javascript中的正則方法:1、exec(),用于檢索字符串中的正則表達式的匹配;2、test(),用于檢測一個字符串是否匹配指定正則表達式;3、toString();4、replace();5、match();6、search()。

本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
什么是正則
正則表達式是描述字符模式的對象。
正則表達式用于對字符串模式匹配及檢索替換,是對字符串執行模式匹配的強大工具。
RegExp 對象方法
| 方法 | 描述 |
|---|---|
| compile | 在 1.5 版本中已廢棄。 編譯正則表達式。 |
| exec | 檢索字符串中指定的值。返回找到的值,并確定其位置。 |
| test | 檢索字符串中指定的值。返回 true 或 false。 |
| toString | 返回正則表達式的字符串。 |
支持正則表達式的 String 對象的方法
| 方法 | 描述 | FF | IE |
|---|---|---|---|
| search | 檢索與正則表達式相匹配的值。 | 1 | 4 |
| match | 找到一個或多個正則表達式的匹配。 | 1 | 4 |
| replace | 替換與正則表達式匹配的子串。 | 1 | 4 |
| split | 把字符串分割為字符串數組。 | 1 | 4 |
JavaScript exec() 方法
exec() 方法用于檢索字符串中的正則表達式的匹配。
如果字符串中有匹配的值返回該匹配值,否則返回 null。
var str="Hello world!"; //查找"Hello" var patt=/Hello/g; var result=patt.exec(str); document.write("返回值: " + result); //查找 "php" patt=/php/g; result=patt.exec(str); document.write("<br>返回值: " + result);

JavaScript test() 方法
test() 方法用于檢測一個字符串是否匹配某個模式。
如果字符串中有匹配的值返回 true ,否則返回 false。
var str="Hello world!"; //查找"Hello" var patt=/Hello/g; var result=patt.test(str); document.write("返回值: " + result); //查找 "php" patt=/php/g; result=patt.test(str); document.write("<br>返回值: " + result);

JavaScript RegExp toString() 方法
toString() 方法返回正則表達式的字符串值。
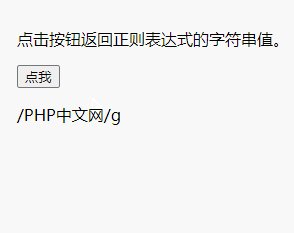
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p>點擊按鈕返回正則表達式的字符串值。</p> <button onclick="myFunction()">點我</button> <p id="demo"></p> <script> function myFunction() { var patt = new RegExp("PHP中文網", "g"); var res = patt.toString(); document.getElementById("demo").innerHTML = res; } </script> </body> </html>

JavaScript replace() 方法
replace() 方法用于在字符串中用一些字符替換另一些字符,或替換一個與正則表達式匹配的子串。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p>單擊按鈕將段落中的“blue”替換成“red”。</p> <p id="demo">Mr Blue has a blue house and a blue car.</p> <button onclick="myFunction()">點我</button> <script> function myFunction(){ var str=document.getElementById("demo").innerHTML; var n=str.replace(/blue/gi,"red"); document.getElementById("demo").innerHTML=n; } </script> </body> </html>

JavaScript match() 方法
match() 方法可在字符串內檢索指定的值,或找到一個或多個正則表達式的匹配。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p id="demo">單擊按鈕顯示matches</p> <button onclick="myFunction()">點我</button> <script> function myFunction(){ var str="The rain in SPAIN stays mainly in the plain"; var n=str.match(/ain/g); document.getElementById("demo").innerHTML=n; } </script> </body> </html>

JavaScript search() 方法
search() 方法用于檢索字符串中指定的子字符串,或檢索與正則表達式相匹配的子字符串。
如果沒有找到任何匹配的子串,則返回 -1。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p id="demo">單擊顯示查找的位置</p> <button onclick="myFunction()">點我</button> <script> function myFunction(){ var str="Mr. Blue has a blue house" var n=str.search("blue"); document.getElementById("demo").innerHTML=n; } </script> </body> </html>

【
 站長資訊網
站長資訊網