反向ajax是指客戶端不必從服務(wù)器獲取信息,服務(wù)器會把相關(guān)信息直接推送到客戶端。在一個標(biāo)準(zhǔn)的HTTP Ajax請求中,數(shù)據(jù)是發(fā)送給服務(wù)器端的,而反向Ajax可用某些特定的方式來模擬發(fā)出一個Ajax請求,讓服務(wù)器盡可能快地向客戶端發(fā)送事件。

本教程操作環(huán)境:windows7系統(tǒng)、javascript1.8.5版、Dell G3電腦。
ajax詳解
什么是ajax
其實ajax已經(jīng)屬于老技術(shù)了,現(xiàn)在幾乎沒人不會用了,在這里主要是把底層的東西給大家分享一下,以備應(yīng)對裝逼的面試官。

ajax即“Asynchronous Javascript And XML”(異步JavaScript和XML),是指一種創(chuàng)建交互式網(wǎng)頁應(yīng)用的網(wǎng)頁開發(fā)技術(shù)。
通過在后臺與服務(wù)器進行少量數(shù)據(jù)交換,AJAX 可以使網(wǎng)頁實現(xiàn)異步更新。這意味著可以在不重新加載整個網(wǎng)頁的情況下,對網(wǎng)頁的某部分進行更新。
ajax的由來
該技術(shù)在1998年前后得到了應(yīng)用。
允許客戶端腳本發(fā)送HTTP請求(XMLHTTP)的第一個組件由Outlook Web Access小組寫成。該組件原屬于微軟Exchange Server,并且迅速地成為了Internet Explorer 4.0[3]的一部分。部分觀察家認(rèn)為,Outlook Web Access是第一個應(yīng)用了Ajax技術(shù)的成功的商業(yè)應(yīng)用程序,并成為包括Oddpost的網(wǎng)絡(luò)郵件產(chǎn)品在內(nèi)的許多產(chǎn)品的領(lǐng)頭羊。
但是,真正使得Ajax被大眾所熟知卻是Google。
Google在它著名的交互應(yīng)用程序中使用了異步通訊,如Google討論組、Google地圖、Google搜索建議、Gmail等。Ajax這個詞由《Ajax: A New Approach to Web Applications》一文所創(chuàng),該文的迅速流傳提高了人們使用該項技術(shù)的意識。另外,對Mozilla/Gecko的支持使得該技術(shù)走向成熟,變得更為易用。
ajax的原理
Ajax的工作原理相當(dāng)于在用戶和服務(wù)器之間加了—個中間層(AJAX引擎),使用戶操作與服務(wù)器響應(yīng)異步化。并不是所有的用戶請求都提交給服務(wù)器,像—些數(shù)據(jù)驗證和數(shù)據(jù)處理等都交給Ajax引擎自己來做,只有確定需要從服務(wù)器讀取新數(shù)據(jù)時再由Ajax引擎代為向服務(wù)器提交請求。
Ajax其核心有JavaScript、XmlHttpRequest、DOM對象組成,通過XmlHttpRequest對象來向服務(wù)器發(fā)異步請求,從服務(wù)器獲得數(shù)據(jù),然后用JavaScript來操作DOM而更新頁面。這其中最關(guān)鍵的一步就是從服務(wù)器獲得請求數(shù)據(jù)。
讓我們來了解這幾個對象:
1) XMLHTTPRequest對象
Ajax的一個最大的特點是無需刷新頁面便可向服務(wù)器傳輸或讀寫數(shù)據(jù)(又稱無刷新更新頁面),這一特點主要得益于XMLHTTP組件XMLHTTPRequest對象。
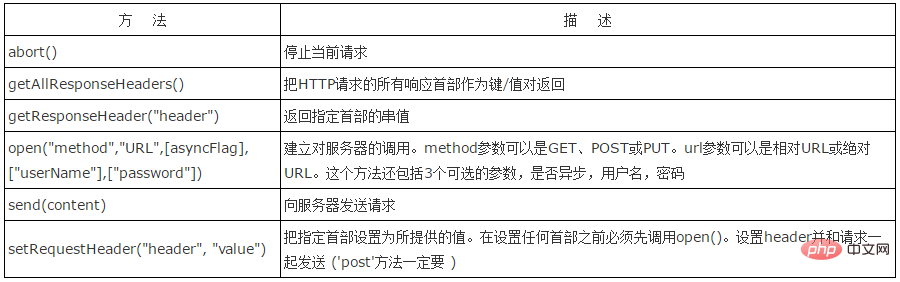
XMLHttpRequest 對象方法描述:

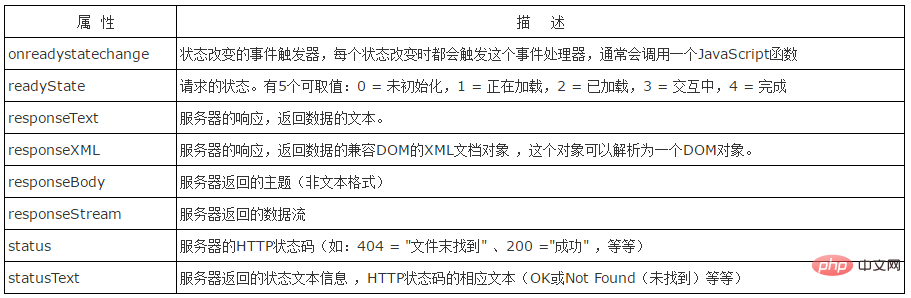
XMLHttpRequest 對象屬性描述:

2) JavaScript
前端最吊炸天的語言。
3) DOM Document Object Model
DOM是給HTML和XML文件使用的一組API。它提供了文件的結(jié)構(gòu)表述,讓你可以改變其中的內(nèi)容及可見物。其本質(zhì)是建立網(wǎng)頁與Script或程序語言溝通的橋梁。所有WEB開發(fā)人員可操作及建立文件的屬性、方法及事件都以對象來展現(xiàn)(例如,document就代表“文件本身“這個對像,table對象則代表HTML的表格對象等等)。
這些對象可以由當(dāng)今大多數(shù)的瀏覽器以Script來取用。一個用HTML或XHTML構(gòu)建的網(wǎng)頁也可以看作是一組結(jié)構(gòu)化的數(shù)據(jù),這些數(shù)據(jù)被封在DOM(Document Object Model)中,DOM提供了網(wǎng)頁中各個對象的讀寫的支持。
4) XML
可擴展的標(biāo)記語言(Extensible Markup Language)具有一種開放的、可擴展的、可自描述的語言結(jié)構(gòu),它已經(jīng)成為網(wǎng)上數(shù)據(jù)和文檔傳輸?shù)臉?biāo)準(zhǔn),用于其他應(yīng)用程序交換數(shù)據(jù) 。
5) 綜合
Ajax引擎,實際上是一個比較復(fù)雜的JavaScript應(yīng)用程序,用來處理用戶請求,讀寫服務(wù)器和更改DOM內(nèi)容。
JavaScript的Ajax引擎讀取信息,并且互動地重寫DOM,這使網(wǎng)頁能無縫化重構(gòu),也就是在頁面已經(jīng)下載完畢后改變頁面內(nèi)容,這是我們一直在通過JavaScript和DOM在廣泛使用的方法,但要使網(wǎng)頁真正動態(tài)起來,不僅要內(nèi)部的互動,還需要從外部獲取數(shù)據(jù),在以前,我們是讓用戶來輸入數(shù)據(jù)并通過DOM來改變網(wǎng)頁內(nèi)容的,但現(xiàn)在,XMLHTTPRequest,可以讓我們在不重載頁面的情況下讀寫服務(wù)器上的數(shù)據(jù),使用戶的輸入達到最少。
Ajax使WEB中的界面與應(yīng)用分離(也可以說是數(shù)據(jù)與呈現(xiàn)分離),而在以前兩者是沒有清晰的界限的,數(shù)據(jù)與呈現(xiàn)分離的分離,有利于分工合作、減少非技術(shù)人員對頁面的修改造成的WEB應(yīng)用程序錯誤、提高效率、也更加適用于現(xiàn)在的發(fā)布系統(tǒng)。也可以把以前的一些服務(wù)器負擔(dān)的工作轉(zhuǎn)嫁到客戶端,利于客戶端閑置的處理能力來處理。
ajax的優(yōu)勢
傳統(tǒng)的Web應(yīng)用交互是由用戶觸發(fā)一個HTTP請求到服務(wù)器,服務(wù)器對其進行處理后,再返回一個新的HTML頁到客戶端。
每當(dāng)服務(wù)器處理客戶端提交的請求時,客戶都只能空閑等待,并且哪怕只是一次很小的交互、只需從服務(wù)器端得到很簡單的一個數(shù)據(jù),都要返回一個完整的HTML頁,而用戶每次都要浪費時間和帶寬去重新讀取整個頁面。
這個做法浪費了許多帶寬,由于每次應(yīng)用的交互都需要向服務(wù)器發(fā)送請求,應(yīng)用的響應(yīng)時間就依賴于服務(wù)器的響應(yīng)時間。這導(dǎo)致了用戶界面的響應(yīng)比本地應(yīng)用慢得多。
與此不同,AJAX應(yīng)用可以僅向服務(wù)器發(fā)送并取回必需的數(shù)據(jù),它使用SOAP或其它一些基于XML的Web Service接口,并在客戶端采用JavaScript處理來自服務(wù)器的響應(yīng)。
因為在服務(wù)器和瀏覽器之間交換的數(shù)據(jù)大量減少,結(jié)果我們就能看到響應(yīng)更快的應(yīng)用。同時很多的處理工作可以在發(fā)出請求的客戶端機器上完成,所以Web服務(wù)器的處理時間也減少了。
其實就一句話,老子不用刷整個頁面就能看到變化了,改變的更迅速了,客戶端分擔(dān)了服務(wù)器的工作,服務(wù)器壓力更小了。

ajax的劣勢
數(shù)據(jù)、接口暴漏,安全性不太好。
反向ajax詳解
什么是反向ajax
反向 Ajax (Reverse Ajax) 本質(zhì)上則是這樣的一種概念:能夠從服務(wù)器端向客戶端發(fā)送數(shù)據(jù)。在一個標(biāo)準(zhǔn)的 HTTP Ajax 請求中,數(shù)據(jù)是發(fā)送給服務(wù)器端的,反向 Ajax 可以某些特定的方式來模擬發(fā)出一個 Ajax 請求,這樣的話,服務(wù)器就可以盡可能快地向客戶端發(fā)送事件(低延遲通信)。
反向ajax實現(xiàn)方式
1. 輪詢 (Polling)
輪詢其實是一種最笨的實現(xiàn)反向ajax的方法:用javascript在客戶端定時發(fā)送ajax請求。
setInterval(function() { $.getJSON('events', function(events) { console.log(events); }); }, 2000);
為了盡快地獲得服務(wù)器端事件,輪詢的間隔(兩次請求相隔的時間)必須盡可能地小。這樣做的缺點就十分明顯:如果間隔減小的話,客戶端瀏覽器就會發(fā)出
 站長資訊網(wǎng)
站長資訊網(wǎng)