添加方法:1、給select標簽添加id或class屬性并設置屬性值;2、在head標簽對中嵌入style標簽對;3、在style標簽對中,使用“#id值{css屬性:值;}”或“.class值{css屬性:值;}”語句來添加css樣式。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html中給select添加css樣式
-
給select標簽添加id或class屬性并設置屬性值
-
在style標簽對中,使用id或class選擇器選中select元素并設置樣式
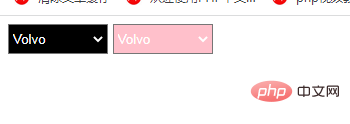
實現代碼:
<!DOCTYPE html> <html> <head> <style type="text/css"> #select{ background-color: #000000; color: white; width: 100px; height: 30px; } .select{ background-color: pink; color: white; width: 100px; height: 30px; } </style> </head> <body> <select id="select"> <option value ="volvo">Volvo</option> <option value ="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select> <select class="select"> <option value ="volvo">Volvo</option> <option value ="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select> </body> </html>

(學習視頻分享:css視頻教程)
 站長資訊網
站長資訊網