本篇文章給大家帶來了關于express的相關知識,Express 是基于 Node.js 平臺,快速、開放、極簡的 Web 開發框架,希望對大家有幫助。

express
簡介
Express 是基于 Node.js 平臺,快速、開放、極簡的 Web 開發框架。搭建web服務器
Express 的本質:就是一個 npm 上的第三方包,提供了快速創建 Web 服務器的便捷方法。
使用Express開發框架可以非常方便、快速的創建Web網站的服務器或API接口的服務器
官方網址:https://www.expressjs.com.cn/
簡單使用
下載安裝:
npm init -ynpm i express -S
使用步驟:
- 導入包
- 創建服務器
- 處理請求
- 監聽端口
const express = require('express')const app = express()app.get(路由,回調) // get是請求方法app.listen(端口號)
路由方法
請求方法還支持:
get – 查詢請求 – 條件在地址欄
post – 新增請求 – 數據在請求主體
put – 修改請求 – 條件在地址欄 – 數據在請求主體
delete – 刪除請求 – 條件在地址欄
各個動詞方法用來處理對應的請求。不過有一個方法除外:
app.all() // 可以用來處理任意請求方式
雖然all方法可以處理任意請求,但是盡量少用,甚至盡量不要使用。
使用postman進行調試
路由路徑
完全匹配
// 匹配根路徑的請求app.get('/', function (req, res) { res.send('root');});// 匹配 /about 路徑的請求app.get('/about', function (req, res) { res.send('about');});// 匹配 /random.text 路徑的請求app.get('/random.text', function (req, res) { res.send('random.text');});
不完全匹配
// 匹配 acd 和 abcdapp.get('/ab?cd', function(req, res) { res.send('ab?cd');});// 匹配 abcd、abbcd、abbbcd等app.get('/ab+cd', function(req, res) { res.send('ab+cd');});// 匹配 abcd、abxcd、abRABDOMcd、ab123cd等app.get('/ab*cd', function(req, res) { res.send('ab*cd');});// 匹配 /abe 和 /abcdeapp.get('/ab(cd)?e', function(req, res) { res.send('ab(cd)?e');});
字符 ?、+、* 和 () 是正則表達式的子集,- 和 . 在基于字符串的路徑中按照字面值解釋。
正則匹配:
// 匹配任何路徑中含有 a 的路徑:app.get(/a/, function(req, res) { res.send('/a/');});// 匹配 butterfly、dragonfly,不匹配 butterflyman、dragonfly man等app.get(/.*fly$/, function(req, res) { res.send('/.*fly$/');});
路由多次處理
使用一個回調函數處理路由:
app.get('/example/a', function (req, res) { res.send('Hello from A!');});
多次處理:
app.get('/example/b', function (req, res, next) { console.log('這處理完之后會交給下一個函數處理'); next();}, function (req, res) { res.send('Hello from B!');});
使用回調函數數組處理路由:
var cb0 = function (req, res, next) { console.log('CB0') next()}var cb1 = function (req, res, next) { console.log('CB1') next()}var cb2 = function (req, res) { res.send('Hello from C!')}app.get('/example/c', [cb0, cb1, cb2])
混合使用函數和函數數組處理路由:
var cb0 = function (req, res, next) { console.log('CB0') next()}var cb1 = function (req, res, next) { console.log('CB1') next()}app.get('/example/d', [cb0, cb1], function (req, res, next) { console.log('response will be sent by the next function ...') next()}, function (req, res) { res.send('Hello from D!')})
響應方法
res.download() // 提示下載文件。 res.end() // 終結響應處理流程。 res.json() // 發送一個 JSON 格式的響應。 res.jsonp() // 發送一個支持 JSONP 的 JSON 格式的響應。 res.redirect() // 重定向請求。 res.render() // 渲染視圖模板。 res.send() // 發送各種類型的響應。 res.sendFile() // 以八位字節流的形式發送文件。 res.sendStatus() // 設置響應狀態代碼,并將其以字符串形式作為響應體的一部分發送。
download示例:
// 響應下載 - res.download(被下載的源文件,下載后的文件名稱,回調函數)res.download("./test.html",'b.html',err=>{ if(err){ console.log("下載失敗"); }else{ console.log("下載成功"); }})
json示例:
// 給客戶端響應json數據// res.json(json格式的數據)let obj = { name:"張三", age:12, wife:"翠花", children:['阿大','阿二','小明']}res.json(obj)
jsonp示例:
// 給客戶端發起的jsonp請求做響應,響應的是json數據// res.jsonp(json格式的數據)let obj = { name:"張三", age:12, wife:"翠花", children:['阿大','阿二','小明']}res.jsonp(obj)
redirect示例:
// res.redirect() 用來跳轉路由的 - /a這個路由,其實/b這個路由就正好可以處理他,就可以在/a這個路由處理中,將這次請求交給/b這個路由去處理res.redirect('/index')app.get('/index',(req,res)=>{ let data = fs.readFileSync('./test.html') res.end(data)})
send示例:
// res.send() - 用于給客戶端響應字符串的 - 字符串中如果是標簽,可解析成html - 自動設置數據類型和編碼let html = ` <h2>這是一個h2標簽</h2> `// res.end 不會自動設置數據類型,也不會設置編碼// res.end(html)res.send(html)
sendFile示例:
// res.sendFile() 用于給客戶端響應一個文件res.sendFile(__dirname + '/test.html')
sendStatus示例:
// sendStatus是自動設置響應狀態碼,并將對應的響應狀態描述響應給客戶端 res.sendStatus(404) // 響應 not found res.sendStatus(200) // 響應 ok
請求對象的屬性
req.url // 請求的路徑 - 如果有?傳參,這個路徑中也會帶有參數 req.method // 請求方法 req.path // 請求路徑 - 如果有?傳參,這個路徑中不包含參數 req.protocol // 協議 req.params // 獲取get請求的參數 - 針對動態路由傳參 - restful風格的參數 - 最終獲取到的是對象,對象的鍵,就是路徑指定的名稱 req.query // 獲取get請求的參數 - 針對傳統形式傳參 - 使用?參數 - 最終獲取到的是對象
靜態資源托管
express提供了一個非常好用的方法,叫做 express.static(),通過此方法,可以非常方便地創建一個靜態web資源服務器:
app.use(express.static('public')) // app.use()表示使用(中間件) // 現在可以訪問public目錄下所有的文件 // 如public/aa.jpg文件,則可以通過 : http://xxxx/images/aa.jpg
express還支持給靜態資源文件創建一個虛擬的文件前綴(實際上文件系統中并不存在),可以使用 express.static 函數指定一個虛擬的靜態目錄,就像下面這樣:
前綴的使用意義:
- 可以迷惑別人,一定程度上阻止別人猜測我們服務器的目錄結構
- 可以幫助我們更好的組織和管理靜態資源
app.use('/static', express.static('public'))
前綴前面的“/”必須要加,否則就錯。【404】
現在你可以使用 /static 作為前綴來加載 public 文件夾下的文件了:
http://localhost:3000/static/images/kitten.jpg http://localhost:3000/static/css/style.css http://localhost:3000/static/js/app.js http://localhost:3000/static/images/bg.png http://localhost:3000/static/hello.html
使用app.use()方法一般寫在具體的路由監聽之前。
每個應用可有多個靜態目錄。
app.use(express.static('public'))app.use(express.static('uploads'))app.use(express.static('files'))
路由
介紹
路由在生活中如撥打服務電話時,按數字幾能處理什么樣的處理,它就是類似于按鍵與服務之間的映射關系。在Express中,路由指的就是客戶端發起的請求(地址)與服務器端處理方法(函數)之間的映射關系。
express中的路由分3部份組成,分別是請求類型(方法)、請求uri(地址)和對應的處理函數。
當一個客戶端請求到達服務端之后,先經過路由規則匹配,只有匹配成功之后,才會調用對應的處理函數。在匹配時,會按照路由的順序進行匹配,如果請求類型和請求的 URL 同時匹配成功,則 Express 會將這次請求,轉交給對應的函數進行處理。
app.<get/post/put/delete/use>(uri,(req,res)=>{})// use方法并不是請求類型方法,但是它放的位置與請求方法一致
路由模塊化
含義:將原本可能寫在一個文件中的路由規則,拆分成若干個路由文件(js文件,一個js文件就是一個模塊)。
顧名思義,將路由進行模塊化,以模塊(js文件)為單位進行管理,物以類聚。
核心思想:能拆就拆(拆到不能拆為止,解耦,高內聚,低耦合)。
在開發項目時,如果將所有的路由規則都掛載到入口文件中,程序編寫和維護都變得更加困難。所以express為了路由的模塊化管理功能,通過express.Router()方法創建路由模塊化處理程序,可以將不同業務需求分開到不同的模塊中,從而便于代碼的維護和項目擴展。
步驟:
-
指定那個路徑開頭的請求,用app.use(路徑開頭,處理模塊)
app.use('/admin',adminRouter) // /admin開頭的請求路徑,交給adminRouter模塊處理app.use('/front',frontRouter) // /front開頭的請求路徑,交給frontRouter模塊處理 -
這個模塊未定義,定義這個模塊
let {adminRouter} = require('./admin/admin')let {frontRouter} = require('./front/front') -
導入的文件還未定義,創建文件
const express = require('express')const adminRouter = express.Router() // 創建路由對象// 通過路由對象處理剩余的請求adminRouter.get('/goods',(req,res)=>{ res.send('這是admin模塊的goods頁面')})// 導出模塊module.exports = {adminRouter}
此時,我們又兩種方案去處理請求:
- app.get/post/use …
- express.Router().get/post …
- app.route(路徑).get/post()
同一個請求路徑使用不同的請求方法多次請求的簡寫:
app.route('/book') .get(function(req, res) { res.send('Get a random book'); }) .post(function(req, res) { res.send('Add a book'); }) .put(function(req, res) { res.send('Update the book'); });
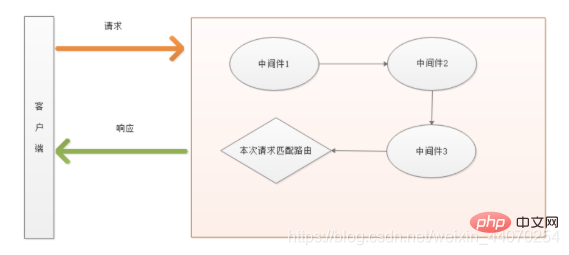
中間件
中間件(middleware)可以理解為業務流程的中間處理環節,可以理解成中間過濾器。

中間件的分類
中間件可以分類可分如下幾類:
-
內置中間件,也就是express本身自帶無需npm安裝
- express.static()
-
第三方中間件
非 Express 官方內置的,而是由第三方開發出來的中間件,叫做第三方中間件。在項目中可以通過npm進行安裝第三方中間件并配置,從而提高項目的開發效率。例如body-parser (解析post數據的)此中間件可以很方便幫助我們獲取到post提交過來的數據。
-
自定義中間件,開發者自己編寫的(中間件的本質其實就是一個function)
如果從使用層面去考慮,中間件可以劃分為:
- 應用級別中間件(通過app.get/post/use等方法綁定到app實例的中間件)
- 全局使用中間件(所有路由都生效)
- app.use(中間件)
- 局部使用中間件(當前路由生效)
- app.請求方法(地址,[中間件…,]回調函數)
- app.請求方法(地址,中間件1,中間2,中間3…,]回調函數)
- 全局使用中間件(所有路由都生效)
- 路由級別中間件(綁定到express.Router()上的中間件)
- 其用法與應用級別的中間件沒有任何區別,只是一個綁在app實例上,一個綁在router上
- router.use(中間件)
- router.請求方法(地址,[中間件…,]回調函數)
- 其用法與應用級別的中間件沒有任何區別,只是一個綁在app實例上,一個綁在router上
內置中間件
express提供了好用的內置中間件,如提供一個靜態資源管理的中間件,通過此中間件就可以幫助為我們快速搭建一個靜態資源服務器:
app.use('前綴',express.static('托管目錄地址'))
在express中,除了內置的express.static()中間件,還內置了另外2個常用的中間件:
-
express.json()
- 作用:接收json格式提交的數據
- 兼容性問題:express >= 4.16.0
app.use(express.json())- 其在接收完數據后,會將數據的對象形式掛載到
req請求對象的body屬性上
使用示例:
// 有了這個中間件以后,我們可以從客戶端給服務器端發送json數據,這個json數據會放到請求對象req的body屬性上app.use(express.json())app.post('/p1',(req,res)=>{ // express.json中間件可以讓數據掛在req的body屬性上 console.log(req.body); res.send('this p1 request is ended')})首先必須是post請求,然后必須有數據,但是數據不能是以前的 x-www-form-urlencoded這樣的數據,必須是raw的數據
然后請求頭的content-type 必須是 application/json
-
express.urlencoded()
- 作用:處理post表單數據
- 兼容性問題:express >= 4.16.0
app.use(express.urlencoded({extended: false}))- 其在接收完數據后,會將數據的對象形式掛載到
req請求對象的body屬性上
注意,
- 后面提及的這2個常用內置中間件存在兼容性問題。
- 上述2個中間件都說把數據處理之后掛到req.body上,但是實際上并不會出現我們想的覆蓋的問題。
案例:使用json、urlencoded中間件來接收json數據與表單post數據,發送可以通過postman來進行
自定義中間件
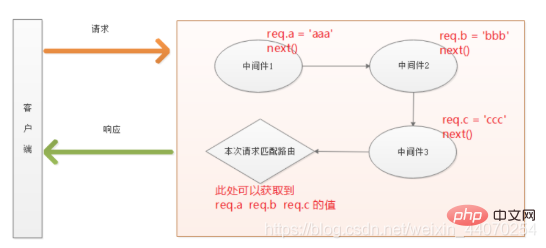
自定義中間件,其本質就是定義一個處理請求的函數,只是此函數中除了有request和response參數外還必須包含一個next參數,此參數作用讓中間件能夠讓流程向下執行下去直到匹配到的路由中發送響應給客戶端。也可以通過給request對象添加屬性來進行中間件數據的向下傳遞
function mfn(req,res,next){ //. 自己需要定義的邏輯流程 // 中間件最后一定要執行此函數,否則程序無法向下執行下去 next()}
注意:在整個請求鏈路中,所有中間件與最終路由共用一份req和res

案例:依據上述的共用特性,自定義一個中間件來接收post提交的表單數據(意義:內置那中間件是不是存在兼容性問題)
第三方中間件
在express中,其允許我們使用第三方的中間件來進行對數據進行處理。比較典型的例如:可以使用第三方中間件來接收post數據。
以使用body-parser中間件來接收post數據為例,步驟如下:
- 安裝三方中間件
body-parsernpm i -S body-parser
- 應用文件中導入
body-parser - 通過中間件調用
app.use(body.urlencoded({extended: false})) - 在匹配的路由中通過
req.body獲數post中數據- Express內置的express.urlencoded中間件,就是基于body-parser這個第三方中間件進一步封裝出來的。但內置的有版本兼容問題,所以一般項目選擇安裝使用第三方的中間件
在使用的時候,
body-parser庫的語法與前面看的express內置的express.urlencoded中間件的語法非常相似,原因是內置中間件是基于body-parser來實現的。
其他第三方中間件:http-proxy-middleware/cors/cookie-session …
異常處理中間件
**作用:**專門用來捕獲整個項目發生的異常錯誤,從而防止項目異常崩潰的問題產生(友好顯示異常)。
**格式:**錯誤級別中間件的函數參數中,必須有四個形參,分別是(err,req,res,next)
問:多出來的err參數有什么作用呢?
答:里面包含了錯誤的信息,err.message屬性中就包含了錯誤的文本信息,這個信息可以在中間件中輸出給用戶看。
app.get('/',(req,res) => { throw new Error('服務器內部發生了致命的錯誤!') res.send('Welcome to my homepage')})app.use((err,req,res,next) => { console.log('發生了錯誤:' + err.message) res.send('Error!' + err.message)})
**案例:**要求指定一個路徑(可能路由對應的文件不存在),讀取文件內容,輸出給用戶
注意事項:錯誤級別中間件要想發揮其作用,必須寫在所有的路由的后面,是否是app.listen之前無所謂。
404中間件
**作用:**用于處理404的請求響應
// 假設定義這個路由,但是實際請求的時候請求了/12345,這個時候就會404app.post("/1234", (req, res, next) => { res.send('你請求成功了')});// 404的輸出// 該中間件也需要寫在最后(與異常中間件的順序無所謂,只要確保其在所有的路由方法之后就可)app.use((req,res,next) => { // 輸出404錯誤 res.status(404).send('<h1>404</h1>') // 先指定404狀態碼,然后再輸出錯誤信息})
404錯誤中間件也要求在所有的正常請求路由的后面去聲明使用,不要放在路由的前面,否則會導致后面的路由都是404錯誤。
**注意點:**錯誤級別的中間件,必須在所有路由之后注冊,至于404中間件與異常中間件,誰先誰后無所謂。
模板頁面:頁面:https://404.life/
其他模塊
cookie
cookie的原理是在瀏覽器中開辟了一個用來存儲http請求中的數據,第一次保存之后,下次請求只要還是使用的當前瀏覽器,就能訪問到瀏覽器這個空間中的數據。
cookie會作為鍵值對,在響應頭和請求頭之間攜帶。
cookie的特點:
- 域名限制,當前域名下設置的cookie,只能在當前域名下使用
- 時效性,cookie不會永久存儲在瀏覽器,具有一定的有效期
- 數量限制,正常情況下,每個域名最多不能超過50個cookie
- 空間限制,cookie只能存儲4kb
- 數據類型限制,cookie中只能存儲字符串
npm i cookie-parser -S
使用:
// 導入 const cookieParser = require('cookie-parser') // 中間件 app.use(cookieParser()); // 請求頭獲取 req.headers.cookie // 獲取所有cookie // 響應頭設置 res.cookie(鍵,值,{maxAge: 有效期-毫秒}) // 設置cookie
session
cookie是存儲在瀏覽器的,所以安全性不高,所以一些重要數據就不能存儲在cookie中,且cookie的存儲空間有限制,所以就有了session。
session是存儲服務器端的,session需要依賴cookie,session數據存儲會在cookie中存放一個sessionid,這個sessionid會跟服務器端之間產生映射關系,如果sessionid被篡改,他將不會跟服務器端進行隱射,因此安全系數更高。且session的有效期比較短。通常是20分鐘左右,如果瀏覽器在20分鐘內沒有跟服務器進行交互,服務器就會刪除session數據。
npm i cookie-session -S
使用:
// 導入:const session = require('cookie-session')// session配置session({ name:"sessionId", secret:"asdfasdfqwer", // 給sessioinId加密使用的秘鑰,隨便填寫 maxAge:20*60*1000 // 20分鐘})// 設置sessionreq.session[鍵] = 值// 獲取sessionreq.session[鍵]
加密
npm i bcryptjs -S
使用:
var bcrypt = require('bcryptjs'); // 加密 密文 = bcryptjs.hashSync(明文[,數字]); // 數字,將使用指定的輪數生成鹽并將其使用。推薦 10 // 驗證 bcryptjs.compareSync(明文,密文); // 通過返回true,失敗返回false
jwt
npm install jsonwebtoken
使用:
// 加密生成tokenvar jwt = require('jsonwebtoken');var token = jwt.sign(被加密的對象, 鹽);// 驗證jwt.verify(token, 鹽, function(err, decoded) { // decoded是解密后的對象});
文件上傳
npm i multer -S
使用:
var multer = require('multer')var upload = multer({ dest: path.join(__dirname,'public','image') }) // 指定上傳的文件路徑app.post('/profile', upload.single('上傳表單name值'), function (req, res, next) { // req.file 是上傳的文件信息 - 可以從中獲取到文件名稱、路徑、后綴 - 拼接路徑存入mongodb})
mysql
npm i mysql -S
使用:
// 導入const mysql = require("mysql");// 創建連接對象const db = mysql.createConnection({ host:"localhost", user:"root", password:"root", database:"test"});// 連接db.connect(err=>{ if(err){ console.log("連接失敗,錯誤:"+err); return; } console.log("連接成功");});// 執行語句db.query("",(err,result)=>{ if(err){ console.log("失敗,錯誤:"+err); return; } console.log("成功"); console.log(result);});
驗證碼
npm i svg-captcha -S
使用:
const svgCaptcha = require('svg-captcha') // 創建驗證碼 let captcha = svgCaptcha.create(); // captcha是是一個對象,其中包含data鍵和text鍵,text是驗證碼上的字符,data是一個svg標簽直接可以顯示為一張圖片
郵件發送
npm install nodemailer --save
使用:
const nodemailer = require('nodemailer')// 1. 創建發送器const transport = nodemailer.createTransport({ // 需要你發送放郵箱的 stmp 域名和密碼和一些其他信息 // 需要你去復制一下, 找到下載的 nodemailer 第三方包 // nodemailer -> lib -> well-known -> services.json "host": "smtp.qq.com", "port": 465, "secure": true, // 證明你的身份 auth: { // 發送方郵箱的用戶名 user: '郵箱號', // stmp 允許密碼 pass: '授權碼' }})// 2. 發送郵件transport.sendMail({ // 從那個郵箱發送 from: '發送方郵箱', // 發送到哪里, 可以寫一個字符串, 書寫郵箱, 也可以寫一個數組, 寫好多郵箱 to: ['接收方郵箱', '接收方郵箱'], // 郵件標題 subject: '標題', // 本次郵件的 超文本 內容 html: ` 您好: 本次的驗證碼是 <h1 style="color: red;"> 2345 </h1> 請在 3 分鐘內使用 <br> ------------------------<br> 前途無限股份有限公司 `, // 本次郵件的 文本 內容 // text: ''}, function (err, data) { if (err) return console.log(err) console.log('郵件發送成功') console.log(data)})
模板引擎
介紹
在一個web應用程序中,如果只是使用服務器端代碼來編寫客戶端html代碼,前后端不分離,那么會造成很大的工作量,而且寫出來的代碼會比較難以閱讀和維護。如果只是使用客戶端的靜態的HTML文件,那么后端的邏輯也會比較難以融入到客戶端的HTML代碼中。為了便于維護,且使后端邏輯能夠比較好的融入前端的HTML代碼中,同時便于維護,很多第三方開發者就開發出了各種Nodejs模板引擎,其中比較常用的就是Jade/Pug、Ejs和art-template 等模板引擎。
目的:使后端邏輯能夠比較好的融入前端的HTML代碼中,同時便于維護
網址:
- http://aui.github.io/art-template/zh-cn/
- http://aui.github.io/art-template/express/
art-template 是一個簡約、超快的模板引擎。
開發模式:
傳統開發模式:
前端代碼和后端代碼寫在了一起
混合在了一起,但是這種文件有要求,文件通常都是后端語言的文件中才能寫后端的邏輯 – 這樣的話,對于我們前端攻城獅特別不友好,因為我們前端攻城獅負責html頁面,但是在html頁面中不能寫后端的邏輯,如果將html頁面放在后端的文件中,我們又需要學習后端語言
此時,模板引擎出現了 – 模板引擎其實就是讓我們可以在html頁面中書寫后端的邏輯 – 循環/判斷 …
模板引擎有很多種:jade/ejs/art-tamplate …
模板引擎最終能在html中寫邏輯,相當于我們代碼前后端混合在一起的一種語法,最終為什么能被瀏覽器所識別?因為瀏覽器在識別之前,我們的模板引擎需要進行編譯 – html代碼
前后端分離開發模式:
html一個人去寫;
后端接口另一個人去寫;
雙方之間對接,使用接口文檔
html上所有的數據,都是通過ajax請求回來,并通過dom操作顯示在頁面中的
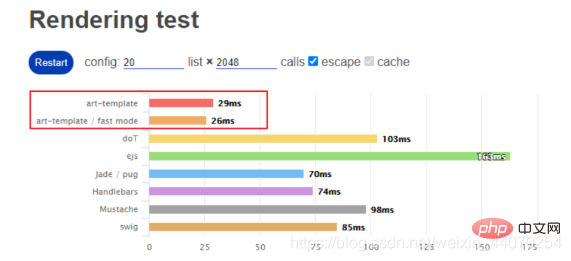
模板引擎渲染速度測試:
特性
- 擁有接近 JavaScript 渲染(DOM操作)極限的的性能(快)
- 調試友好:語法、運行時錯誤日志精確到模板所在行;支持在模板文件上打斷點(Webpack Loader)
- 支持 Express、Koa、Webpack
- 支持模板繼承(布局)與子模板(引入包含)
- 瀏覽器版本僅 6KB 大小
使用
下載安裝:
# 安裝 npm i -S art-template express-art-template
配置:
// 模板引擎配置 // 指定art-template模板,并指定模塊后綴為.html app.engine('html', require('express-art-template')); // 指定模板視圖路徑 app.set('views', path.join(__dirname, 'views')); // 省略指定模塊文件后綴后名稱(可選,在渲染時可以省略的后綴) app.set('view engine', 'html')
art-template 支持**標準語法與原始語法**。標準語法可以讓模板易讀寫,而原始語法擁有強大的邏輯表達能力。標準語法支持基本模板語法以及基本 JavaScript 表達式;原始語法支持任意 JavaScript 語句,這和 Ejs一樣。
-
使用art-template展示一個視圖(html文件)
-
將視圖放入views目錄下(允許分目錄)
-
編寫代碼,展示視圖的方式是`res.redner(文件的路徑)
app.get('/', (req, res) => { // 輸出視圖 res.render('404.html')})
-
-
控制層返回數據(在js控制層中賦值變量到視圖中)
app.get(uri,(req,res)=>{ res.render(模板,{ username: '張三', age: 25, gender: '女', hobby: ['籃球','乒乓球','羽毛球'] })})
模板語法
變量輸出:
<!-- 標準語法 -->{{ username }}<!-- 或者 --><!-- 原始語法 --><%= username %>
在默認情況下,上述輸出方式不能將帶有HTML標記的內容讓瀏覽器解析,只會原樣輸出。如果需要將HTML標記讓瀏覽器,則請使用下述方式輸出數據:
<!-- 標準語法 -->{{@ username}}<!-- 原始語法 --><%- username %>
條件判斷:
{{if 條件}} … {{else if 條件}} … {{/if}} <%if (條件){%> … <%}else if (條件){%> … <%}%>
循環:
<!-- 支持 數組和對象的迭代 默認元素變量為$value 下標為$index 可以自定義 {{each target val key}}-->{{each 循環的數據}} {{$index}} {{$value}} {{/each}} {{each 循環的數據 val key}} {{key}} {{val}} {{/each}} <% for(var i = 0; i < target.length; i++){ %> <%= i %> <%= target[i] %> <% } %>
如果使用默認的鍵、值的名字(index,value)則其前面的
$一定要寫!一定要寫!!!如果使用的自定義的鍵、值的名字,則前面的
$一定不能寫!!不能寫!!
模板導入:
{{include '被引入文件路徑'}} <% include('被引入文件路徑') %>
- 如果是當前路徑下的一定要寫
./,不寫則從磁盤根下開始尋找- 被include的文件后綴名默認為
.art,如果不是請勿省略- 在子模板中最好不要有html、head和body標簽(否則容易出現樣式錯誤的問題)
模板繼承:
被繼承的模板:
<html><head> <meta charset="utf-8"> <!-- 類似于vue的插槽 --> <title>{{block 'title'}}My Site{{/block}}</title></head><body> <!-- block占位符 content此占位的名稱 --> {{block 'content'}}{{/block}}</body></html>
需要繼承的子模板:
<!--extend 繼承 -->{{extend './layout.html'}} {{block 'title'}}首頁{{/block}} {{block 'content'}} <p>This is just an awesome page.</p>{{/block}}
bootcss在線構建器:https://www.bootcss.com/p/layoutit/
 站長資訊網
站長資訊網