本篇文章給大家?guī)砹岁P(guān)于css中浮動布局以及文檔流的相關(guān)知識,其中包括正常文檔流以及脫離文檔流,希望對大家有幫助。

文檔流簡介
什么叫“文檔流”?簡單來說,就是指元素在頁面中出現(xiàn)的先后順序。可分為“正常文檔流”和“脫離文檔流”。
1、正常文檔流
正常文檔流,又稱為“普通文檔流”或“普通流”,也就是W3C標準所說的“normal flow”。正常文檔流的簡單定義是:“正常文檔流,將一個頁面從上到下分為一行一行的,其中塊元素獨占一行,相鄰行內(nèi)元素在每一行中按照從左到右排列直到該行排滿。”即,正常文檔流指的就是默認情況下頁面元素的布局情況。
如p、p、hr都是塊元素,因此獨占一行。而span、i、img都是行內(nèi)元素,因此如果兩個行內(nèi)元素相鄰,就會位于同一行,并且從左到右排列。
2、脫離文檔流
脫離文檔流,指的是脫離正常文檔流。而想要改變正常文檔流,可以使用兩種方法:浮動和定位。
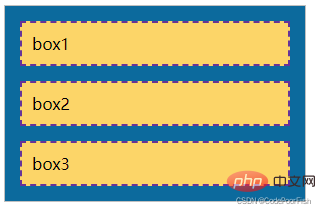
正常文檔流效果:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>正常文檔流</title> <style> /* 定義父元素樣式 */ .father{ width: 300px; background-color: #0c6a9d; border: 1px solid silver; } /* 定義子元素樣式 */ .father p{ padding: 10px; margin: 15px; border: 2px dashed rebeccapurple; background-color: #fcd568; } </style></head><body> <p class="father"> <p>box1</p> <p>box2</p> <p>box3</p> </p></body></html>

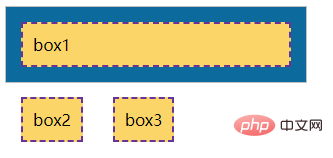
設(shè)置浮動后的效果:
當我們?yōu)榈诙⑷齻€p元素設(shè)置左浮動時:正常文檔流情況下,p是塊元素,會獨占一行。但是由于設(shè)置了浮動,第二、三個p元素卻是并列一行,并且跑到父元素之外,跟正常文檔流不一樣。也就是說,設(shè)置浮動使得元素脫離了正常文檔流。
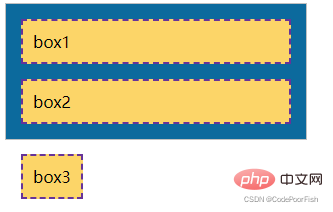
設(shè)置定位后的效果:
當我們?yōu)榈谌齻€p元素設(shè)置絕對定位的時候:由于設(shè)置了定位,第三個p元素跑到父元素的上面去了。也就是說,設(shè)置了定位使得元素脫離了文檔流。
浮動
在傳統(tǒng)的印刷布局中,文本可以按照實際需要來圍繞圖片,我們一般把這種方式稱為“文本環(huán)繞”。在前端開發(fā)中,使用了浮動的頁面元素其實就像在印刷布局里被文字包圍的圖片一樣。這樣比喻,就很好理解了。浮動是CSS布局的最佳利器,我們可以通過浮動來靈活地定位頁面元素,以達到布局網(wǎng)頁的目的。例如我們可以通過設(shè)置float屬性讓元素向左浮動或者向右浮動,以便讓周圍的元素或文本環(huán)繞著這個元素。
float屬性取值只兩2個:
我們再次用到上文的例子:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>正常文檔流</title> <style> /* 定義父元素樣式 */ .father{ width: 300px; background-color: #0c6a9d; border: 1px solid silver; } /* 定義子元素樣式 */ .father p{ padding: 10px; margin: 15px; border: 2px dashed rebeccapurple; background-color: #fcd568; } </style></head><body> <p class="father"> <p>box1</p> <p>box2</p> </p></body></html>

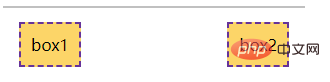
接下來我們分別為box1添加左浮動,為box2添加右浮動:
.son1{float: left;} .son2{float: right;}

由上述例子可見浮動會影響周圍元素,并且還會引發(fā)很多意想不到的問題。在CSS中,我們可以使用clear屬性來清除浮動帶來的影響。
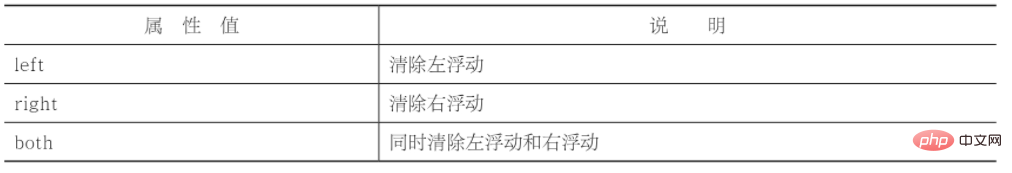
clear屬性取值如下:
在實際開發(fā)中,我們幾乎不會使用“clear:left;”或“clear:right;”來單獨清除左浮動或右浮動,往往都是直截了當?shù)厥褂谩癱lear:both;”來清除所有浮動。在上述例子的基礎(chǔ)上我們對浮動進行清除:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>清除浮動</title> <style> /* 定義父元素樣式 */ .father{ width: 300px; background-color: #0c6a9d; border: 1px solid silver; } /* 定義子元素樣式 */ .father p{ padding: 10px; margin: 15px; border: 2px dashed rebeccapurple; background-color: #fcd568; } .son1{float: left;} .son2{float: right;} .son3{clear: both; display: block;} </style></head><body> <p class="father"> <p class="son1">box1</p> <p class="son2">box2</p> <span class="son3"></span> </p></body></html>

我們一般都是在浮動元素后面再增加一個空元素,然后為這個空元素定義clear:both;來清除浮動。在實際開發(fā)中,使用浮動之后如果發(fā)現(xiàn)有什么不對勁的地方,首先檢查有沒有清除浮動。事實上,清除浮動不僅僅只有clear:both;,還有overflow:hidden,以及更為常用的偽元素。
(學習視頻分享:css視頻教程)
 站長資訊網(wǎng)
站長資訊網(wǎng)