本篇文章給大家?guī)?lái)了關(guān)于ajax進(jìn)行交互的相關(guān)知識(shí),其中包括同步異步、回調(diào)函數(shù)、promise的使用等等相關(guān)問(wèn)題,希望對(duì)大家有幫助。

同步和異步
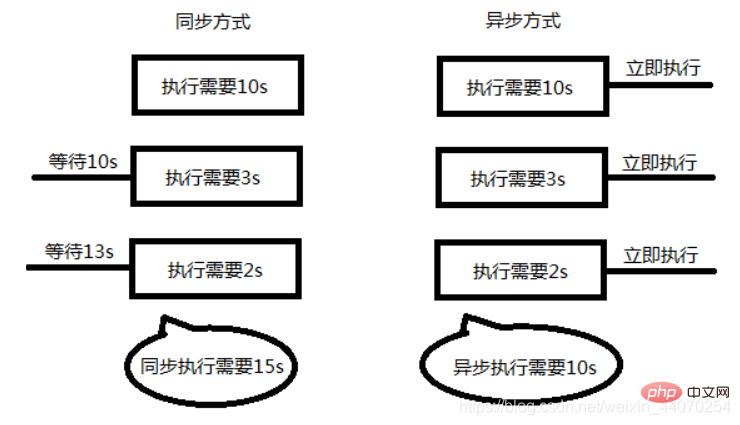
同步: 指的就是事情要一件一件做。等做完前一件才能做后一件任務(wù)
異步: 不受當(dāng)前任務(wù)的影響,兩件事情同時(shí)進(jìn)行,做一件事情時(shí),不影響另一件事情的進(jìn)行。
編程中:異步程序代碼執(zhí)行時(shí)不會(huì)阻塞其它程序代碼執(zhí)行,從而提升整體執(zhí)行效率。

ajax的概念
什么是ajax
1 Ajax: asynchronous javascript and xml (異步j(luò)s和xml)
2 是可以與服務(wù)器進(jìn)行(異步/同步)交互的技術(shù)之一。
ajax的語(yǔ)言載體是javascript。 最大特點(diǎn):頁(yè)面不刷新 ajax的一些常見(jiàn)應(yīng)用,使網(wǎng)頁(yè)無(wú)刷新向web服務(wù)器發(fā)送請(qǐng)求數(shù)據(jù).


ajax出現(xiàn)的歷史
1999年,微軟公司發(fā)布IE5瀏覽器的時(shí)候嵌入的一種技術(shù)。起初名字是XMLHttp
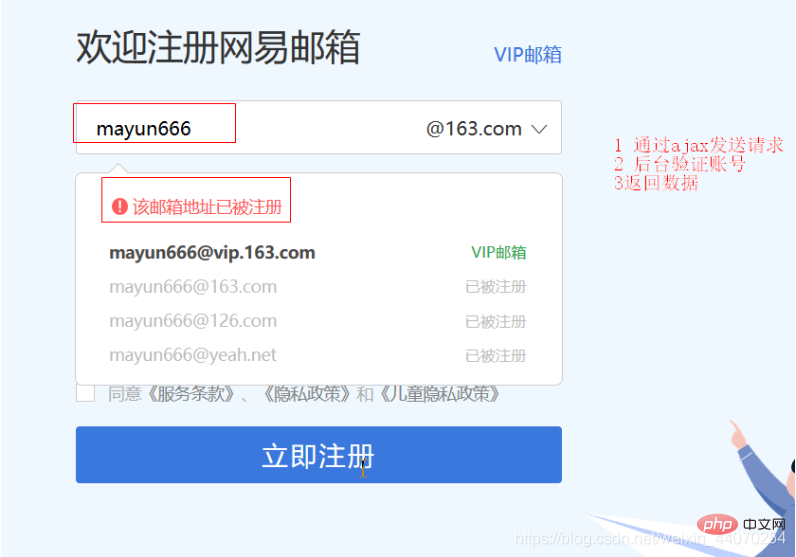
直到2005年,google公司發(fā)布了一個(gè)郵箱產(chǎn)品gmail,內(nèi)部有使用ajax技術(shù),該事情引起人們對(duì)ajax的注意,也使得一蹶不振的javascript語(yǔ)言從此被人們重視起來(lái)
ajax的使用
XMLHttpRequest對(duì)象
瀏覽器內(nèi)建對(duì)象,用于與服務(wù)器通信(交換數(shù)據(jù)) , 由此我們便可實(shí)現(xiàn)對(duì)網(wǎng)頁(yè)的部分更新,而不是刷新整個(gè)頁(yè)面。這個(gè)請(qǐng)求是異步的,即在往服務(wù)器發(fā)送請(qǐng)求時(shí),并不會(huì)阻礙程序的運(yùn)行,瀏覽器會(huì)繼續(xù)渲染后續(xù)的結(jié)構(gòu)。
ajax的運(yùn)行
一定要打開(kāi)phpsudy,js文件與php文件在同一主機(jī)下,才能請(qǐng)求成功.
GET請(qǐng)求的創(chuàng)建
請(qǐng)求的創(chuàng)建與發(fā)送
主流瀏覽器(火狐、google、蘋(píng)果safari、opera,包括IE8以上的版本)的創(chuàng)建方式,也是現(xiàn)在主要使用的.
//1. 創(chuàng)建一個(gè)XMLHttpRequest對(duì)象var xhr = new XMLHttpRequest(); //2. 設(shè)置請(qǐng)求的類(lèi)型,以及地址 // 第一個(gè)參數(shù):請(qǐng)求方式 get/post // 第二個(gè)參數(shù):請(qǐng)求的地址 需要在url后面拼上參數(shù)列表 // 第三個(gè)參數(shù):默認(rèn)是異步xhr.open("get", "01.php?name=Jepson",異步/同步); //3.發(fā)送請(qǐng)求到服務(wù)器xhr.send(null);
手冊(cè)位置
http://www.w3school.com.cn/ajax/ajax_xmlhttprequest_create.asp
GET的使用
例1:在頁(yè)面中添加一個(gè)按鈕,點(diǎn)擊一次向php后臺(tái)發(fā)送一個(gè)請(qǐng)求,php將一段文字寫(xiě)入a.txt
<body> <input type="button" onclick="fn()" value="點(diǎn)擊發(fā)送ajax" /> <script> function fn(){ // 1 實(shí)例化對(duì)象 let xhr = new XMLHttpRequest(); // 2 設(shè)置請(qǐng)求的類(lèi)型以及地址 xhr.open('get','./02.php'); // 3 發(fā)送請(qǐng)求,get請(qǐng)求則設(shè)置為空,post請(qǐng)求則設(shè)置參數(shù) xhr.send(); } </script></body>
php代碼如下
<?php$str = '越懶散,越懶!';$file = './a.txt';$f = fopen($file,'a'); fwrite($f,$str);?>
ajax狀態(tài)
通過(guò)監(jiān)控請(qǐng)求狀態(tài),當(dāng)狀態(tài)等于4的時(shí)候才能接受數(shù)據(jù)
xhrObj.onreadystatechange – 監(jiān)聽(tīng)readyState狀態(tài),當(dāng)狀態(tài)發(fā)生改變可調(diào)用對(duì)應(yīng)函數(shù)處理
ajax五種狀態(tài)的作用
/*xhrObj.readyState – 返回當(dāng)前請(qǐng)求的狀態(tài)
xhr.readyState = 0時(shí)-未初始化,對(duì)象已建立,尚未調(diào)用open()
xhr.readyState = 1時(shí)-初始化,對(duì)象建立未調(diào)用send()
xhr.readyState = 2時(shí)-發(fā)送數(shù)據(jù),send()方法調(diào)用,但是當(dāng)前的狀態(tài)及http頭未知,請(qǐng)求未完成
xhr.readyState = 3時(shí)-數(shù)據(jù)傳輸中,接受部分?jǐn)?shù)據(jù)
xhr.readyState = 4時(shí)-響應(yīng)內(nèi)容解析完成
*/
例:獲取ajax請(qǐng)求過(guò)程的四種狀態(tài)
// 1 實(shí)例化對(duì)象 let xhr = new XMLHttpRequest(); xhr.onreadystatechange = function(){ // 4 使用回調(diào)函數(shù)檢測(cè)當(dāng)前的狀態(tài) console.log(xhr.readyState); // 獲取服務(wù)器狀態(tài)碼 console.log(xhr.status) // 接受服務(wù)器返回?cái)?shù)據(jù) console.log(xhr.responseText); } // 2 創(chuàng)建請(qǐng)求 xhr.open('get','http://localhost/web/index.php'); // 3 發(fā)送請(qǐng)求 xhr.send();

返回服務(wù)器狀態(tài)碼 xhr.status
1**:請(qǐng)求收到,繼續(xù)處理
2**:操作成功收到,分析、接受
3**:完成此請(qǐng)求必須進(jìn)一步處理
4**:請(qǐng)求包含一個(gè)錯(cuò)誤語(yǔ)法或不能完成
5**:服務(wù)器執(zhí)行一個(gè)完全有效請(qǐng)求失敗
100——客戶必須繼續(xù)發(fā)出請(qǐng)求 101——客戶要求服務(wù)器根據(jù)請(qǐng)求轉(zhuǎn)換HTTP協(xié)議版本 200——客戶端請(qǐng)求成功 201——提示知道新文件的URL 202——接受和處理、但處理未完成 203——返回信息不確定或不完整 204——請(qǐng)求收到,但返回信息為空 205——服務(wù)器完成了請(qǐng)求,用戶代理必須復(fù)位當(dāng)前已經(jīng)瀏覽過(guò)的文件 206——服務(wù)器已經(jīng)完成了部分用戶的GET請(qǐng)求 300——請(qǐng)求的資源可在多處得到 301——?jiǎng)h除請(qǐng)求數(shù)據(jù) 302——在其他地址發(fā)現(xiàn)了請(qǐng)求數(shù)據(jù) 303——建議客戶訪問(wèn)其他URL或訪問(wèn)方式 304——客戶端已經(jīng)執(zhí)行了GET,但文件未變化 305——請(qǐng)求的資源必須從服務(wù)器指定的地址得到 306——前一版本HTTP中使用的代碼,現(xiàn)行版本中不再使用 307——申明請(qǐng)求的資源臨時(shí)性刪除 400——錯(cuò)誤請(qǐng)求,如語(yǔ)法錯(cuò)誤 401——請(qǐng)求授權(quán)失敗 402——保留有效ChargeTo頭響應(yīng) 403——請(qǐng)求不允許 404——沒(méi)有發(fā)現(xiàn)文件、查詢或URl 405——用戶在Request-Line字段定義的方法不允許 406——根據(jù)用戶發(fā)送的Accept拖,請(qǐng)求資源不可訪問(wèn) 407——類(lèi)似401,用戶必須首先在代理服務(wù)器上得到授權(quán) 408——客戶端沒(méi)有在用戶指定的餓時(shí)間內(nèi)完成請(qǐng)求 409——對(duì)當(dāng)前資源狀態(tài),請(qǐng)求不能完成 410——服務(wù)器上不再有此資源且無(wú)進(jìn)一步的參考地址 411——服務(wù)器拒絕用戶定義的Content-Length屬性請(qǐng)求 412——一個(gè)或多個(gè)請(qǐng)求頭字段在當(dāng)前請(qǐng)求中錯(cuò)誤 413——請(qǐng)求的資源大于服務(wù)器允許的大小 414——請(qǐng)求的資源URL長(zhǎng)于服務(wù)器允許的長(zhǎng)度 415——請(qǐng)求資源不支持請(qǐng)求項(xiàng)目格式 416——請(qǐng)求中包含Range請(qǐng)求頭字段,在當(dāng)前請(qǐng)求資源范圍內(nèi)沒(méi)有range指示值,請(qǐng)求也不包含If-Range請(qǐng)求頭字段 417——服務(wù)器不滿足請(qǐng)求Expect頭字段指定的期望值,如果是代理服務(wù)器,可能是下一級(jí)服務(wù)器不能滿足請(qǐng)求 500——服務(wù)器產(chǎn)生內(nèi)部錯(cuò)誤 501——服務(wù)器不支持請(qǐng)求的函數(shù) 502——服務(wù)器暫時(shí)不可用,有時(shí)是為了防止發(fā)生系統(tǒng)過(guò)載 503——服務(wù)器過(guò)載或暫停維修 504——關(guān)口過(guò)載,服務(wù)器使用另一個(gè)關(guān)口或服務(wù)來(lái)響應(yīng)用戶,等待時(shí)間設(shè)定值較長(zhǎng) 505——服務(wù)器不支持或拒絕支請(qǐng)求頭中指定的HTTP版本
服務(wù)器響應(yīng)值接收
如需獲得來(lái)自服務(wù)器的響應(yīng),請(qǐng)使用 XMLHttpRequest 對(duì)象的 responseText 或 responseXML 屬性。
| 屬性 | 描述 |
|---|---|
| response | 獲得字符串形式的響應(yīng)數(shù)據(jù)。 |
| responseXML | 獲得 XML 形式的響應(yīng)數(shù)據(jù)(知道)。 |
接受服務(wù)器返回值
<!DOCTYPE html><html lang="en"> <head> <meta charset="utf-8"> </head> <script type="text/javascript"> function f1(){ //創(chuàng)建ajax對(duì)象 var xhr = new XMLHttpRequest(); //設(shè)置請(qǐng)求的地址 xhr.open('get','./reponse.php'); //發(fā)送請(qǐng)求,如果是get請(qǐng)求則參數(shù)設(shè)置為null xhr.send(); //顯示ajax的狀態(tài) /* ajax的四中狀態(tài) 0 對(duì)象已創(chuàng)建,請(qǐng)求連接未初始化(尚未調(diào)用open方法) 1 請(qǐng)求連接已經(jīng)已經(jīng)建立沒(méi)有調(diào)用send方法 2 請(qǐng)求連接已建立,調(diào)用send方法 3 數(shù)據(jù)已經(jīng)開(kāi)始傳輸?shù)形赐瓿? 4 數(shù)據(jù)傳輸已經(jīng)完成,請(qǐng)求已經(jīng)完成 */ // onreadystatechange 當(dāng)請(qǐng)求的狀態(tài)發(fā)生改變時(shí),就會(huì)觸發(fā) xhr.onreadystatechange=function(){ //顯示五種狀態(tài) //console.log(xhr.readyState); //判斷當(dāng)?shù)恼?qǐng)求狀態(tài)等于4時(shí),代表數(shù)據(jù)傳輸完成 if(xhr.readyState==4 && xhr.status==200){ //使用responseText接受服務(wù)器端傳遞的數(shù)據(jù) //alert(xhr.responseText); //追加顯示到頁(yè)面中 document.body.innerHTML+=xhr.responseText; } } //alert(xhr.responseText); } </script> <body> <input type="button" name="" value="點(diǎn)我發(fā)送請(qǐng)求" onclick="f1();"> </body></html>
服務(wù)器代碼
<?php$a = '1234';echo $a;?>
總結(jié):
1 創(chuàng)建對(duì)象let xhr = new XMLHttpRequest();2 設(shè)置請(qǐng)求 xhr.open(get,請(qǐng)求地址)3 發(fā)送請(qǐng)求 xhr.send()4 判斷狀態(tài)接收返回值 xhr.onreadystatechange = funtion(){ if(xhr.readyState==4 && xhr.status==200){// 接受返回值let str = xhr.response }}
get和post的區(qū)別
1 get是地址欄的方式訪問(wèn)的,是可見(jiàn)的
2 get方式傳遞數(shù)據(jù)量比較小.安全性低.
3 post以非地址欄的形式訪問(wèn),能夠安全且大量的穿遞數(shù)據(jù)
常見(jiàn)post使用
表單中使用, ajax中使用
POST方式
請(qǐng)求步驟
-
創(chuàng)建Ajax對(duì)象。
-
設(shè)置回調(diào)函數(shù)。接收后臺(tái)返回的結(jié)果
-
設(shè)置請(qǐng)求
-
設(shè)置請(qǐng)求頭信息“Content-type,application/x-www-form-urlencoded”
-
發(fā)送請(qǐng)求。
實(shí)現(xiàn)請(qǐng)求
setRequestHeader() 設(shè)置請(qǐng)求頭信息
application/x-www-form-urlencoded 設(shè)置傳遞參數(shù)時(shí),使用的編碼格式(默認(rèn))
例:以post的方式傳遞數(shù)據(jù)
<!DOCTYPE html><html lang="en"> <head> <meta charset="utf-8"> </head> <script type="text/javascript"> function f1(){ //實(shí)例化ajax對(duì)象 var xhr = new XMLHttpRequest(); //設(shè)置請(qǐng)求的參數(shù),設(shè)置以post方式發(fā)送請(qǐng)求 xhr.open('post','./post.php'); //如果需要像 HTML 表單那樣 POST 數(shù)據(jù),以&形式傳輸數(shù)據(jù) xhr.setRequestHeader('content-type', 'application/x-www-form-urlencoded'); //構(gòu)造傳遞的參數(shù),形式與get傳參的方式一致 var data = 'name=張三&age=19'; //發(fā)送請(qǐng)求 xhr.send(data); //接受返回的信息 xhr.onreadystatechange=function(){ //驗(yàn)證當(dāng)前的裝態(tài)接受返回的信息 if(xhr.readyState==4){ //接受服務(wù)器返回的信 var info = xhr.responseText; alert(info); } } } </script> <body> <input type="button" name="" value="post請(qǐng)求" onclick="f1();"> </body></html>
同步和異步請(qǐng)求
異步:不等待ajax請(qǐng)求響應(yīng)完畢,直接執(zhí)行下面的代碼
同步:等待ajax請(qǐng)求響應(yīng)完畢后,再執(zhí)行下面的代碼
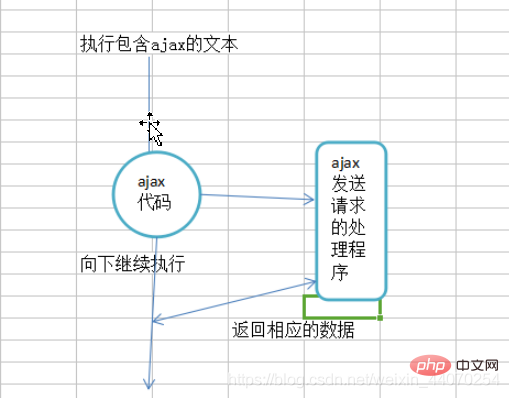
ajax的異步
異步示意圖

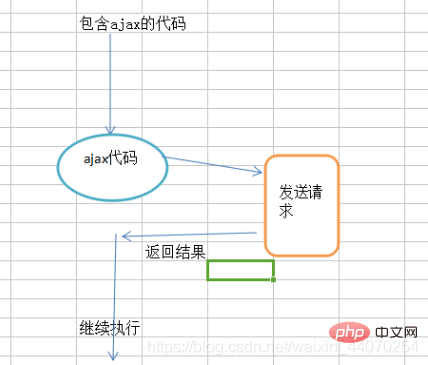
ajax的同步
同步請(qǐng)求

驗(yàn)證同步與異步
js代碼
<body> <input type="button" onclick="fn()" value="點(diǎn)擊發(fā)送ajax" /> <script> function fn(){ // 1 實(shí)例化對(duì)象 let xhr = new XMLHttpRequest(); // 獲取ajax的四種狀態(tài) xhr.onreadystatechange = function(state){ // console.log(xhr.readyState); //alert(xhr.responseText) if(xhr.readyState==4){ console.log(xhr.response) } } // 2 設(shè)置請(qǐng)求的類(lèi)型以及地址,第三個(gè)參數(shù)設(shè)置為false,表示同步,設(shè)置為true表示異步(默認(rèn)) xhr.open('get','http://localhost/demo.php',false); // 3 發(fā)送請(qǐng)求,get請(qǐng)求則設(shè)置為空,post請(qǐng)求則設(shè)置參數(shù) xhr.send(); // 驗(yàn)證同步必須寫(xiě)的 console.log(11111); } // console.log(eval('{}')); // console.log(eval('({})')); </script>
PHP代碼
<?php$str = '越懶散,越懶!';$file = './a.txt';$f = fopen($file,'a'); fwrite($f,$str); // 讓代碼沉睡十秒之后,再向下執(zhí)行 sleep(10); echo '這是輸出的內(nèi)容';?>
測(cè)試同步請(qǐng)求時(shí),獲取返回結(jié)果的responseText一定要放在send()之前
服務(wù)返回?cái)?shù)據(jù)格式處理
類(lèi)型
Text(又稱HTML格式)
XML格式
JSON格式
Text類(lèi)型處理
<script type="text/javascript"> var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function(){ if(xhr.readyState==4){ //接受返回的消息 var info =xhr.responseText; alert(info); } } xhr.open('get','./geshi.php'); xhr.send(null); </script>[php代碼]echo '<h2>完了,就要完了!</h2>';
json數(shù)據(jù)的處理
使用JOSN.parse()將PHP輸出的json字符串轉(zhuǎn)化為對(duì)象
<script type="text/javascript"> var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function(){ if(xhr.readyState==4){ //接受返回的消息, var info =xhr.responseText; //將json數(shù)組轉(zhuǎn)化為js對(duì)象 var str = JSON.parse(info); console.log(str); } } xhr.open('get','./geshi.php'); xhr.send(null);</script>[PHP代碼]echo json_encode(array("name"=>'張三',"age"=>'12'));
xml數(shù)據(jù)的處理
<script type="text/javascript"> var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function(){ if(xhr.readyState==4){ //接受返回的消息,使用responseXML接受 var info =xhr.responseXML; var msg=info.getElementsByTagName('msg')[0].innerHTML; console.log(msg); } } xhr.open('get','./geshi.php'); xhr.send(null);</script>[PHP代碼]<?phpheader('content-type:text/xml;charset=utf-8');echo '<?xml version="1.0" encoding="utf-8" ?> <response> <status>1</status> <msg>返回的的消息</msg> </response>';
回調(diào)函數(shù)的嵌套
概念
回調(diào)函數(shù)是一個(gè)作為變量傳遞給另外一個(gè)函數(shù)的函數(shù),它在主體函數(shù)執(zhí)行完之后執(zhí)行。
正常的代碼都是鏈?zhǔn)讲僮?某一步執(zhí)行出問(wèn)題,則向下停止,而回調(diào)則不然.
常見(jiàn)的典型異步回調(diào)
setTimeout(function(){ console.log('1s之后做的事情'); setTimeout(function(){ console.log('2s之后做的事情'); setTimeout(function(){ console.log('3s之后做的事情'); },1000); },1000); },1000);
在回調(diào)函數(shù)中嵌套,就是上一個(gè)函數(shù)執(zhí)行完成,再執(zhí)行下一個(gè)
promise使用
在JavaScript的世界中,所有代碼都是單線程執(zhí)行的。由于這個(gè)“缺陷”,導(dǎo)致JavaScript的所有網(wǎng)絡(luò)操作,瀏覽器事件,都必須是異步執(zhí)行。異步執(zhí)行可以用回調(diào)函數(shù)實(shí)現(xiàn).
Promise使ES6中引入的一個(gè)異步編程解決方案,與傳統(tǒng)的ES5方法相比它的結(jié)構(gòu)更合理,功能更強(qiáng)大.
特點(diǎn)
Promise對(duì)象代表一個(gè)異步操作,有三種狀態(tài):pending(進(jìn)行中)、fulfilled(已成功)和rejected(已失敗)。只有異步操作的結(jié)果,可以決定當(dāng)前是哪一種狀態(tài),任何其他操作都無(wú)法改變這個(gè)狀態(tài).
語(yǔ)法:
var p = new Promise(function(resolve,reject){}) resolve 代表 決定(成功); reject 代表 失敗
使用
基本使用
const p = new Promise(function(resolve,reject){ setTimeout(function(){ // resolve('我是成功的') reject('這是失敗的'); },2000) });
.then(callback)的使用(成功時(shí)調(diào)用)
.catch(callback的用法(失敗時(shí)調(diào)用)
p.then(function(data){ console.log('resolved成功回調(diào)'); console.log('成功回調(diào)接受的值:',data); }).catch(function(reason, data){ console.log('catch到rejected失敗回調(diào)'); console.log('catch失敗執(zhí)行回調(diào)拋出失敗原因:',reason); }); 效果和寫(xiě)在then的第二個(gè)參數(shù)里面一樣。它將大于10的情況下的失敗回調(diào)的原因輸出
注意:resolve和reject的兩種狀態(tài)
resolve作用是,將Promise對(duì)象的狀態(tài)從“未完成”變?yōu)椤俺晒Α保磸?pending 變?yōu)?resolved),在異步操作成功時(shí)調(diào)用,并將異步操作的結(jié)果,作為參數(shù)傳遞出去;
reject作用是,將Promise對(duì)象的狀態(tài)從“未完成”變?yōu)椤笆 保磸?pending 變?yōu)?rejected),在異步操作失敗時(shí)調(diào)用,并將異步操作報(bào)出的錯(cuò)誤,作為參數(shù)傳遞出去。
promise改造ajax依賴調(diào)用
使用promise檢測(cè)ajax的請(qǐng)求狀態(tài),利用promise的成功狀態(tài)函數(shù),返回ajax請(qǐng)求到的數(shù)據(jù)
第一步,將ajax進(jìn)行封裝
const ajaxParam=param=>{ return new Promise(function(resolve,reject){ let xhr = new XMLHttpRequest(); xhr.open('get',param.url); // 默認(rèn)是true,表示異步 xhr.send(); xhr.onreadystatechange = function(){ if(xhr.readyState==4 ){ if(xhr.status==200){ resolve(xhr.responseText) }else{ reject(xhr.responseText) } } } }); }
第二步:使用then和catch獲取結(jié)果,
ajaxPromise({type:'get',url:'http//:www.baidu.com',data:null}).then(function(data){ }).catch(function(data){ });
擴(kuò)展:
Promise.all()
所有的異步請(qǐng)求完成才執(zhí)行的方法.
Promse.all在處理多個(gè)異步處理時(shí)非常有用,比如說(shuō)一個(gè)頁(yè)面上需要等兩個(gè)或多個(gè)ajax的數(shù)據(jù)回來(lái)以后才正常顯示,在此之前只顯示loading圖標(biāo)。
let wake = (time) => { return new Promise((resolve, reject) => { setTimeout(() => { resolve(`${time / 1000}秒后醒來(lái)`) }, time) })}let p1 = wake(3000);let p2 = wake(2000);Promise.all([p1, p2]).then((result) => { console.log(result) // [ '3秒后醒來(lái)', '2秒后醒來(lái)' ]}).catch((error) => { console.log(error)})只有兩次調(diào)用promise都執(zhí)行完畢,才會(huì)執(zhí)行all
Promise.race()
Promse.race就是賽跑的意思,意思就是說(shuō),Promise.race([p1, p2, p3])里面哪個(gè)結(jié)果獲得的快,就返回那個(gè)結(jié)果,不管結(jié)果本身是成功狀態(tài)還是失敗狀態(tài)。
let p1 = new Promise((resolve, reject) => { setTimeout(() => { resolve('success') },1000)})let p2 = new Promise((resolve, reject) => { setTimeout(() => { reject('failed') }, 500)})Promise.race([p1, p2]).then((result) => { console.log(result)}).catch((error) => { console.log(error) // 打開(kāi)的是 'failed'})
【相關(guān)教程推薦:AJAX視頻教程】
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)