本篇文章給大家聊聊Angular中的視圖抽象定義,圍繞 Angular 中與視圖有關的一些定義進行介紹,希望對大家有所幫助!

作為“為大型前端項目”而設計的前端框架,Angular 其實有許多值得參考和學習的設計,本系列主要用于研究這些設計和功能的實現原理。本文主要圍繞 Angular 中與視圖有關的一些定義進行介紹。
Angular 中的視圖抽象
Angular 版本可在不同的平臺上運行:在瀏覽器中、在移動平臺上或在 Web Worker 中。因此,需要特定級別的抽象來介于平臺特定的 API 和框架接口之間。【相關教程推薦:《angular教程》】
Angular 中通過抽象封裝了不同平臺的差異,并以下列引用類型的形式出現:ElementRef,TemplateRef,ViewRef,ComponentRef和ViewContainerRef。
各抽象類視圖定義
在閱讀源碼的時候,如果不清楚這些定義之間的區別,很容易搞混淆。所以,這里我們先來理解下它們之間的區別。
元素 ElementRef
ElementRef是最基本的抽象。如果觀察它的類結構,可以看到它僅包含與其關聯的本地元素:
export class ElementRef<T = any> { // 基礎原生元素 // 如果不支持直接訪問原生元素(例如當應用程序在 Web Worker 中運行時),則為 null public nativeElement: T; constructor(nativeElement: T) { this.nativeElement = nativeElement; } ... }
該 API 可用于直接訪問本地 DOM 元素,可以比作document.getElementById('myId')。但 Angular 并不鼓勵直接使用,盡可能使用 Angular 提供的模板和數據綁定。
模板 TemplateRef
在 Angular 中,模板用來定義要如何在 HTML 中渲染組件視圖的代碼。
模板通過@Component()裝飾器與組件類類關聯起來。模板代碼可以作為template屬性的值用內聯的方式提供,也可以通過 templateUrl屬性鏈接到一個獨立的 HTML 文件。
用TemplateRef對象表示的其它模板用來定義一些備用視圖或內嵌視圖,它們可以來自多個不同的組件。TemplateRef是一組 DOM 元素(ElementRef),可在整個應用程序的視圖中重復使用:
export abstract class TemplateRef<C> { // 此嵌入視圖的父視圖中的 anchor 元素 abstract get elementRef(): ElementRef; // 基于此模板實例化嵌入式視圖,并將其附加到視圖容器 abstract createEmbeddedView(context: C): EmbeddedViewRef<C>; ... }
就其本身而言,TemplateRef類是一個簡單的類,僅包括:
elementRef屬性:擁有對其宿主元素的引用createEmbeddedView方法:它允許我們創建視圖并將其引用作為ViewRef返回。
模板會把純 HTML 和 Angular 的數據綁定語法、指令和模板表達式組合起來。Angular 的元素會插入或計算那些值,以便在頁面顯示出來之前修改 HTML 元素。
Angular 中的視圖
在 Angular 中,視圖是可顯示元素的最小分組單位,它們會被同時創建和銷毀。Angular 哲學鼓勵開發人員將 UI 視為視圖的組合(而不是獨立的 html 標簽樹)。
組件(component) 類及其關聯的模板(template)定義了一個視圖。具體實現上,視圖由一個與該組件相關的ViewRef實例表示。
ViewRef
ViewRef表示一個 Angular 視圖:
export declare abstract class ViewRef extends ChangeDetectorRef { // 銷毀該視圖以及與之關聯的所有數據結構 abstract get destroyed(): boolean; // 報告此視圖是否已被銷毀 abstract destroy(): void; // 生命周期掛鉤,為視圖提供其他開發人員定義的清理功能 abstract onDestroy(callback: Function): any; }
其中,ChangeDetectorRef提供更改檢測功能的基類,用于更改檢測樹收集所有要檢查更改的視圖:
export declare abstract class ChangeDetectorRef { // 當輸入已更改或視圖中觸發了事件時,通常會將組件標記為臟(需要重新渲染) // 調用此方法以確保即使沒有發生這些觸發器,也要檢查組件 abstract checkNoChanges(): void; // 從變更檢測樹中分離該視圖。在重新連接分離視圖之前,不會對其進行檢查。 // 與 detectChanges() 結合使用可實現本地變更檢測檢查 abstract detach(): void; // 檢查此視圖及其子級,與 detach() 結合使用可實現本地更改檢測檢查 abstract detectChanges(): void; // 檢查變更檢測器及其子級,如果檢測到任何變更,則拋出該異常 abstract markForCheck(): void; // 將先前分離的視圖重新附加到變更檢測樹 // 默認情況下,視圖將附加到樹上 abstract reattach(): void; }
兩種類型的視圖
Angular 支持兩種類型的視圖:
-
(1) 鏈接到模板(template)的嵌入式視圖(embeddedView)。
嵌入式視圖表示視圖容器中的 Angular 視圖。模板只是保存視圖的藍圖,可以使用上述的createEmbeddedView方法從模板實例化視圖。
-
(2) 鏈接到組件(component)的宿主視圖(hostView)。
直屬于某個組件的視圖叫做宿主視圖。
宿主視圖是在動態實例化組件時創建的,可以使用ComponentFactoryResolver動態創建實例化一個組件。在 Angular 中,每個組件都綁定到特定的注入器實例,因此在創建組件時我們將傳遞當前的注入器實例。
視圖中各個元素的屬性可以動態修改以響應用戶的操作,而這些元素的結構(數量或順序)則不能。你可以通過在它們的視圖容器(ViewContainer)中插入、移動或移除內嵌視圖來修改這些元素的結構。
ViewContainerRef
ViewContainerRef是可以將一個或多個視圖附著到組件中的容器:
export declare abstract class ViewContainerRef { // 錨元素,用于指定此容器在包含視圖中的位置 // 每個視圖容器只能有一個錨元素,每個錨元素只能有一個視圖容器 abstract get element(): ElementRef; // 此視圖容器的 DI abstract get injector(): Injector; // 此容器當前附加了多少視圖 abstract get length(): number; // 銷毀此容器中的所有視圖 abstract clear(): void; // 實例化單個組件,并將其宿主視圖插入此容器 abstract createComponent<C>(componentFactory: ComponentFactory<C>, index?: number, injector?: Injector, projectableNodes?: any[][], ngModule?: NgModuleRef<any>): ComponentRef<C>; // 實例化一個嵌入式視圖并將其插入 abstract createEmbeddedView<C>(templateRef: TemplateRef<C>, context?: C, index?: number): EmbeddedViewRef<C>; // 從此容器分離視圖而不銷毀它 abstract detach(index?: number): ViewRef | null; // 從此容器檢索視圖 abstract get(index: number): ViewRef | null; // 返回當前容器內視圖的索引 abstract indexOf(viewRef: ViewRef): number; // 將視圖移動到此容器中的新位置 abstract insert(viewRef: ViewRef, index?: number): ViewRef; abstract move(viewRef: ViewRef, currentIndex: number): ViewRef; // 銷毀附加到此容器的視圖 abstract remove(index?: number): void; }
任何 DOM 元素都可以用作視圖容器,Angular 不會在元素內插入視圖,而是將它們附加到綁定到ViewContainer的元素之后。
通常,標記
ng-container元素是標記應創建ViewContainer的位置的最佳選擇。它作為注釋呈現,因此不會在 DOM 中引入多余的 HTML 元素。
通過ViewContainerRef,可以用createComponent()方法實例化組件時創建宿主視圖,也可以用 createEmbeddedView()方法實例化TemplateRef時創建內嵌視圖。
視圖容器的實例還可以包含其它視圖容器,以創建層次化視圖(視圖樹)。
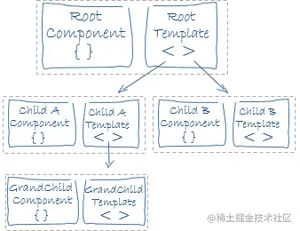
視圖樹(View hierarchy)
在 Angular 中,通常會把視圖組織成一些視圖樹(view hierarchies)。視圖樹是一棵相關視圖的樹,它們可以作為一個整體行動,是 Angular 變更檢測的關鍵部件之一。
視圖樹的根視圖就是組件的宿主視圖。宿主視圖可以是內嵌視圖樹的根,它被收集到了宿主組件上的一個視圖容器(ViewContainerRef)中。當用戶在應用中導航時(比如使用路由器),視圖樹可以動態加載或卸載。
視圖樹和組件樹并不是一一對應的:
- 嵌入到指定視圖樹上下文中的視圖,也可能是其它組件的宿主視圖
- 組件可能和宿主組件位于同一個
NgModule中,也可能屬于其它NgModule
組件、模板、視圖與模塊
在 Angular 中,可以通過組件的配套模板來定義其視圖。模板就是一種 HTML,它會告訴 Angular 如何渲染該組件。
視圖通常會分層次進行組織,讓你能以 UI 分區或頁面為單位進行修改、顯示或隱藏。與組件直接關聯的模板會定義該組件的宿主視圖。該組件還可以定義一個帶層次結構的視圖,它包含一些內嵌的視圖作為其它組件的宿主。

帶層次結構的視圖可以包含同一模塊(NgModule)中組件的視圖,也可以(而且經常會)包含其它模塊中定義的組件的視圖。
總結
本文簡單介紹了 Angular 中元素、視圖、模板、組件中與視圖相關的一些定義,包括ElementRef,TemplateRef,ViewRef,ComponentRef和ViewContainerRef。
其中,視圖是 Angular 中應用程序 UI 的基本構建塊,它是一起創建和銷毀的最小元素組。
ViewContainerRef主要用于創建和管理內嵌視圖或組件視圖。組件可以通過配置模板來定義視圖,與組件直接關聯的模板會定義該組件的宿主視圖,同時組件還可以包括內嵌視圖。
 站長資訊網
站長資訊網