vue插值操作有:1、使用Mustache語(yǔ)法,語(yǔ)法“{{值}}”;2、使用v-once指令;3、使用v-html指令,可輸出html代碼;4、使用v-text指令,用于將數(shù)據(jù)顯示在界面中;5、使用v-pre指令;6、用v-cloak指令。

本教程操作環(huán)境:windows7系統(tǒng)、vue2.9.6版,DELL G3電腦。
Vue中的6種插值操作
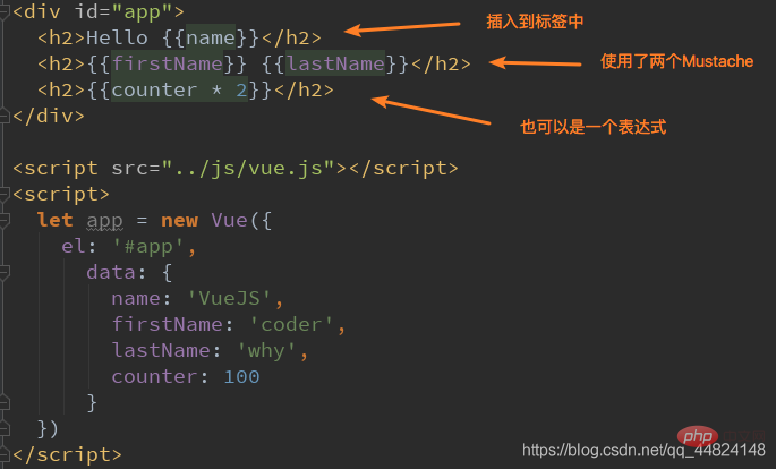
第一種:Mustache
- Mustache語(yǔ)法(也就是雙大括號(hào))。
-
Mustache: 胡子/胡須。(胡子語(yǔ)法)
數(shù)據(jù)是響應(yīng)式的

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> </head> <body> <div id="app"> <h2>{{message}},world!</h2> <h2>{{counter * 2}}</h2> <h2>{{message}} {{counter}}</h2> </div> <script> let app = new Vue({ el: '#app', data: { message: 'Hello', counter:200 }, methods: { } }) </script> </body> </html>
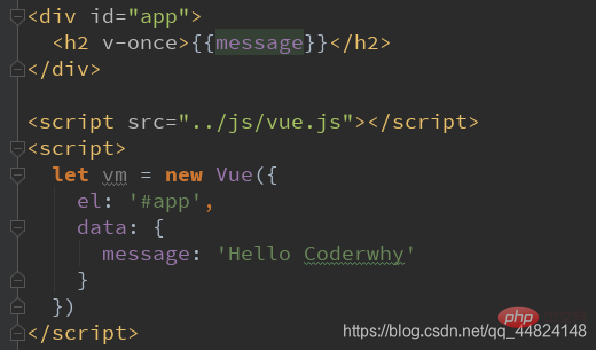
第二種:v-once
- 該指令后面不需要跟任何表達(dá)式(比如之前的v-for后面是由跟表達(dá)式的)
-
該指令表示元素和組件只渲染一次,不會(huì)隨著數(shù)據(jù)的改變而改變。

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> </head> <body> <div id="app"> <h2>{{message}}</h2> <h2 v-once>{{message}}</h2> </div> <script> let app = new Vue({ el: '#app', data: { message: 'Hello' } }) </script> </body> </html>
第三種:v-html
從服務(wù)器請(qǐng)求到的數(shù)據(jù)本身就是一個(gè)HTML代碼
該指令后面往往會(huì)跟上一個(gè)string類型,會(huì)將string的html解析出來并且進(jìn)行渲染

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> </head> <body> <div id="app"> <h2>{{link}}</h2> <h2 v-html>{{link}}</h2> <h2 v-html="link"></h2> </div> <script> let app = new Vue({ el: '#app', data: { link: '<a href="http://www.baidu.com">百度一下</a>' } }) </script> </body> </html>
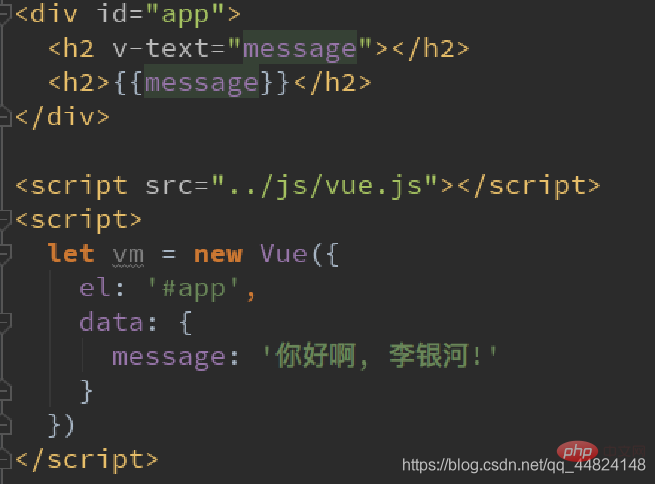
第四種:v-text
- v-text作用和Mustache比較相似:都是用于將數(shù)據(jù)顯示在界面中
-
v-text通常情況下,接受一個(gè)string類型

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> </head> <body> <div id="app"> <h2>{{message}}</h2> <h2 v-text="message2"></h2> <h2 v-text="message2">{{message}}</h2> </div> <script> let app = new Vue({ el: '#app', data: { message: 'Hello', message2:'World' } }) </script> </body> </html>
第五種:v-pre
v-pre用于跳過這個(gè)元素和它子元素的編譯過程,用于顯示原本的Mustache語(yǔ)法。

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> </head> <body> <div id="app"> <h2>{{message}}</h2> <h2 v-pre>{{message}}</h2> </div> <script> let app=new Vue({ el:'#app', data:{ message:'Hello' } }) </script> </body> </html>
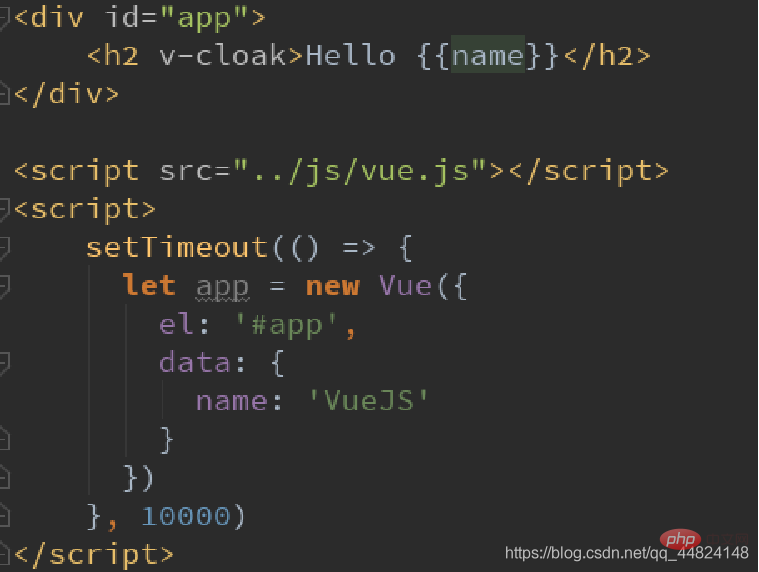
第六種:v-cloak
- 可能會(huì)直接顯然出未編譯的Mustache標(biāo)簽
- cloak: 斗篷


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="vue.js"></script> <style> [v-cloak]{ display: none; } </style> </head> <body> <div id="app"> <h2>Hello,{{name}}</h2> <h2 v-cloak>Hello,{{name}}</h2> </div> <script> setTimeout(()=>{ let app=new Vue({ el:'#app', data:{ name:'World' } }) },10000) </script> </body> </html>
(學(xué)習(xí)視頻分享:vuejs教程、web前端)
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)