es6中filter和map的區別:map方法返回的新數組是原數組的映射,新數組與原數組長度相同,數值不同;而filter方法返回的新數組是原數組過濾后的,新數組與原數組長度不同,數值不變。

本教程操作環境:windows10系統、ECMAScript 6.0版、Dell G3電腦。
es6中filter和map的區別是什么
map和filter參數完全相同
array.filter(function(currentValue,index,arr), thisValue)
-
currentValue:數組元素;
-
index:索引
-
arr:原數組;
-
thisValue:作為該執行回調時使用,傳遞給函數,用作 “this” 的值
用途不同:
1、map方法返回的新數組是原數組的映射,何為映射?就是和原數組的長度相同,數值做相應處理。
2、filter方法返回的值是過濾原數組后的新數組,和原數組長度不同,數值不變。
示例如下:
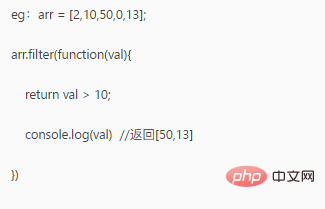
filter:
語法:
arr.filter(function(val,index,arr){})

由此可得出:
filter會移除所有為假的數據,換句話說,也就是過濾,過濾出滿足條件的數據。
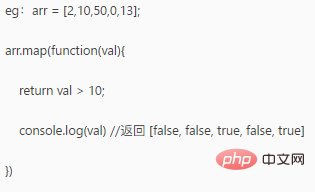
map:
語法:
arr.map(function(val,index,arr){})
用相同的代碼來實現,看看結果是什么

所以map一般適用于計算,可以返回計算結果。
但是當遇到條件判斷時,只會返回是否為ture或false。
【
 站長資訊網
站長資訊網