本篇文章給大家總結分享20多個好用的 Vue 組件庫,可以幫助開發者提高開發效率和美觀性,希望對大家有所幫助!

在本文中,我們將探討一些最常見的vue js組件。你可以收藏一波。
Table 類
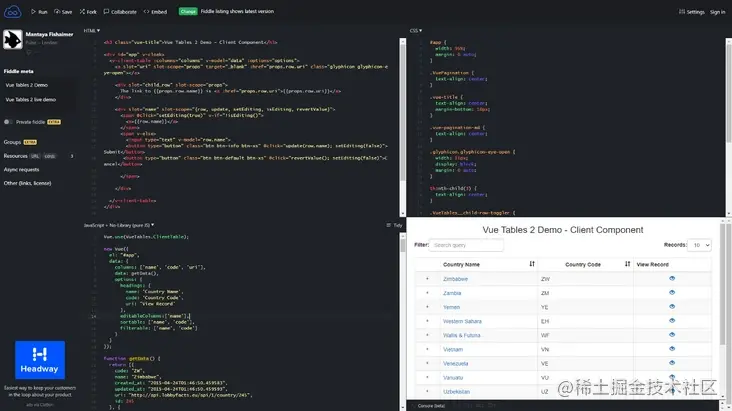
Vue Tables-2

地址:https://github.com/matfish2/vue-tables-2
Vue Tables 2旨在為開發者提供一個功能齊全的工具集,以便用 Vue 創建漂亮而實用的數據表格。數百個商業軟件應用正在使用它。此外,Vue Tables 2正在不斷成長、改進,同時也在獲得新的功能。
特點
- 可選行及粘性頭部
- 虛擬分頁
- 下載客戶組件數據的CSV
- 有數據層支持的多級分組
- Tailwind 主題
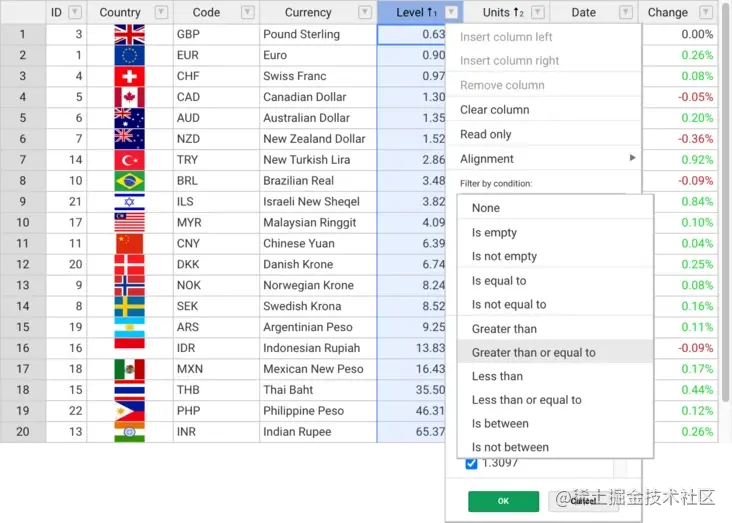
Handsontable

地址:https://github.com/handsontable/handsontable/tree/master/wrappers/vue
handsontable是一款頁面端的表格交互插件,可以通過它加載顯示表格內容,能夠支持合并項、統計、行列拖動等。
同時,支持對加載后的表格頁面的處理:添加/刪除行/列,合并單元格等操作。
此外,它還適用于React、Angular和Vue。Handsontable 是一個JavaScript組件,它將數據網格功能與電子表格的用戶體驗相結合。此外,它還提供數據綁定、數據驗證、過濾、排序和CRUD操作。
特點
- 多列排序
- 非連續選擇
- 過濾數據和驗證數據
- 導出文件
- 有條件的格式化
- 合并單元格
- 隱藏行/列
- 上下文菜單和注釋
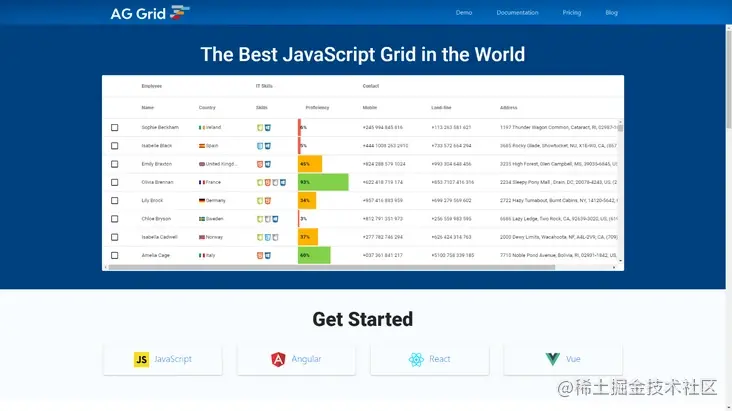
Ag Grid Vue

地址:https://github.com/ag-grid/ag-grid
Ag-Grid 是一個基于Vue.js的數據表格組件。其中,“ag” 表示 “agnostic”。內部 ag-Grid引擎是在TypeScript中實現的,零依賴關系。
ag-Grid通過包裝器組件支持Vue,你可以在應用程序中,就像其他任何Vue組件一樣使用ag-Grid。它支持通過屬性綁定傳遞配置,通過事件綁定來處理事件。你甚至可以使用Vue組件來自定義網格UI和單元格內容/行為。
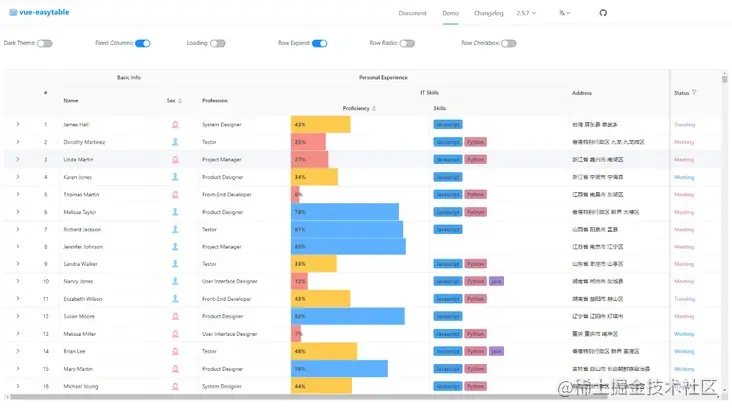
Vue Easytable

地址:https://github.com/huangshuwei/vue-easytable
vue-easytable是我遇到過的最強大的Vue表格組件之一。
表格組件具有許多內置功能,比如說,單元格省略號、固定/靈活的列大小調整、自定義過濾等等。它有幾個特點:
- 國際化
- 主題定制
- 內置主題
- 虛擬滾動
- 列固定
- 表頭固定
- 表頭分組
Vue Good Table

地址:https://github.com/xaksis/vue-good-table
Vue-Good-Table是一個基于Vue.js的數據表組件,簡單、干凈,具有排序、列過濾、分頁等
 站長資訊網
站長資訊網