vue中views目錄放的是頁面級組件,也就是已經寫好的各種頁面,也叫頁面目錄;位于views目錄下的頁面組件將至少被一個路由使用,可以將需要被路由訪問的組件移動到views目錄中。

本文操作環境:windows10系統、Vue2.9.6版,DELL G3電腦。
vue中views目錄放什么
views是頁面目錄
src/views:用于存放我們寫好的各種頁面,如login、main等
view1.vue 頁面級組件,放在 views 目錄里面,有子組件時,可以建立子目錄
拓展知識:
兩個目錄 src/components 和 src/views 均包含 Vue 組件。
關鍵區別在于部分 Vue 組件在路由中扮演 視圖 的作用。
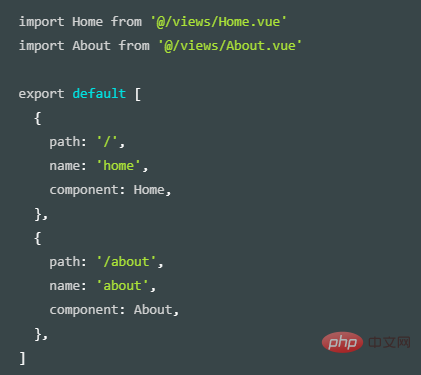
處理 Vue 路由通常使用 Vue Router,路由是為了切換 <router-view> 組件的當前 視圖。這些路由通常被放在 src/router/routes.js,我們可以在此看到如下內容:

-
public:用于存放靜態文件
-
public/index.html:是一個模板文件,作用是生成項目的入口文件,webpack打包的js,css也會自動注入到該頁面中。我們瀏覽器訪問項目的時候就會默認打開生成好的index.html
-
src:我們存放各種vue文件的地方
-
src/assets:用于存放各種靜態文件,如圖片等
-
src/compnents:用于存放我們的公共組件,如 header、footer等
-
src/views:用于存放我們寫好的各種頁面,如login、main等
-
src/APP.VUE: 主vue模塊 引入其他模塊,app.vue是項目的主組件,所有頁面都是在app.vue下切換的
-
src/main.js: 入口文件,主要作用是初始化vue實例,同時可以在此文件中引用某些組件庫或者全局掛在一些變量
-
src/router.js: 路由文件,這個里邊可以理解為各個頁面的地址路徑,用于我們訪問,同時可以直接在里邊編寫路由守衛
-
src/store.js:主要用于項目里邊的一些狀態的保存,state中保存狀態,mutations中寫用于修改state中的狀態,actions暫時沒實踐,不知道具體怎么使用
-
package.json: 模塊基本信息項目開發所需要模塊,版本,項目名稱
【
 站長資訊網
站長資訊網