vscode怎么新建html文件?剛剛接觸這款編程軟件的小伙伴可能不是很會操作,最近就有很多小伙伴在問vscode怎么新建html文件,有沒有快捷方法,今天系統(tǒng)城就給大家?guī)砹藇scode設(shè)置快速生成html文件的兩種方法介紹,大家感興趣的話現(xiàn)在就跟著小編來了解下吧。


vscode官網(wǎng)版是一款官網(wǎng)打造的非常優(yōu)秀的源代碼編輯器,非常棒的IDE開發(fā)工具。vscode官網(wǎng)版支持幾乎所有主流的開發(fā)語言,可以強(qiáng)大快速的進(jìn)行眾多代碼編輯速度的操作。系統(tǒng)城提供了vscode官網(wǎng)版安裝包下載,還有安裝教程以及Python環(huán)境搭建教程,喜歡的可以來系統(tǒng)城下載使用。
vscode怎么新建html文件
方法一:
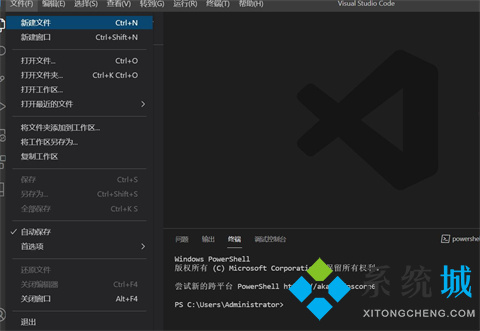
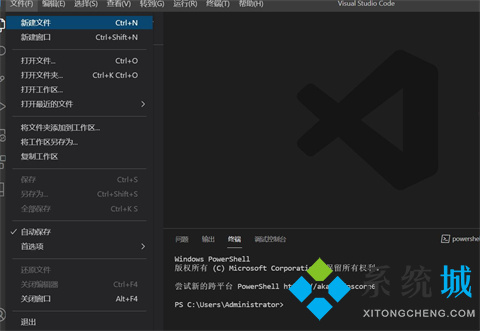
1、點擊菜單【文件】,如圖所示。

2、點擊【新建文件】,如圖所示。

3、就會創(chuàng)建一個沒有命名的文件,如圖所示。

4、點擊選擇語言開始,會彈出選擇語言模式,在自動檢測的下拉菜單中選擇html,一個沒有命名的html文件就創(chuàng)建好了。

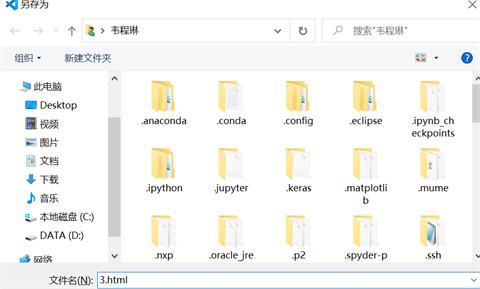
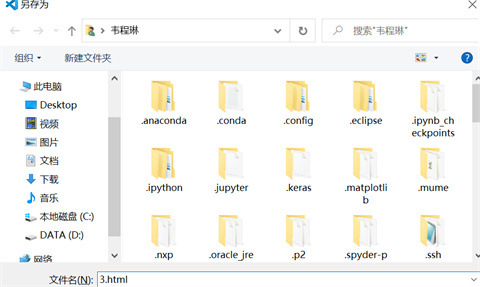
5、點擊保存或者另存為,給沒有命名的html起個名字,可以起字母,數(shù)字,中文,起好名字,點擊保存,一個html文件就創(chuàng)建好了。

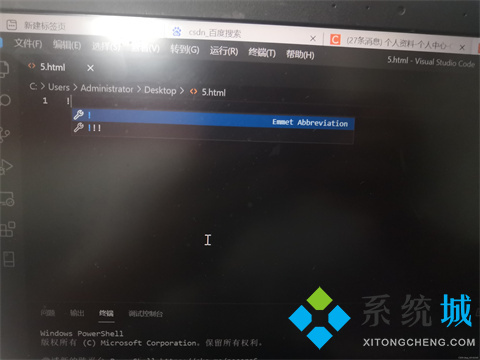
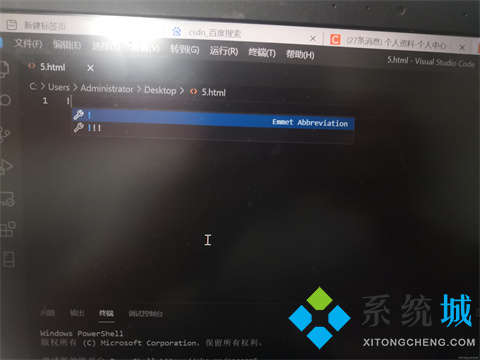
6、我們在html文件上輸入【!】嘆號(在英文狀態(tài)下),然后按鍵盤的【Tab】鍵,只有在這種情況下按住Tab鍵才有用,如圖所示。

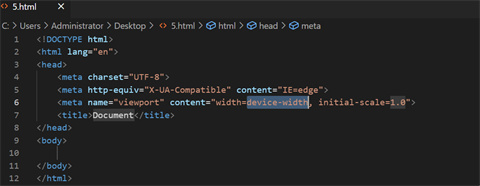
7、按住tab鍵后,系統(tǒng)生成的html文件,如圖所示。

方法二:
1、點擊菜單【文件】,如圖所示。

2、點擊【新建文件】,或者使用快捷鍵ctrl+n,如圖所示。

3、點擊完【文件】然后點擊【保存】或者按快捷鍵【ctrl+s】進(jìn)入保存界面,也可以點擊另存為或者按快捷鍵【ctrl+shift+s】我們【輸入html文件名稱】,選擇html的后綴【html】,最后點擊保存,如圖所示。

4、我們在html文件上輸入【!】嘆號(在英文狀態(tài)下),然后按鍵盤的【Tab】鍵,只有在這種情況下按住Tab鍵才有用,如圖所示。

5、按住tab鍵后,系統(tǒng)生成的html文件,如圖所示。

以上的全部內(nèi)容就是系統(tǒng)城為大家提供的vscode怎么新建html文件的兩種具體解決方法啦~希望對大家有幫助,系統(tǒng)城感謝您的閱讀!
 站長資訊網(wǎng)
站長資訊網(wǎng)