HTML5中畫(huà)布標(biāo)簽是“<canvas>”。canvas標(biāo)簽用于圖形的繪制,它只是一個(gè)矩形的圖形容器,繪制圖形必須通過(guò)腳本(通常是JavaScript)來(lái)完成;開(kāi)發(fā)者可利用多種js方法來(lái)在canvas中繪制路徑、盒、圓、字符以及添加圖像等。

本教程操作環(huán)境:windows7系統(tǒng)、HTML5版、Dell G3電腦。
HTML5中畫(huà)布標(biāo)簽是“<canvas>”。
canvas標(biāo)簽用于圖形的繪制,它只是一個(gè)矩形的圖形容器,繪制圖形必須通過(guò)腳本(通常是JavaScript)來(lái)完成。
開(kāi)發(fā)者可以通過(guò)多種方法使用canvas繪制路徑,盒、圓、字符以及添加圖像。
創(chuàng)建一個(gè)畫(huà)布(Canvas)
一個(gè)畫(huà)布在網(wǎng)頁(yè)中是一個(gè)矩形框,通過(guò)<canvas>元素來(lái)繪制.
注意:默認(rèn)情況下<canvas>元素沒(méi)有邊框和內(nèi)容。
<canvas>簡(jiǎn)單實(shí)例如下:
<canvas id="myCanvas" width="200" height="100"></canvas>
注意: 標(biāo)簽通常需要指定一個(gè)id屬性 (腳本中經(jīng)常引用), width 和 height 屬性定義的畫(huà)布的大小.
提示:你可以在HTML頁(yè)面中使用多個(gè) <canvas> 元素.
使用 style 屬性來(lái)添加邊框:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;"></canvas>

使用JavaScript來(lái)繪制圖像
canvas元素本身是沒(méi)有繪圖能力的。所有的繪制工作必須在JavaScript內(nèi)部完成:
HTML代碼:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;"> 您的瀏覽器不支持 HTML5 canvas 標(biāo)簽。 </canvas>
javascript代碼:
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.fillStyle="#FF0000"; ctx.fillRect(0,0,150,75);

實(shí)例解析:
首先,找到 <canvas> 元素:
var c=document.getElementById("myCanvas");
然后,創(chuàng)建 context 對(duì)象:
var ctx=c.getContext("2d");
getContext(“2d”) 對(duì)象是內(nèi)建的 HTML5 對(duì)象,擁有多種繪制路徑、矩形、圓形、字符以及添加圖像的方法。
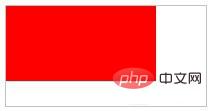
下面的兩行代碼繪制一個(gè)紅色的矩形:
ctx.fillStyle="#FF0000"; ctx.fillRect(0,0,150,75);</pre>
設(shè)置fillStyle屬性可以是CSS顏色,漸變,或圖案。fillStyle 默認(rèn)設(shè)置是#000000(黑色)。
fillRect(x,y,width,height) 方法定義了矩形當(dāng)前的填充方式。
Canvas 坐標(biāo)
canvas 是一個(gè)二維網(wǎng)格。
canvas 的左上角坐標(biāo)為 (0,0)
上面的 fillRect 方法擁有參數(shù) (0,0,150,75)。
意思是:在畫(huà)布上繪制 150×75 的矩形,從左上角開(kāi)始 (0,0)。
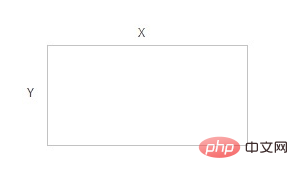
坐標(biāo)實(shí)例
如下圖所示,畫(huà)布的 X 和 Y 坐標(biāo)用于在畫(huà)布上對(duì)繪畫(huà)進(jìn)行定位。鼠標(biāo)移動(dòng)的矩形框上,顯示定位坐標(biāo)。

Canvas 路徑
在Canvas上畫(huà)線,我們將使用以下兩種方法:
-
moveTo(x,y)定義線條開(kāi)始坐標(biāo)
-
lineTo(x,y)定義線條結(jié)束坐標(biāo)
繪制線條我們必須使用到”ink”的方法,就像stroke().
舉例:
定義開(kāi)始坐標(biāo)(0,0), 和結(jié)束坐標(biāo) (200,100)。然后使用 stroke() 方法來(lái)繪制線條:
HTML代碼:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">您的瀏覽器不支持 HTML5 canvas 標(biāo)簽。</canvas>
javascript代碼:
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.moveTo(0,0); ctx.lineTo(200,100); ctx.stroke();

在canvas中繪制圓形, 我們將使用以下javascript方法:
context.arc(<i>x</i>,<i>y</i>,<i>r</i>,<i>sAngle</i>,<i>eAngle</i>,<i>counterclockwise</i>);
參數(shù)值:

定義和用法
arc()方法創(chuàng)建弧/曲線(用于創(chuàng)建圓或部分圓)。
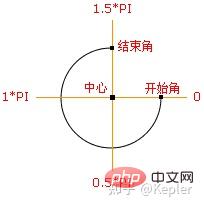
提示:如需通過(guò)arc()來(lái)創(chuàng)建圓,請(qǐng)把起始角設(shè)置為0,結(jié)束角設(shè)置為2*Math.PI。
提示:請(qǐng)使用stroke()或fill()方法在畫(huà)布上繪制實(shí)際的弧。

-
中心:arc(100,75,50,0Math.PI,1.5Math.PI)
-
起始角:arc(100,75,50,0,1.5*Math.PI)
-
結(jié)束角:arc(100,75,50,0Math.PI,1.5Math.PI)
實(shí)際上我們?cè)诶L制圓形時(shí)使用了 “ink” 的方法, 比如 stroke() 或者 fill().
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.beginPath(); ctx.arc(95,50,40,0,2*Math.PI); ctx.stroke();

(學(xué)習(xí)視頻分享:html視頻教程、web前端)
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)