在jquery中,detach方法可用于去除選中的元素,并去除該元素的所有文本和子節(jié)點,但是會保留數(shù)據(jù)和事件,允許在以后被重新插入,語法為“$(selector).detach()”;若只需從被選元素去除內(nèi)容,可用empty()方法。

本教程操作環(huán)境:windows10系統(tǒng)、jquery3.2.1版本、Dell G3電腦。
jquery中detach去除怎么用
detach() 方法移除被選元素,包括所有的文本和子節(jié)點。然后它會保留數(shù)據(jù)和事件。
該方法會保留移除元素的副本,允許它們在以后被重新插入。
提示:如需移除元素及它的數(shù)據(jù)和事件,請使用 remove() 方法代替。
提示:如只需從被選元素移除內(nèi)容,請使用 empty() 方法。
語法
$(selector).detach()
示例如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> <script src="js/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ $("p").detach(); }); }); </script> </head> <body> <p>這是一個段落。</p> <p>這是另一個段落。</p> <button>移除所有P元素</button> </body> </html>
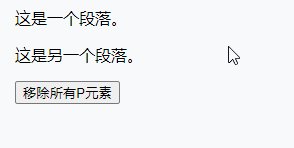
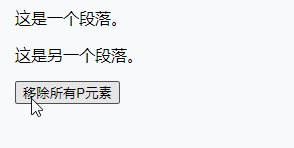
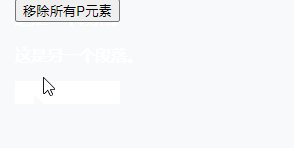
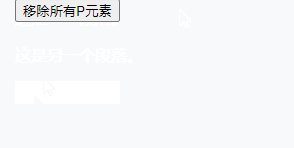
輸出結(jié)果:

相關(guān)視頻教程推薦:jQuery視頻教程
 站長資訊網(wǎng)
站長資訊網(wǎng)