在jquery中,可以利用stop()方法取消delay()方法設置的延遲時間,stop()方法用于為被選元素停止當前正在進行的動畫,也可以結束延遲的時間,語法為“被delay方法設置的元素對象.stop();”。

本教程操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery中delay方法怎么取消
stop() 方法為被選元素停止當前正在運行的動畫。
語法
$(selector).stop(stopAll,goToEnd)
參數 描述
stopAll 可選。布爾值,規定是否停止被選元素的所有加入隊列的動畫。默認是 false。
goToEnd 可選。布爾值,規定是否立即完成當前的動畫。默認是 false。
delay() 方法對隊列中的下一項的執行設置延遲。
語法
$(selector).delay(speed,queueName)
示例如下:
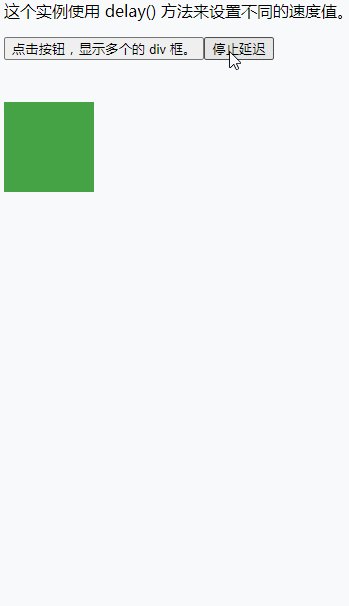
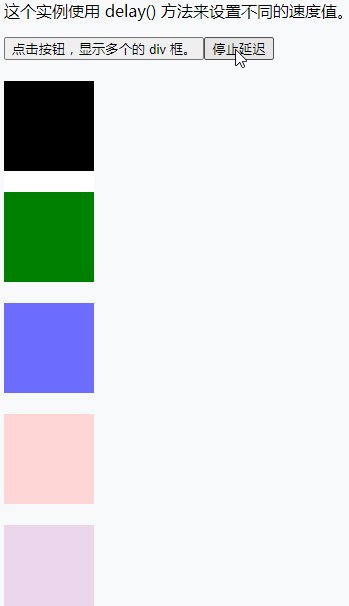
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> <script src="js/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ $("#div1").delay("slow").fadeIn(); $("#div2").delay("fast").fadeIn(); $("#div3").delay(800).fadeIn(); $("#div4").delay(2000).fadeIn(); $("#div5").delay(4000).fadeIn(); }); $("#stop").click(function(){ $("div").stop(); }); }); </script> </head> <body> <p>這個實例使用 delay() 方法來設置不同的速度值。 </p> <button>點擊按鈕,顯示多個的 div 框。</button><button id="stop">停止延遲</button> <br><br> <div id="div1" style="width:90px;height:90px;display:none;background-color:black;"></div><br> <div id="div2" style="width:90px;height:90px;display:none;background-color:green;"></div><br> <div id="div3" style="width:90px;height:90px;display:none;background-color:blue;"></div><br> <div id="div4" style="width:90px;height:90px;display:none;background-color:red;"></div><br> <div id="div5" style="width:90px;height:90px;display:none;background-color:purple;"></div><br> </body> </html>
輸出結果:

相關視頻教程推薦:jQuery視頻教程
 站長資訊網
站長資訊網