arc函數在html5中是創建曲線的意思,是Canvas用于創建弧或者曲線的函數;可以通過該函數創建圓,語法為“arc(定義一個中心點,半徑,起始角度,結束角度,和繪圖方向:順時針或逆時針)”。

本教程操作環境:windows10系統、HTML5版、Dell G3電腦。
arc函數在html5中什么意思
語法:arc(定義一個中心點,半徑,起始角度,結束角度,和繪圖方向:順時針或逆時針)
代碼:context.arc(centerX, centerY, radius, startingAngle, endingAngle, antiClockwise);
arc() 方法創建弧/曲線(用于創建圓或部分圓)。
示例如下:
var c=document.getElementById("myCanvas");var ctx=c.getContext("2d"); ctx.beginPath(); ctx.arc(100,75,50,0,2*Math.PI); ctx.stroke();
輸出結果:

提示:如需通過 arc() 來創建圓,請把起始角設置為 0,結束角設置為 2*Math.PI。

-
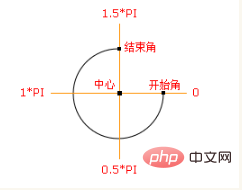
中心:arc(100,75,50,0*Math.PI,1.5*Math.PI)
-
起始角:arc(100,75,50,0,1.5*Math.PI)
-
結束角:arc(100,75,50,0*Math.PI,1.5*Math.PI)
推薦教程:《html視頻教程》
 站長資訊網
站長資訊網