本篇文章帶大家學習http模塊相關內容,為寫接口做基礎,希望對大家有所幫助!

一、Web服務器
什么是web服務器?
當應用程序(客戶端)需要某一個資源時,可以向一個臺服務器,通過Http請求獲取到這個資源;提供資源 的這個服務器,就是一個Web服務器;
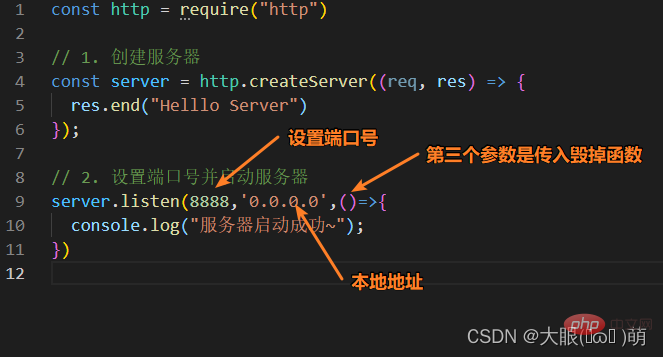
1.1 服務器初體驗

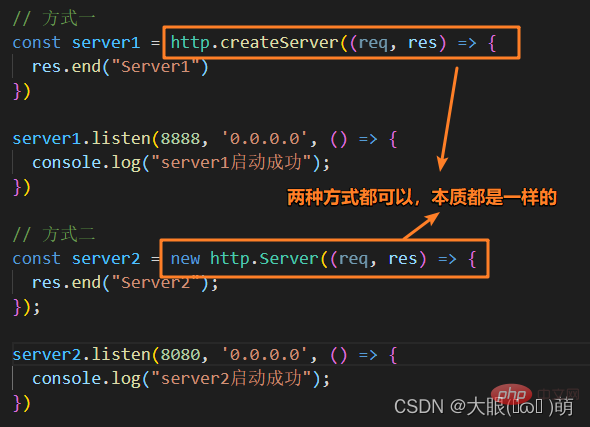
1.2 創建服務器的兩種方式
- http.createServer會返回服務器的對象
- 底層其實使用直接 new Server 對象

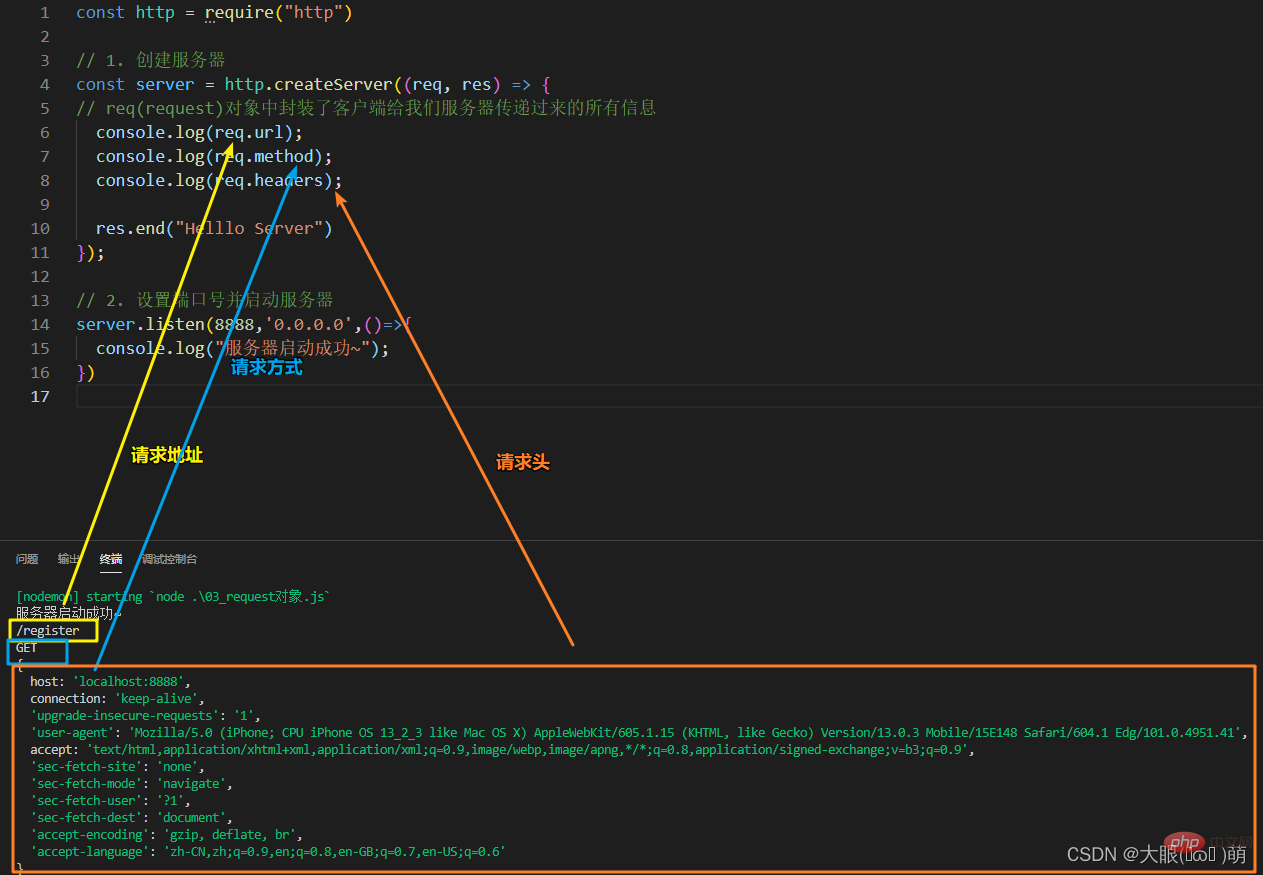
1.3 request 對象
request對象中封裝了客戶端給我們服務器傳遞過來的所有信息
-
本次請求的URL,服務器需要根據不同的URL進行不同的處理;
-
本次請求的請求方式,比如GET、POST請求傳入的參數和處理的方式是不同的;
-
本次請求的headers中也會攜帶一些信息,比如客戶端信息、接受數據的格式、支持的編碼格式等等…
常規請求:


1.3.1 request-url
客戶端在發送請求時,會請求不同的數據,那么會傳入不同的請求地址,服務器端需要根據不同的請求地址,作出不同的響應。
如果用戶的請求地址中還攜帶有一些額外參數,我們該如何解析呢?
我們可以使用 url 模塊。
其中,url 模塊提供用于網址處理和解析的實用工具
導入url const url = require(‘url’)
假設我們的請求數據是:
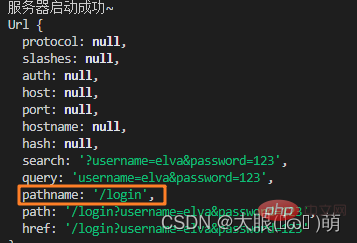
控制臺解析 url 的結果是:

其中pathname才是我們最后需要獲取的路徑。我們的目的是把 username 和 password 在query中分開獲取到。
導入 querystring 模塊 const qs = require('querystring');
const http = require("http")const url = require('url')const qs = require('querystring')// 1. 創建服務器const server = http.createServer((req, res) => { // 使用內置模塊 const{ pathname,query } = url.parse(req.url) if(pathname === '/login'){ console.log(query); console.log(qs.parse(query)); const { username, password } = qs.parse(query) console.log(username,password); res.end('請求結束') }});// 2. 設置端口號并啟動服務器server.listen(8888,'0.0.0.0',()=>{ console.log("服務器啟動成功~");})
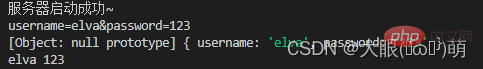
- ✅控制臺輸出結果:

1.3.2 request-method
在Restful規范(設計風格)中,我們對于數據的增刪改查應該通過不同的請求方式:
- GET:查詢數據;
- POST:新建數據;
- PATCH:更新數據;
- DELETE:刪除數據
我們可以通過判斷不同的請求方式(method)進行不同的處理。
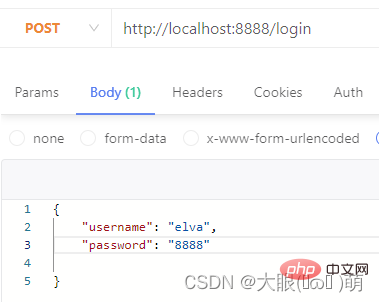
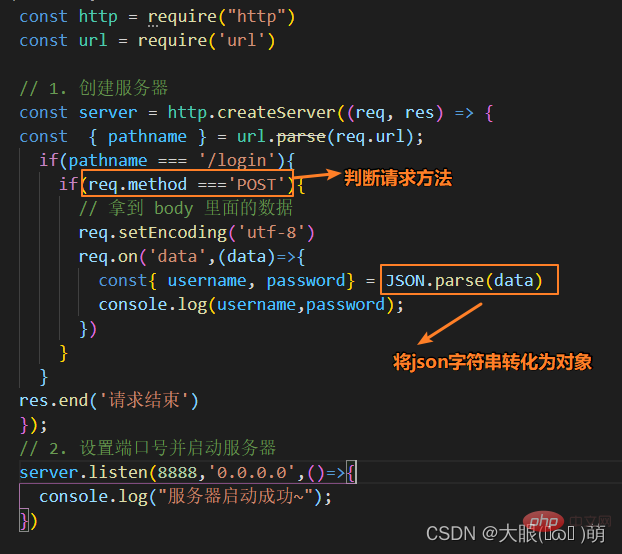
假設下面是我們的在 body 的JSON請求數據—>如何使我們的服務器獲取到username和password呢?


- ✅控制臺輸出結果

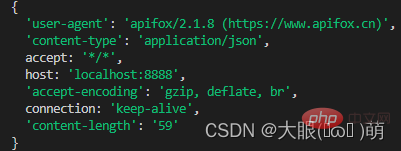
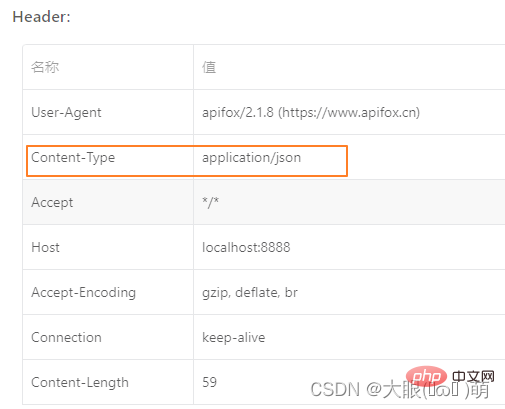
1.3.2 request-headers

content-type是這次請求攜帶的數據的類型:
- application/json表示是一個json類型;
- text/plain表示是文本類型;
- application/xml表示是xml類型;
- multipart/form-data表示是上傳文件;
**content-length:**文件的大小和長
keep-alive:
- http是基于TCP協議的,但是通常在進行一次請求和響應結束后會立刻中斷;
- 在http1.0中,如果想要繼續保持連接: ①瀏覽器需要在請求頭中添加 connection: keep-alive;②服務器需要在響應頭中添加 connection:keey-alive; ③當客戶端再次放請求時,就會使用同一個連接,直接一方中斷連接;
- 在http1.1中,所有連接默認是 connection: keep-alive的:①不同的Web服務器會有不同的保持 keep-alive的時間; ②Node中默認是5s中
**accept-encoding:**告知服務器,客戶端支持的文件壓縮格式,比如js文件可以使用gzip編碼,對應 .gz文件
**accept:**告知服務器,客戶端可接受文件的格式類型;
**user-agent:**客戶端相關的信息;
1.4 response 對象
1.4.1 response-響應對象
如果我們希望給客戶端響應的結果數據,可以通過兩種方式:
- Write方法:這種方式是直接寫出數據,但是并沒有關閉流;
- end方法:這種方式是寫出最后的數據,并且寫出后會關閉流;
注意:如果我們沒有調用 end 和close ,客戶端會將一直等待結果。
1.4.2 response-響應碼
Http狀態碼(Http Status Code)是用來表示Http響應狀態的數字代碼:
- Http狀態碼非常多,可以根據不同的情況,給客戶端返回不同的狀態碼;
- 常見的狀態碼是下面這些(后續項目中,也會用到其中的狀態碼)
- http狀態碼大全
| 類別 | 原因短語 | |
|---|---|---|
| 1xx | Informational(信息性狀態碼) | 接受的請求正在處理 |
| 2xx | Success(成功狀態碼) | 請求正常處理完畢 |
| 3xx | Redirection(重定向) | 需要進行附加操作以完成請求 |
| 4xx | Client error(客戶端錯誤) | 客戶端請求出錯,服務器無法處理請求 |
| 5xx | Server Error(服務器錯誤) | 服務器處理請求出錯 |
常見的響應碼:
| 狀態代碼 | 描述狀態 | 說明 |
|---|---|---|
| 200 | OK | 請求成功。一般用于GET與POST請求 |
| 400 | Bad Request | 客戶端請求的語法錯誤,服務器無法理解 |
| 401 | Unauthorized | 請求要求用戶的身份認證 |
| 403 | Forbidden | 服務器理解請求客戶端的請求,但是拒絕執行此請求 |
| 404 | Not Found | 服務器無法根據客戶端的請求找到資源(網頁)。通過此代碼,網站設計人員可設置"您所請求的資源無法找到"的個性頁面 |
| 500 | Internal Server Error | 服務器內部錯誤,無法完成請求 |
| 503 | Service Unavailable | 由于超載或系統維護,服務器暫時的無法處理客戶端的請求。延時的長度可包含在服務器的Retry-After頭信息中 |
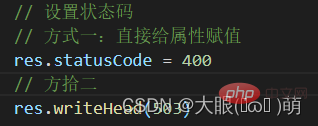
設置狀態碼:


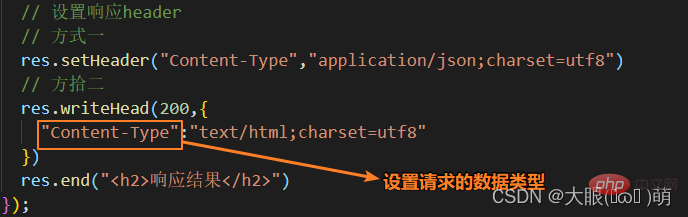
1.4.3 response-響應 header
返回頭部信息,主要有兩種方式:
- res.setHeader:一次寫入一個頭部信息;
- res.writeHead:同時寫入header和status


 站長資訊網
站長資訊網