什么是裝飾器?本篇文章給大家介紹一下Angular中使用方法裝飾器的方法,希望對大家有所幫助!

方法裝飾器并不是 Angular 的專屬特性,在 es6 中也有著這種特性,本文主要是介紹 方法裝飾器 在 Angular 中的使用。【相關教程推薦:《angular教程》】
什么是裝飾器
在es6中,裝飾器(Decorator)是一種與類(class)相關的語法,用來注釋或修改類和類方法;裝飾器其實就是一個編譯時執行的函數,語法“@函數名”,通常放在類和類方法的定義前面。裝飾器有兩種:類裝飾器和類方法裝飾器。
在 Angular 中,最常見的裝飾器有 @Component 類裝飾器,并且我們還能夠為方法添加裝飾器:

裝飾器是一個函數,方法裝飾器可以用來監視、修改或者替換方法的定義
使用方法裝飾器的優點
在上面的作用中提到了,方法裝飾器能夠用來監視,修改,或者替換方法的定義,這樣我們能夠靈活運用它帶給我們的這一層封裝來做很多事情。
最常見的就是校驗,我們能夠通過這一層封裝一個方法,來進行統一的權限校驗,這樣在哪個方法上面需要添加權限校驗的話,就只需要加上這個方法裝飾器,而不需要重復去重寫校驗方法。
再或者就是統一的彈窗或者提示處理,對于很多不同的方法可能在執行結束之后都要進行統一的提示處理,這樣就可以統一添加一個方法裝飾器來進行統一處理。
總而言之,方法裝飾器也就是為了封裝部分方法上的統一邏輯,方便再每個方法調用的過程中需要的時候去進行復用。
方法裝飾器的使用
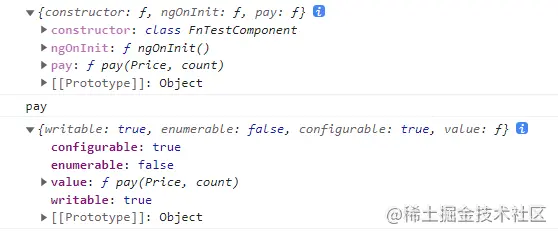
方法裝飾器主要有三個入參
- target: Object – 被裝飾的類的對象
- key:string – 方法名
- descriptor: TypePropertyDescript – 屬性描述符
import { Component, OnInit } from '@angular/core'; function log(target: any, key: string, descriptor: any) { console.log(target); console.log(key); console.log(descriptor); } @Component({ selector: 'app-fn-test', templateUrl: './fn-test.component.html', styleUrls: ['./fn-test.component.scss'] }) export class FnTestComponent implements OnInit { constructor() { } ngOnInit(): void { this.pay(2,3) } @log pay(Price: number, count:number): number { return Price*count } }

并且方法裝飾可以細分為兩種,一種是傳入參數的方法裝飾器,另一種是不傳入參數的。
不傳入參數
屬性描述符中有一個屬性 descriptor.value 就是被裝飾的方法,通過這個方法,我們就能夠拿到傳入的參數以及函數的執行結果:
function log(target: any, key: string, descriptor: any) { let method = descriptor.value; descriptor.value = function (...args: any[]) { var result: any = method.apply(this, args); console.log(`method:${key}, args:${JSON.stringify(args)}, return:${result}`); return result; } }
傳入參數
在傳入參數的這種情況下,我們需要在之前的函數外面再包裝一層,外層函數能夠拿到傳入的值,內層返回的函數就是和之前的不帶參數的函數時想用的,能夠拿到三個參數:
function log(nowTime: Date) { console.log(nowTime); return function(target: any, key: string, descriptor: any){ let method = descriptor.value; descriptor.value = function (...args: any[]) { var result: any = method.apply(this, args); console.log(`method:${key}, args:${JSON.stringify(args)}, return:${result}`); return result; } } } export class FnTestComponent implements OnInit { ... @log(new Date()) pay(Price: number, count:number): number { return Price*count } } // Tue Jun 07 2022 18:48:22 GMT+0800 (中國標準時間) // fn-test.component.ts:9 method:pay, args:[2,3], return:6
總結
通過方法裝飾器,我們就能夠對類內部的方法進行統一的邏輯處理,這樣能夠減少大量不必要的重復代碼,也能夠使得方法更加的簡單,大大的減少之后二次開發的成本。
 站長資訊網
站長資訊網