修飾符v-model與.sync有什么區別?下面本篇文章給大家聊聊v-model與.sync修飾符的差異,希望對大家有所幫助!

在日常開發的過程中,v-model指令是經常用到的,一般來說v-model指令在表單及元素上創建雙向數據綁定,但v-model本質上是語法糖。提到語法糖這里就不得不提到另一個與v-model有相似功能的雙向綁定語法糖了,那就是.sync修飾符。在這里對兩者進行一下總結:
一、v-model
1. 作用
相信過使用過vue框架的朋友對這個指令不會感到陌生,v-model是用來進行<input>、<textarea>、<select>元素上數據的雙向綁定的。(學習視頻分享:vue視頻教程)
例如:
<template> <div > <input v-model="value" type="text"/> //這里的v-model里面的value可以直接獲取到用戶的輸入值 </div> </template> <script> export default { components: {}, data() { return { value:"", //這里定義的value變量可以直接將上面獲取到的值進行操作 }; }, } </script> <style scoped> </style>
當我們在input框里輸入了某個值的時候,下面data里的value就可以直接后去到我們輸入的值,而不需要操作dom元素進行獲取。
1. 本質
v-model本質上來說是一個語法糖,我們習慣性的寫法是這樣的:
<input v-model="value" type="text"/>
但是實際上完整的寫法是這樣的:
<input :value="value" @input="value=$event.target.value" type="text" />
通過對比語法糖和原始寫法可以得出: 再給<input/>元素添加v-model屬性時,默認會把value作為元素的屬性,然后把input事件作為實時傳遞value的觸發事件。
注意:不是所有能進行雙向數據綁定的元素都是input事件!
3、特殊用法
一般情況下,我們使用v-model主要是用于數據的雙向綁定,可以十分方便的獲取到用戶輸入的值,但在某些特殊情況下,我們也可以將v-model用于父子組件之間數據的雙向綁定。
<template> <div class="father"> <Son v-model="str"/> </div> </template> <script> import Son from '@/components/Son.vue'; //引入子組件 export default { components: {Son}, data() { return { str:"father" }; }, } </script>
這里定義了一個father組件和son組件,并且將son組件引入到father組件中,給son組件綁定了v-model進行了傳值。此時我們需要在son組件中接收并使用這個值:
<template> <div class="son"> 我是在son組件里接收到的值:{{value}} </div> </template> <script> export default { components: {}, props:{ value:{ type:String, }, }, } </script>
注意:這里接受的值必須是value,寫成其他名字將會報錯!
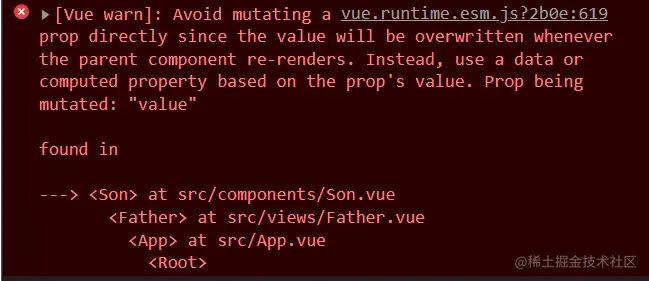
父組件向子組件傳值,子組件中是不能直接修修改數據的,直接修改的話就會報錯

當我們需要修改這個值時,就需要再將其傳入到父組件中修改。
這就需要在父組件中的子組件上定義一個自定義事件,通過子組件$emit('自定義事件名稱','值')的方法將值傳入父組件。
但是在這里我們不能使用自定義事件,因為我們用的是v-model傳值,所以我們只能使用input事件進行修改。
子組件中使用$emit()方法.調用父組件中的事件,并且進行傳值
<template> <div class="son"> 我是在son組件里接收到的值:{{value}} <button @click="handleClick">click</button> </div> </template> <script> export default { components: {}, data() { return { str:'son' }; }, props:{ value:{ type:String, }, }, methods: { handleClick(){ this.$emit('input',this.str) } }, } </script>
這樣就完成父子組件之間的數據雙向綁定效果
二、.sync修飾符
1、作用
.sync修飾符可以實現父子組件之間的雙向綁定,并且可以實現子組件同步修改父組件的值,相比較與v-model來說,sync修飾符就簡單很多了:
2、本質
//正常父傳子 <Son :a="num" /> //加上sync之后的父傳子 <Son :a.sync="num" /> //它等價于 <Son :a="num" @update:a="val=>a=val" /> //相當于多了一個事件監聽,事件名是update:a, //回調函數中,會把接收到的值賦值給屬性綁定的數據項中。
這里面的傳值與接收和正常的父組件向子組件傳值沒有區別,唯一的區別在于子組件往回傳值的時候$emit所調用的事件名必須是update:屬性名,事件名寫錯不會報錯,但那時也不會有任何改變,這點需要注意。
總結
v-model與.sync: 相同點:都是語法糖,都可以實現父子組件中的數據通信。
不同點:格式不同,v-model="num" :num.sync="num"
v-model:@input+value :num.sync:@update:num
還有就是,v-model只能使用一次,.sync可以使用多個。
【相關視頻教程推薦:vuejs入門教程、web前端入門】
 站長資訊網
站長資訊網