VSCode中怎么快速進(jìn)行頭部注釋?下面本篇文章給大家分享一個(gè)好用的VSCode頭部注釋插件:Fileheader Pro,開箱即用又能完全自定義的Fileheader插件您會(huì)喜歡么? 總之,非常好用就對(duì)了。 添加頭部注釋的事情就交給它吧!

【推薦學(xué)習(xí):《vscode入門教程》】
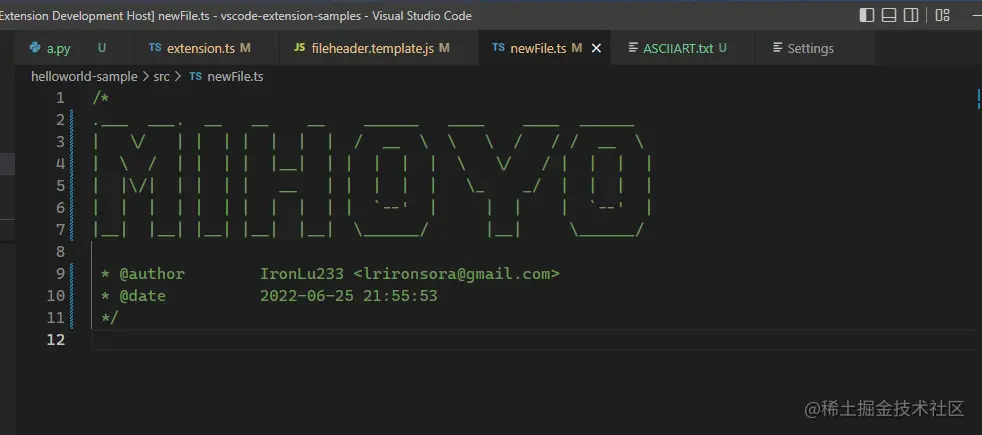
有時(shí)候需要在代碼頭部添加像這樣的一段注釋。這段注釋包括了作者、代碼版權(quán)許可等信息。每次重復(fù)添加都會(huì)讓您覺得非常麻煩。作為開發(fā)者的您,時(shí)間是自然非常。那么這個(gè)插件,就是為這個(gè)場(chǎng)景而生,替你無感地默默做完這件事。如果您想要在代碼頭部添加一些類似這樣的ASCII Art。它也能滿足您的需求。
/* * @Author: IronLu233 * @Date: 2021-03-10 12:00:00 * Copyright ? 你的公司名字. All rights reserved. */
/* #### ######## ####### ## ## ## ## ## ####### ####### ####### ## ## ## ## ## ### ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## #### ## ## ## ## ## ## ## ## ######## ## ## ## ## ## ## ## ## ####### ####### ####### ## ## ## ## ## ## #### ## ## ## ## ## ## ## ## ## ## ## ## ### ## ## ## ## ## ## ## ## #### ## ## ####### ## ## ######## ####### ######### ####### ####### * @author IronLu233 <lrironsora@gmail.com> * @date 2022-06-12 22:33:53 */
這段代碼來自這里:
https://github.com/IronLu233/fileheader-pro/blob/main/src/Extension.ts
安裝與使用
如何獲得它
- Fileheader Pro – Visual Studio Marketplace VSCode擴(kuò)展市場(chǎng),點(diǎn)擊Install
讓它默默添加頭部注釋
文件注釋中的信息來自于您的版本控制工具,目前插件還只支持Git,再未來它將支持SVN,Mercurial等其它版本控制工具。 因此請(qǐng)您確保在有Git的項(xiàng)目中使用它。
安裝后,默認(rèn)的模板將能復(fù)合大部分的使用場(chǎng)景。
當(dāng)你新建一個(gè)文件后,將會(huì)自動(dòng)地為你添加Fileheader。因此大部分情況下您不需要下文中的手動(dòng)添加

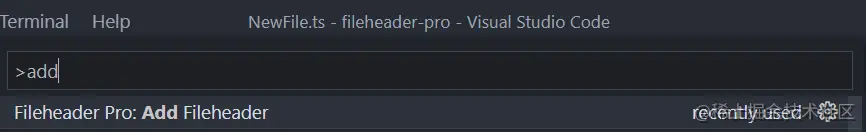
如您需要手動(dòng)添加到已有代碼,打開一個(gè)文件后,在您的命令面板里【您可以使用Ctrl(Mac下是Command) + Shift + P】,輸入Fileheader Pro: Add Fileheader并按下回車,就能見到文件注釋恰如其分地加入到了您巧奪天工的代碼頭部。

保存時(shí),您的文件頭部注釋需要更新時(shí),F(xiàn)ileheader Pro將會(huì)自動(dòng)為您更新。

自定義模板
盡管自帶的模板能滿足大部分場(chǎng)景。但自定義模板的強(qiáng)大與整活能力,也值得為它去專門配置。

別忘了將你的模板提交到git上,并且讓與你一起開發(fā)的同學(xué)也安裝Fileheader Pro
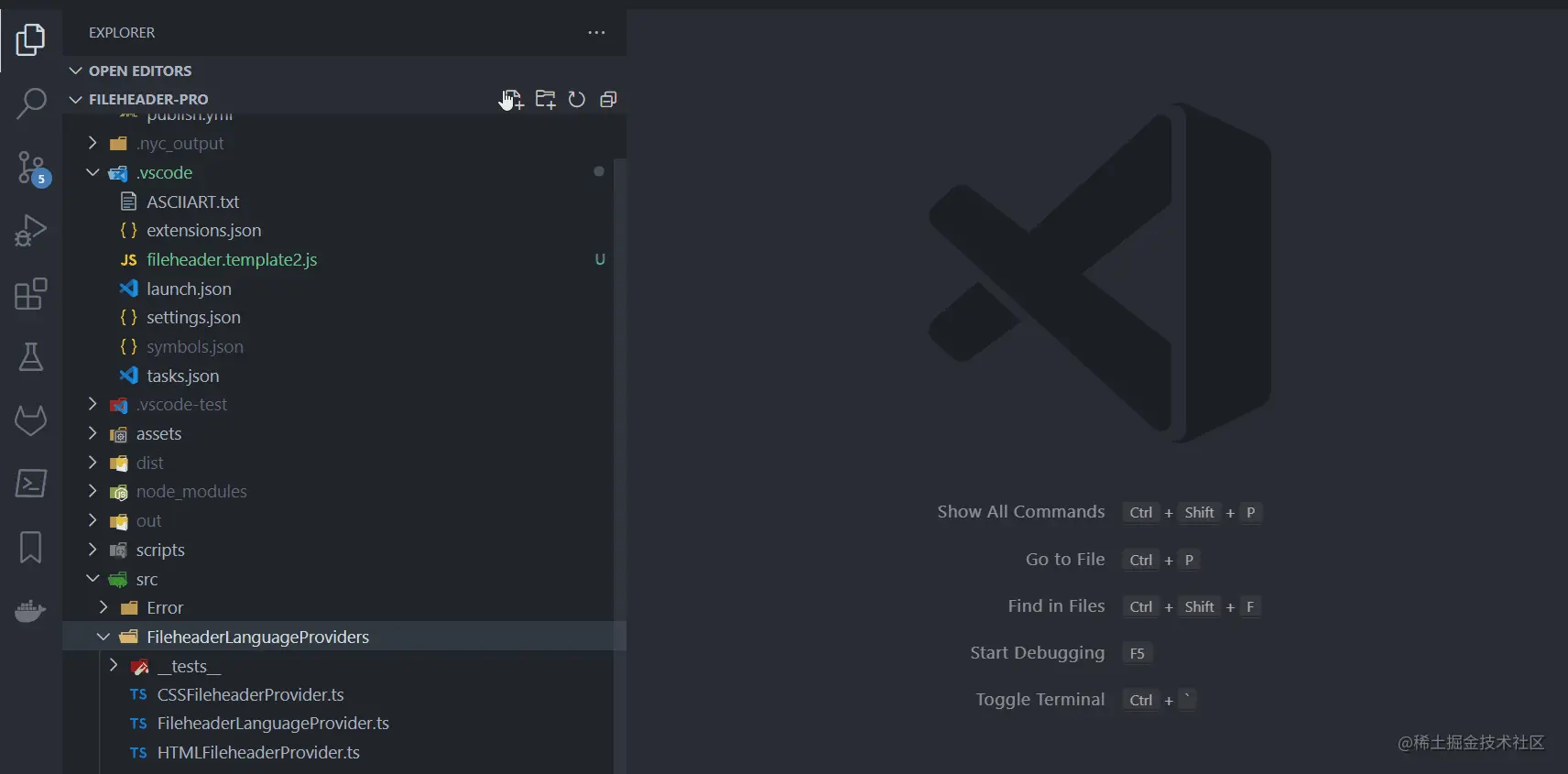
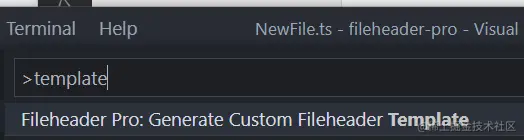
首先我們需要?jiǎng)?chuàng)建一個(gè)模板。在您VSCode的命令面板中,執(zhí)行這樣的命令: Fileheader Pro: Generate Custom Fileheader Template;

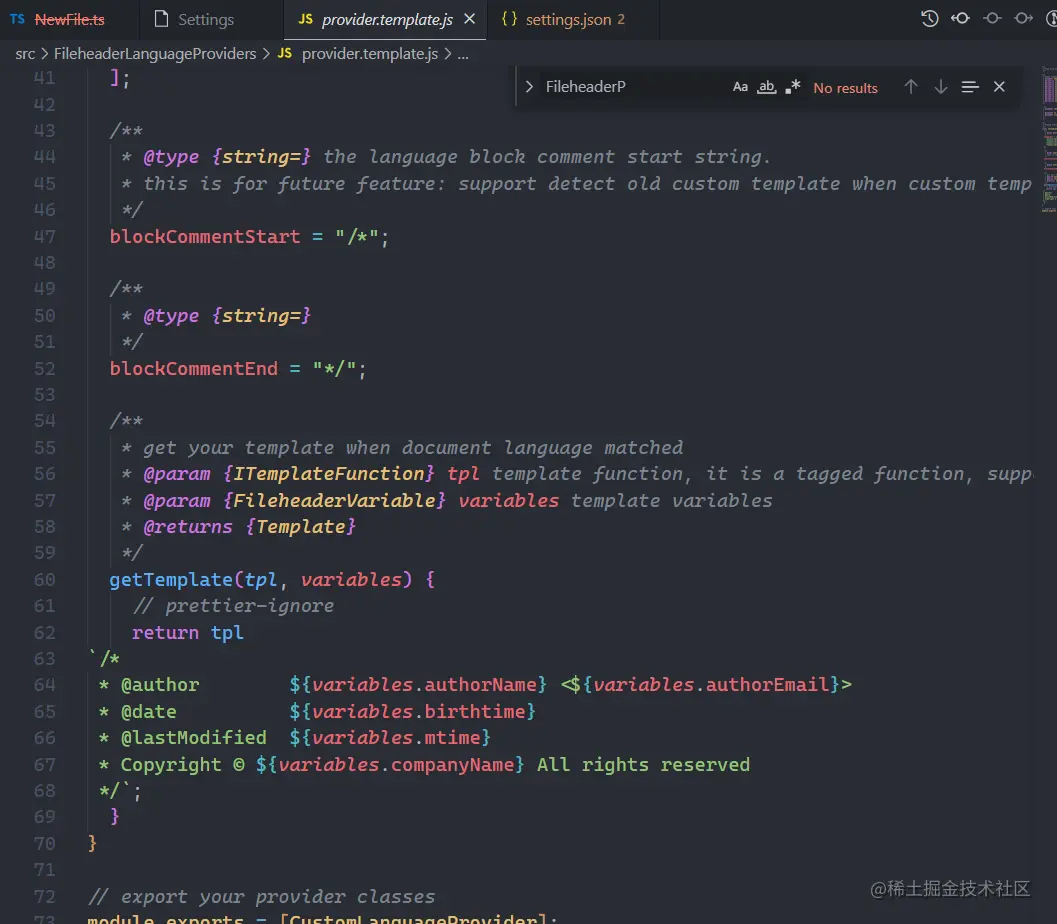
此時(shí)在項(xiàng)目的根目錄下的.vscode/fileheader.template.js。 請(qǐng)修改類CustomLanguageProvider。特別是它的getTemplate方法。它的返回值,就決定了您的文件頭部注釋最后的模樣。另外,languages將會(huì)決定,在那些語言的文件中它可以被使用。
請(qǐng)務(wù)必將所有返回的字符串使用
tpl進(jìn)行模板字符串函數(shù)的調(diào)用,否則可能會(huì)出現(xiàn)一些奇奇怪怪的問題

可以使用variable中的各個(gè)字段,對(duì)其進(jìn)行加工處理,放入模板之中。 variables的字段有下列這些
| 字段 | 含義 |
|---|---|
| birthtime | 文件被創(chuàng)建的時(shí)間,如果它被版本控制系統(tǒng)所追蹤那么會(huì)從版本控制系統(tǒng)中獲取創(chuàng)建時(shí)間,否則將使用文件在磁盤中創(chuàng)建的時(shí)間 |
| mtime | 文件被修改時(shí)間。獲取邏輯同birthime,不建議使用mtime。因?yàn)楫?dāng)一個(gè)文件被多個(gè)人修改時(shí),他們關(guān)于mtime的注釋,會(huì)在代碼合并時(shí)造成沖突! |
| authorName | 作者名字,會(huì)從版本控制工具歷史中尋找,如果這個(gè)文件是新的,那么它將會(huì)使用userName |
| authorEmail | 作者的電子郵箱,回退機(jī)制同authorName |
| userName | 用戶的名字。對(duì)于git來說,會(huì)通過git config user.name獲取 |
| userEmail | 用戶的電子郵箱,對(duì)于git會(huì)通過git config user.email獲取 |
| companyName | 公司名稱。沒有公司的可以去工商局登記成立 |
| projectName | 當(dāng)前項(xiàng)目的名稱,也就是就是VSCode所打開的文件夾的名稱 |
| filePath | 當(dāng)前文件的路徑 |
| dirPath | 當(dāng)前文件的目錄路徑 |
| fileName | 當(dāng)前文件的文件名 |
Fileheader Pro源代碼本身就使用了自定義模板添加頭部注釋。
所以它也是一個(gè)例子:
fileheader-pro/fileheader.template.js at main · IronLu233/fileheader-pro (github.com)
配置項(xiàng)
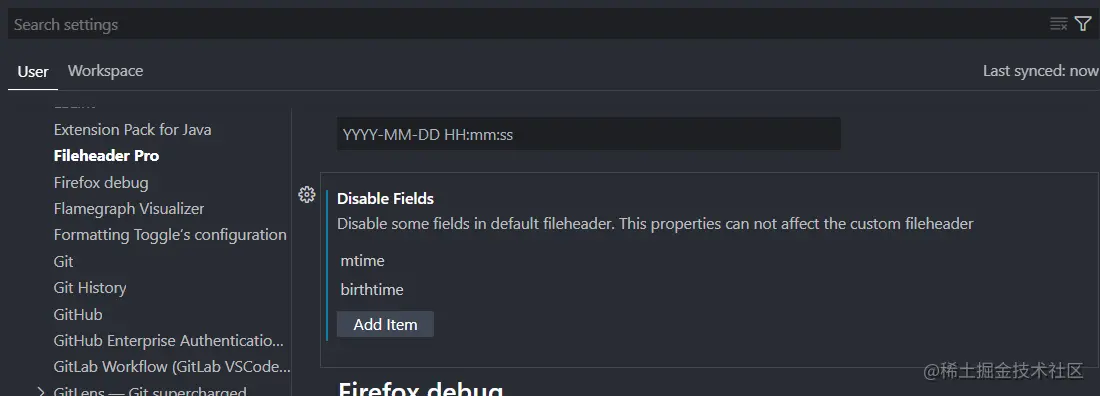
FileheaderPro.disableFileds
對(duì)于默認(rèn)的模板,其中的各個(gè)字段都可以通過它來禁用。禁用的字段將不會(huì)出現(xiàn)在注釋之中。 您可以在VSCode的設(shè)置界面中,對(duì)其進(jìn)行修改
默認(rèn)值是
['mtime']。不建議啟用mtime。因?yàn)楫?dāng)一個(gè)文件被多個(gè)人修改時(shí),他們關(guān)于mtime的注釋,會(huì)在代碼合并時(shí)造成沖突!
FileheaderPro.companyName
您需要在設(shè)置中,告訴插件公司的名字,因?yàn)闊o法從任何其它地方得到它!
FileheaderPro.currentUserName和FileheaderPro.currentUserEmail
這兩個(gè)字段可以直接覆蓋掉模板中的userName和userEmail變量,也會(huì)間接影響authorName和authorEmail(當(dāng)文件并未被版本控制工具追蹤的時(shí)候)
FileheaderPro.dateFormat
注釋中的日期的格式。請(qǐng)參考:https://momentjs.com/docs/#/displaying/format
FileheaderPro.autoInsertOnCreateFile
是否啟用創(chuàng)建文件時(shí),自動(dòng)添加文件頭部注釋。默認(rèn)它是開啟的
FileheaderPro.autoUpdateOnSave
是否保存時(shí)更新fileheader。默認(rèn)啟用。
Fileheader Pro內(nèi)部只在需要的時(shí)候更新文件頭部注釋。
Q & A
它是怎么實(shí)現(xiàn)的?
使用了ES6的tagged template。
我們可以知道哪一些是固定的字符串,哪一些是用戶所使用的變量。接下來請(qǐng)參考這個(gè)抽象類
fileheader-pro/FileheaderLanguageProvider.ts at main · IronLu233/fileheader-pro (github.com)
沒有我支持的語言
目前支持這些語言
- Javascript
- Typescript
- Python
- HTML
- CSS
- Vue
- Java 請(qǐng)使用自定義模板,或者發(fā)起一個(gè)issue。當(dāng)然,也歡迎提PR來為Fileheader Pro添磚加瓦
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)