Laravel8+Vuejs怎么實(shí)現(xiàn)單頁(yè)面應(yīng)用?下面本篇文章介紹一下Laravel 8 配合 Vuejs 實(shí)現(xiàn)單頁(yè)面應(yīng)用(SPA)的方法,希望對(duì)大家有所幫助!

我們都知道,Laravel 是一個(gè)很贊的框架!它允許全棧工程師們一站式構(gòu)建前后端網(wǎng)站。因此,我們可以快速構(gòu)建、交付高質(zhì)量且安全的 web 項(xiàng)目。但它的強(qiáng)大不止于此。Laravel 還有很多事情可供探索發(fā)現(xiàn)。舉個(gè)栗子,我們已經(jīng)編寫了一系列 Vue JS 的組件,這些組件可被嵌入到 Laravel 的頁(yè)面中,動(dòng)態(tài)的給用戶提供 UI 交互。很有意思吧?但接下來(lái)我們需要探究的是,是否可以在 Laravel 項(xiàng)目中構(gòu)建單頁(yè)面應(yīng)用(SPA)?當(dāng)然可以,有何不可!
在一切開始之前,我們首先要知道為何我們的項(xiàng)目需要 SPA?不可否認(rèn),SPA 給予了用戶更好的體驗(yàn)。它令頁(yè)面加載更快,無(wú)需重載,哪怕用戶沒有網(wǎng)絡(luò)也能訪問(wèn)網(wǎng)站!這些例子不勝枚舉。當(dāng)然,這也會(huì)帶來(lái)一些缺點(diǎn),在用前仍需三思。無(wú)論是構(gòu)建 SPA 或者 MPA(多頁(yè)面應(yīng)用),都應(yīng)確保其滿足你的需求。不過(guò) Laravel 默認(rèn)使我們構(gòu)建一個(gè) MAP 項(xiàng)目,不是嘛?所以我認(rèn)為是時(shí)候讓我們探索下如何在 Laravel 項(xiàng)目中構(gòu)建 SPA 了。正式啟程!
內(nèi)容概覽
- 我們的目標(biāo)
- Laravel 及 Vue JS 的安裝
- Vue Router 以及文件結(jié)構(gòu)
- SPA 實(shí)現(xiàn)
1 我們的目標(biāo)
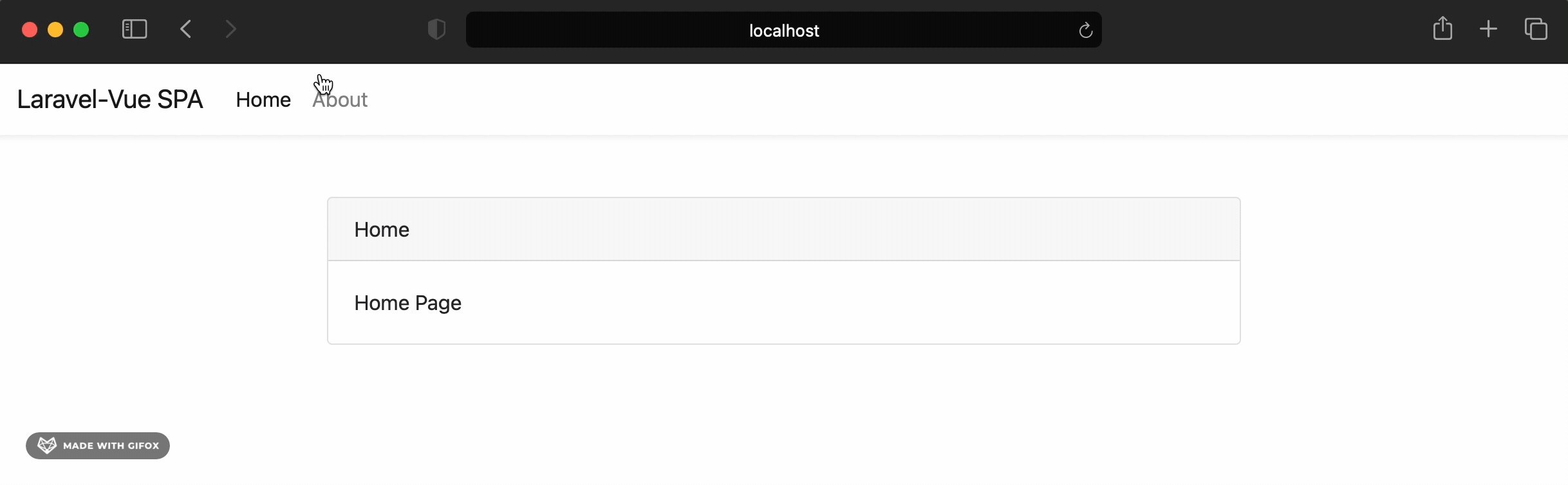
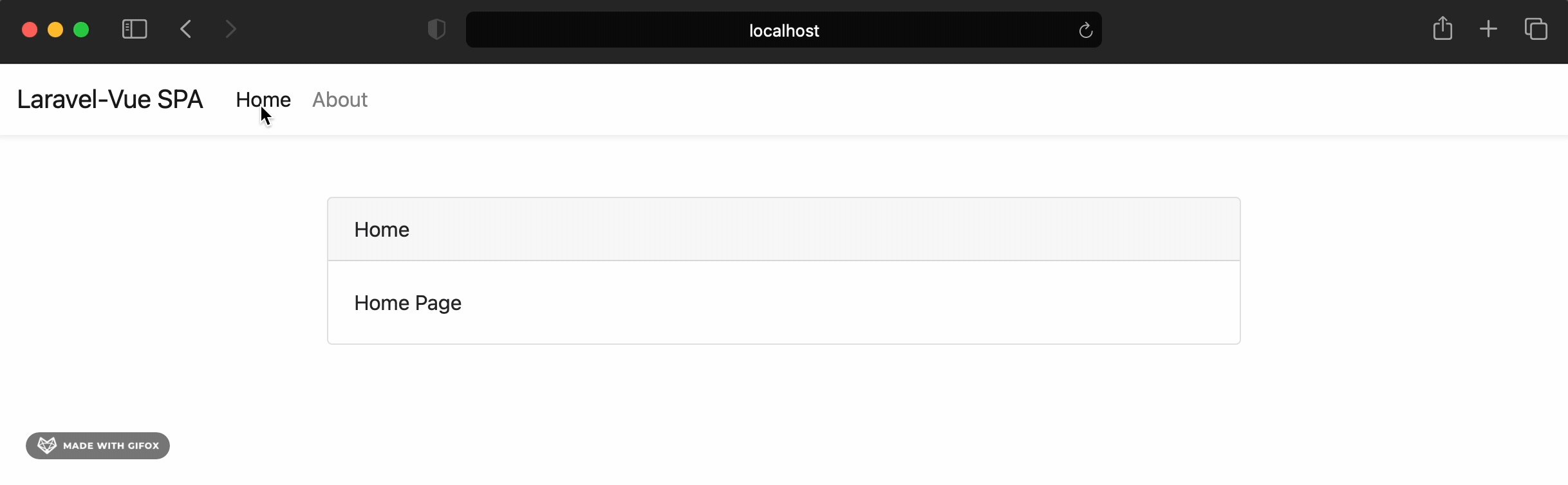
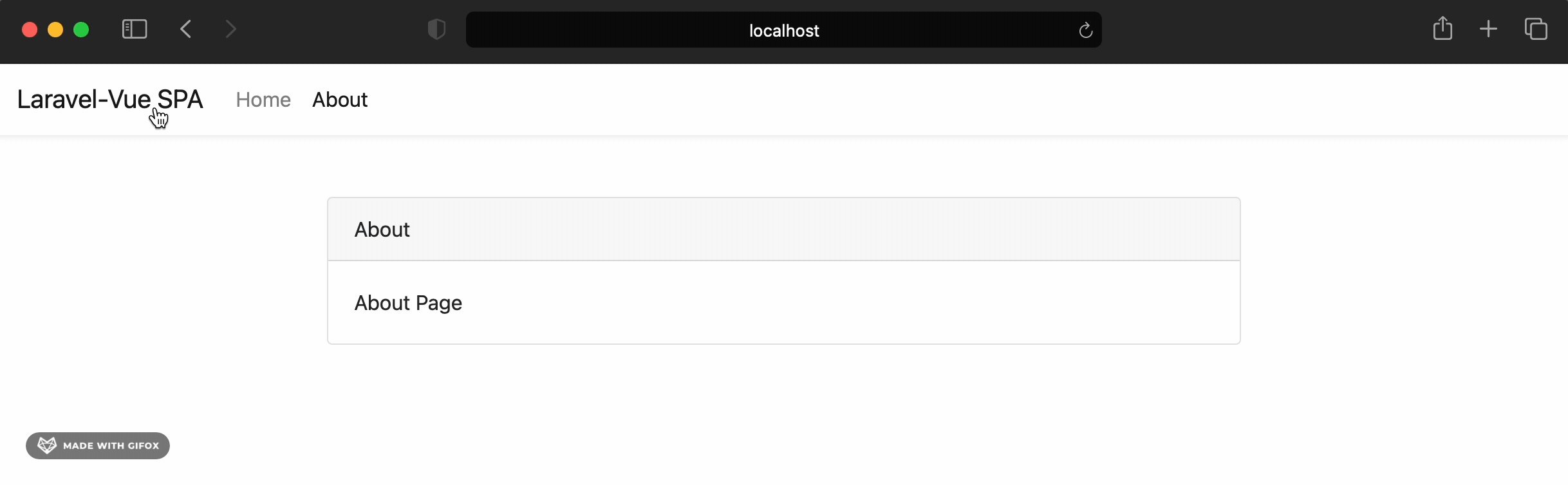
在本文結(jié)束時(shí)我們需要構(gòu)建出來(lái)一個(gè)什么來(lái)呢?很簡(jiǎn)單,我們將擁有一個(gè)內(nèi)含兩個(gè)頁(yè)面的 SPA。如果我們點(diǎn)擊其他頁(yè)面,它將不會(huì)重載。下面看看項(xiàng)目最終效果。

2 Laravel 及 Vue JS 的安裝
我們將以全新的 Laravel 為起點(diǎn)。通常我們可以通過(guò)如下指令創(chuàng)建一個(gè)新項(xiàng)目:
composer create-project laravel/laravel --prefer-dist laravel-vue-spa
創(chuàng)建完畢,已經(jīng)擁有新項(xiàng)目了。隨后需要在其中安裝 Vue JS。
composer require laravel/ui
最后需要做的是,把 Vue JS 整合進(jìn) Laravel 項(xiàng)目。感謝上蒼,我們可以用如下指令幫助我們整合。非常之簡(jiǎn)單。
php artisan ui vue
不要忘了在發(fā)生變化之時(shí)編譯 Vue。
npm install && npm run dev
3 Vue Router 以及文件結(jié)構(gòu)
由于在 SPA 中,用戶可以通過(guò)路由導(dǎo)航到他們想要抵達(dá)的頁(yè)面。所以需要在其中安裝一個(gè)附加庫(kù),Vue Router。
npm install vue-router
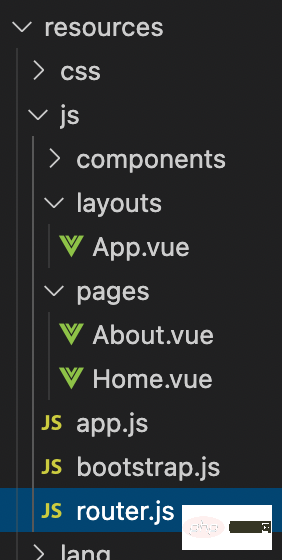
實(shí)現(xiàn) SPA 前最重要的步驟就是文件結(jié)構(gòu)。在 resources/js 目錄下創(chuàng)建新的文件夾及文件,代碼結(jié)構(gòu)如下圖所示。

在 resources/js 目錄下,需要?jiǎng)?chuàng)建一個(gè)名為 layouts 的新目錄,以及 pages 目錄。layouts 目錄所包含的內(nèi)容如你所想,用于展示 pages 目錄下頁(yè)面的布局文件。疑惑么?這在隨后實(shí)現(xiàn) SPA 的過(guò)程中會(huì)讓其結(jié)構(gòu)更為清晰。
不要忘記創(chuàng)建 router.js 文件,用于存儲(chǔ)我們所需的所有路由。
4 SPA 實(shí)現(xiàn)
是時(shí)候?qū)崿F(xiàn) SPA 了!首先,修改下 router.js 文件(在 resources/js/router.js)
import Vue from 'vue'; import VueRouter from 'vue-router'; import Home from './pages/Home.vue'; import About from './pages/About.vue'; Vue.use(VueRouter); const router = new VueRouter({ mode: 'history', linkExactActiveClass: 'active', routes: [ { path: '/', name: 'home', component: Home }, { path: '/about', name: 'about', component: About }, ] }); export default router;
在第四行和第五航,我們需要在這里配置兩個(gè)頁(yè)面,主頁(yè)和關(guān)于頁(yè)。我知道,目前還沒有這兩個(gè)頁(yè)面。隨后我們將會(huì)創(chuàng)建它們。在第 9-24 行,我們將注冊(cè)需要的所有路由信息。因此每個(gè)路由對(duì)象都有 path,name 以及 component 屬性用于渲染/展示。
已經(jīng)把路由準(zhǔn)備完畢了,現(xiàn)在要做什么呢?我們將在布局文件中展示這些頁(yè)面。記得已經(jīng)在 layouts 目錄中的 App.vue 么?來(lái)創(chuàng)建它吧。
<template> <div> <nav class="navbar navbar-expand-md navbar-light bg-white shadow-sm"> <router-link :to="{ name: 'home' }" class="navbar-brand" >Laravel-Vue SPA</router-link > <button class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse" > <span class="navbar-toggler-icon"></span> </button> <div id="navbarCollapse" class="collapse navbar-collapse"> <ul class="navbar-nav"> <li class="nav-item"> <router-link class="nav-link" data-toggle="collapse" :to="{ name: 'home' }" > Home </router-link> </li> <li class="nav-item"> <router-link class="nav-link" data-toggle="collapse" :to="{ name: 'about' }" > About </router-link> </li> </ul> </div> </nav> <div class="container"> <router-view></router-view> </div> </div> </template> <script> export default { watch: { $route() { $("#navbarCollapse").collapse("hide"); }, }, }; </script> ———————————————— 原文作者:wj2015 轉(zhuǎn)自鏈接:https://learnku.com/vuejs/t/54399 版權(quán)聲明:著作權(quán)歸作者所有。商業(yè)轉(zhuǎn)載請(qǐng)聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請(qǐng)保留以上作者信息和原文鏈接。
注意 17-23 行,這里使用了 標(biāo)簽。這個(gè)路由鏈接與 標(biāo)簽很像,用于在多個(gè)頁(yè)面中導(dǎo)航跳轉(zhuǎn)。所以問(wèn)題來(lái)了,頁(yè)面會(huì)在哪里渲染呢?看 40行的 標(biāo)簽,所以頁(yè)面將會(huì)在 標(biāo)簽處被渲染。
好了,還有首頁(yè)和關(guān)于頁(yè)面沒有創(chuàng)建呢。打開 pages 目錄下的 Home.vue 頁(yè)面。
<template> <div class="container mt-5"> <div class="row justify-content-center"> <div class="col-md-8"> <div class="card"> <div class="card-header">About</div> <div class="card-body">About Page</div> </div> </div> </div> </div> </template> <script> export default { } </script>
直到這一步,我們才設(shè)置 SPA 頁(yè)面間跳轉(zhuǎn)的路由以及展示頁(yè)面的布局。最后我們需要做的是,修改 Vue JS 的入口文件。
打開 resource/js/app.js 然后修改。
/** * 首先,我們將重載項(xiàng)目中所有包含 Vue 或其他庫(kù)的 JavaScript 依賴 * 使用 Vue 和 Laravel 構(gòu)建健壯、強(qiáng)大的 web 應(yīng)用,這是個(gè)很好的開始。 */ require('./bootstrap'); window.Vue = require('vue').default; import router from './router'; import App from './layouts/App.vue'; /** * 如下代碼塊可用于自動(dòng)注冊(cè) Vue 組件。這將遞歸的掃描 Vue 組件目錄 * 并按照其 "文件名" 自動(dòng)注冊(cè)。 * * 比如 . ./components/ExampleComponent.vue -> <example-component></example-component> */ // const files = require.context('./', true, /.vue$/i) // files.keys().map(key => Vue.component(key.split('/').pop().split('.')[0], files(key).default)) Vue.component('example-component', require('./components/ExampleComponent.vue').default); /** * 隨后,我們將創(chuàng)建一個(gè)新的 Vue 應(yīng)用實(shí)例并將其掛載到頁(yè)面。 * 然后,你可以附加組件到應(yīng)用中或自定義 JavaScript 腳手架以滿足特殊需求。 */ const app = new Vue({ router, el: '#app', render: h => h(App) });
在第 11 行和 12 行,引入了布局文件和路由文件,在 34 行,告訴 Vue 使用路由并在 36 行指定渲染到指定布局。
萬(wàn)事俱備,是時(shí)候告訴 Laravel 通過(guò) Vuejs 實(shí)現(xiàn) SPA 了。打開 routes/web.php 并在此創(chuàng)建其他入口。
<?php use IlluminateSupportFacadesRoute; /* |-------------------------------------------------------------------------- | Web 路由 |-------------------------------------------------------------------------- | | 這里是注冊(cè)應(yīng)用 web 路由的地方。這些路由將會(huì)被 RouteServiceProvider 加載 | 也就是那些包含了 "web" 中間件的路由組會(huì)加載這些路由。 | 現(xiàn)在繼續(xù)創(chuàng)建一些有意思的東西! | */ Route::get('/{any}', function () { return view('layouts.vue'); })->where('any', '.*');
在如上代碼中,我們告訴 Laravel 用戶所有訪問(wèn)都將返回 resources/views/layouts/vue.blade.php 文件。很明顯,我們還沒有這個(gè)文件,一起創(chuàng)建下。
<!DOCTYPE html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Laravel</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous"> </head> <body> <div id="app"></div> <script src="{{ asset('js/app.js') }}"></script> </body> </html>
好了,這里有兩個(gè)重點(diǎn)。第一個(gè)重點(diǎn),在 16 行,創(chuàng)建了一個(gè) id 為 “app” 的
標(biāo)簽。為何這很重要呢?因?yàn)?Vue 只能渲染到標(biāo)致 id 為 “app” 的 div(或其他標(biāo)簽)上。如果你還記得 resources/js/app.js 的 35 行,我們告訴 Vue ,渲染到 id 為 “app” 的標(biāo)簽上。第二個(gè)重點(diǎn)是在 18 行,我們引入了編譯后的 Vue JS 文件。
就先這樣了。在你去測(cè)試前,請(qǐng)確保編譯了 Vue JS 腳本:
npm run dev
然后運(yùn)行服務(wù)并在瀏覽器中打開。

這!我們成功在 Laravel 中構(gòu)建了 SPA!如果你從一個(gè)頁(yè)面導(dǎo)航至另一個(gè)頁(yè)面,將不會(huì)引發(fā)頁(yè)面重載。
在本文完結(jié)前,我再說(shuō)一點(diǎn)點(diǎn),我們可以把 MPA 和 SPA 構(gòu)建到一起。比如 SPA 頁(yè)面只用于關(guān)于頁(yè)。你需要為 SPA 添加一個(gè)端點(diǎn) /about/{any} ,然后其他端點(diǎn)依舊是 MPA。或者哪怕項(xiàng)目中有多個(gè) SPA 。通過(guò) Laravel,也可以輕易的把其他 SPA 或者 MPA 或把他們一起構(gòu)建到一個(gè)項(xiàng)目中!這不是就很贊嗎!
是時(shí)候借宿了。在最后,我想說(shuō) Laravel 是一個(gè)非常棒的框架。你探索的越多,越能體驗(yàn)到它的強(qiáng)大。感謝您的閱讀,我們下次見。
【相關(guān)視頻教程推薦:vuejs入門教程、web前端入門】
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)