用到的技術:1、vue.js,vue-cli工程的核心,主要特點是雙向數據綁定和組件系統;2、vue-router,路由框架;3、vuex,vue應用項目開發的狀態管理器;4、axios,用于發起GET、或POST等http請求;5、vux,專為vue設計的移動端UI組件庫;6、emit.js,用于vue事件機制的管理;7、webpack,模塊加載和vue-cli工程打包器。

本教程操作環境:windows7系統、vue3版,DELL G3電腦。
什么是 vue-cli
vue-cli(俗稱:vue 腳手架)是 vue 官方提供的、快速生成 vue 工程化項目的工具。
特點:① 開箱即用,② 基于 webpack,③ 功能豐富且易于擴展,④ 支持創建 vue2 和 vue3 的項目
vue-cli 的中文官網首頁:https://cli.vuejs.org/zh/
構建的 vue-cli 工程都到了哪些技術
1、vue.js:vue-cli工程的核心,主要特點是 雙向數據綁定 和 組件系統。
2、vue-router:vue官方推薦使用的路由框架。
3、vuex:專為 Vue.js 應用項目開發的狀態管理器,主要用于維護vue組件間共用的一些 變量 和 方法。
4、axios( 或者 fetch 、ajax ):用于發起 GET 、或 POST 等 http請求,基于 Promise 設計。
5、vux等:一個專為vue設計的移動端UI組件庫。
6、創建一個emit.js文件,用于vue事件機制的管理。
7、webpack:模塊加載和vue-cli工程打包器。
vue-cli 工程常用的 npm 命令有哪些?
下載 node_modules 資源包的命令:
npm install
啟動 vue-cli 開發環境的 npm命令:
npm run dev
vue-cli 生成 生產環境部署資源 的 npm命令:
npm run build
用于查看 vue-cli 生產環境部署資源文件大小的 npm命令:
npm run build --report
命令效果:

在瀏覽器上自動彈出一個 展示 vue-cli 工程打包后 app.js、manifest.js、vendor.js 文件里面所包含代碼的頁面。可以具此優化 vue-cli 生產環境部署的靜態資源,提升 頁面 的加載速度。
vue-cli工程中每個文件夾和文件的用處
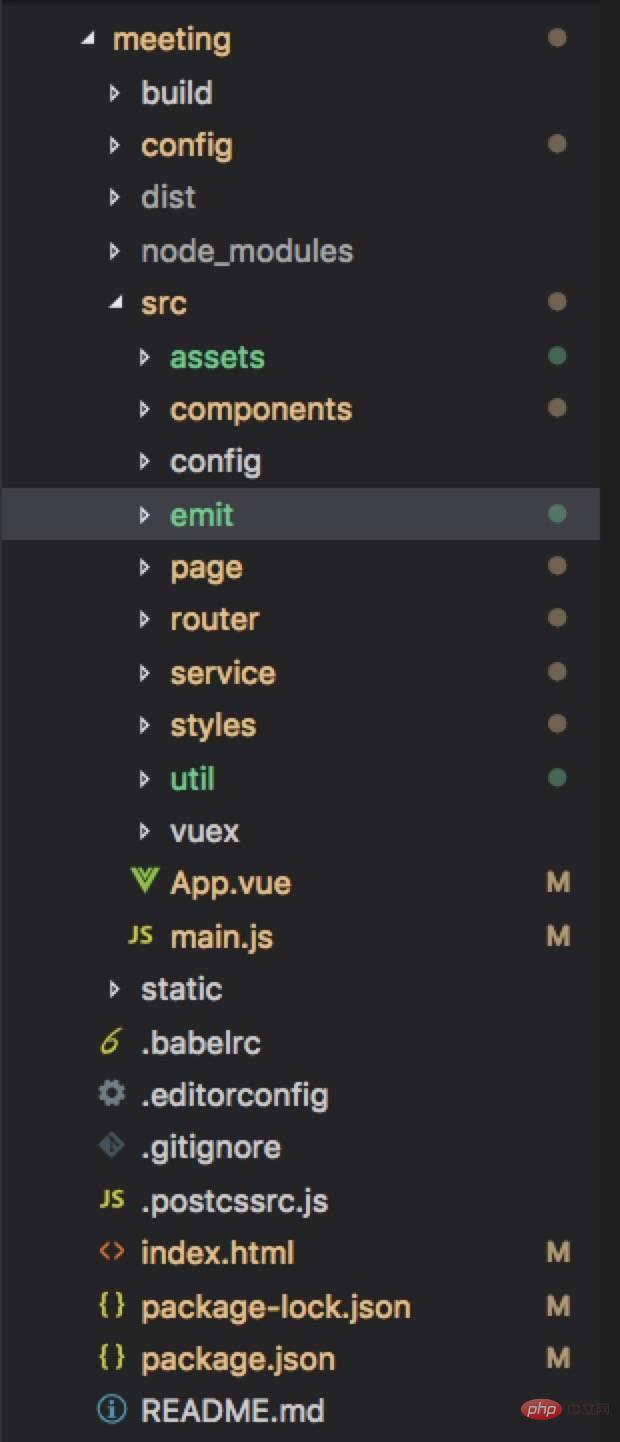
vue-cli目錄結構:

vue-cli目錄解析:
-
build 文件夾:用于存放 webpack 相關配置和腳本。開發中僅 偶爾使用 到此文件夾下 webpack.base.conf.js 用于配置 less、sass等css預編譯庫,或者配置一下 UI 庫。
-
config 文件夾:主要存放配置文件,用于區分開發環境、線上環境的不同。 常用到此文件夾下 config.js 配置開發環境的 端口號、是否開啟熱加載 或者 設置生產環境的靜態資源相對路徑、是否開啟gzip壓縮、npm run build 命令打包生成靜態資源的名稱和路徑等。
-
dist 文件夾:默認 npm run build 命令打包生成的靜態資源文件,用于生產部署。
-
node_modules:存放npm命令下載的開發環境和生產環境的依賴包。
-
src: 存放項目源碼及需要引用的資源文件。
-
src下assets:存放項目中需要用到的資源文件,css、js、images等。
-
src下componets:存放vue開發中一些公共組件:header.vue、footer.vue等。
-
src下emit:自己配置的vue集中式事件管理機制。
-
src下router:vue-router vue路由的配置文件。
-
src下service:自己配置的vue請求后臺接口方法。
-
src下page:存在vue頁面組件的文件夾。
-
src下util:存放vue開發過程中一些公共的.js方法。
-
src下vuex:存放 vuex 為vue專門開發的狀態管理器。
-
src下app.vue:使用標簽<route-view></router-view>渲染整個工程的.vue組件。
-
src下main.js:vue-cli工程的入口文件。
-
index.html:設置項目的一些meta頭信息和提供<div id="app"></div>用于掛載 vue 節點。
-
package.json:用于 node_modules資源部 和 啟動、打包項目的 npm 命令管理。
【相關視頻教程推薦:vuejs入門教程、web前端入門】
 站長資訊網
站長資訊網