本篇文章教你如何引入iconfont字體圖標,希望對大家有幫助。
打開iconfont網站:iconfont-阿里巴巴矢量圖標庫
挑選想要的圖標,加入購物車:

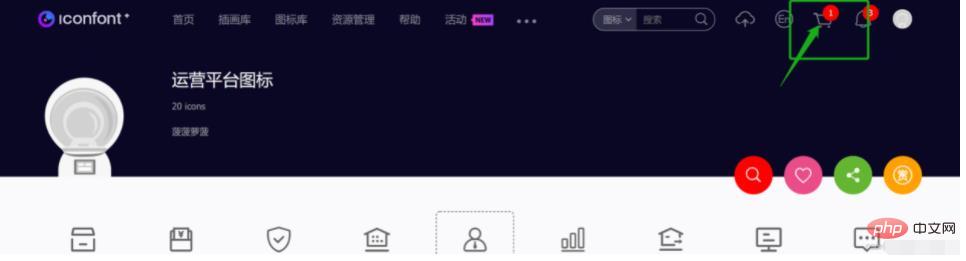
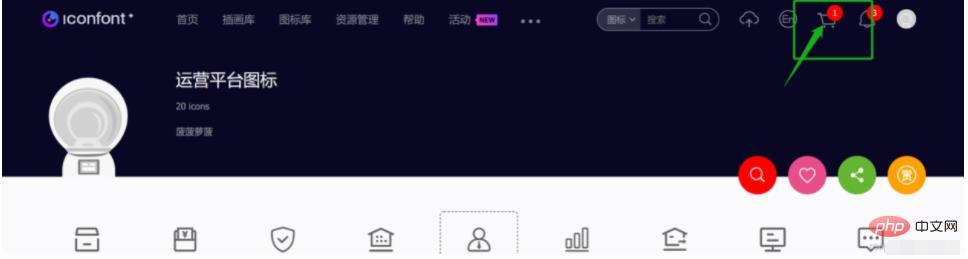
全部挑選完后,點擊購物車:

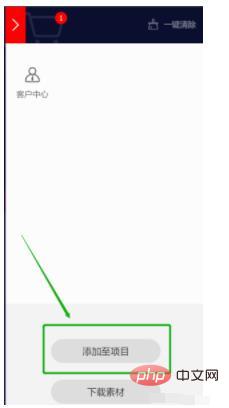
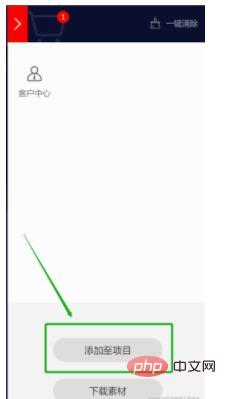
將購物車中的圖標加入到項目中:

全部挑選完后,點擊購物車:

將購物車中的圖標加入到項目中:

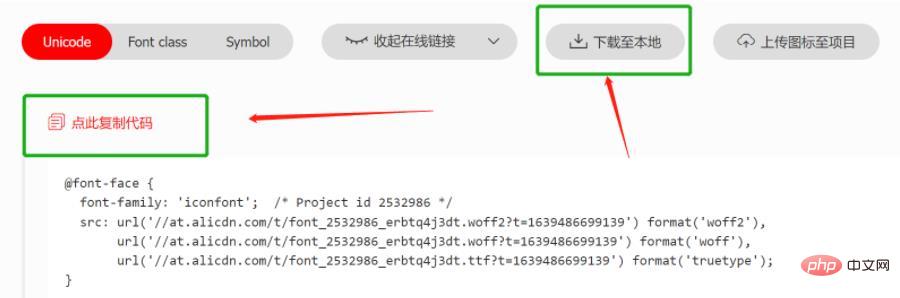
將其添加至項目后,點擊圖中,可選擇下載至本地文件,也可選擇復制代碼

若選擇下載至本地文件,則將文件夾放在css文件夾中,在html頁面,引入css/iconfont.css
若選擇復制代碼 ,則將其復制在css頁面
之后,在css中編寫:
.iconfont{ font-family: "iconfont"; }
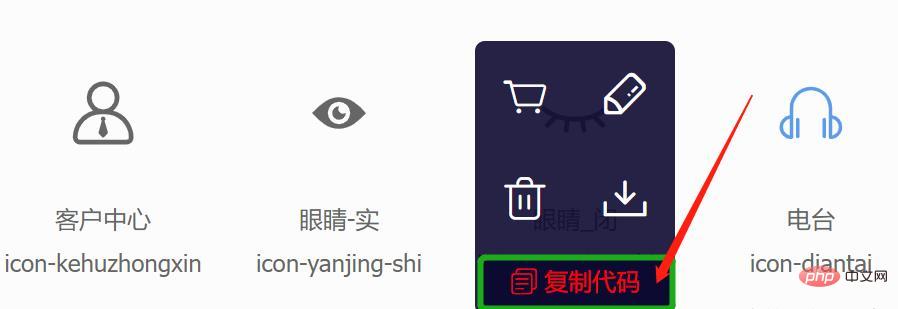
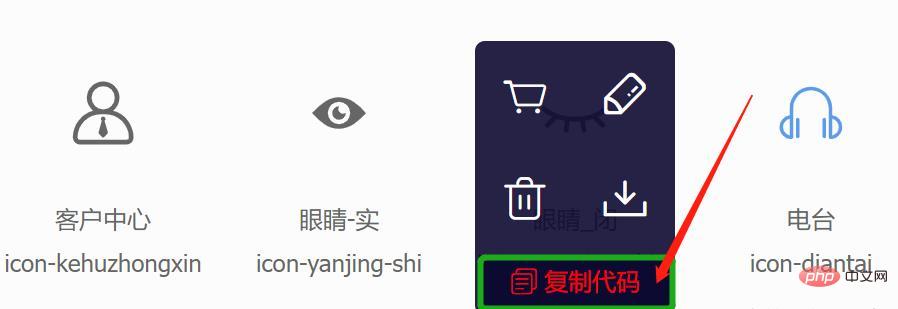
在html文件中復制選好的具體的字體圖標代碼


<span class="iconfont icon-yanjing-shi"></span>
注意在class里加上iconfont
【
 站長資訊網
站長資訊網