CSS 屬性被分為不同的類型,如字體屬性、文本屬性、邊框屬性、邊距屬性、布局屬性、定位屬性、打印屬性等。對于初學者來說,初學 CSS 的最大障礙是如何熟悉并掌握這些屬性的使用。
提示:不要急于記住每個 CSS 屬性,不要急于一下吃透它們的用法,更不能機械記憶,如果使用背英語單詞的方法來記憶,效果勢必會很差。
最佳的方法是邊學習邊記憶,在實踐中逐個突破。當學習網頁排版時,不妨集中精力把字體和文本屬性研究一下。當學習網頁布局時,不妨再研究與盒模型和布局相關的幾個屬性。
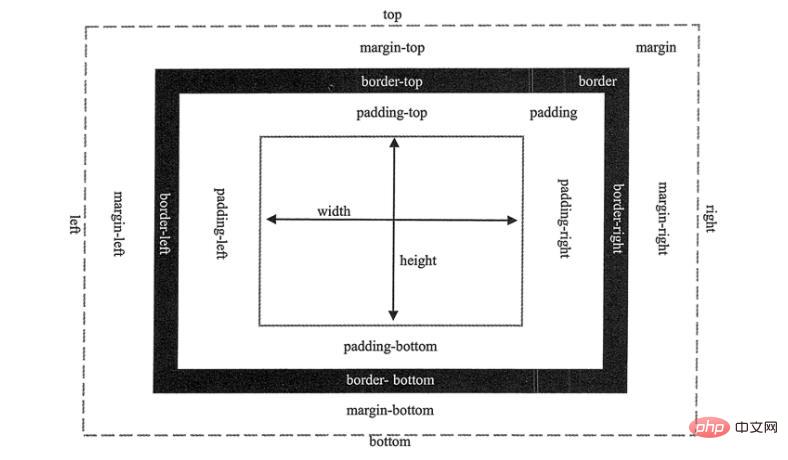
記憶這些屬性時,一定要結合實踐,不斷去嘗試并舉一反三。只有這樣才能夠完全掌握 CSS 所有屬性,并能夠熟練應用。例如,當準備學習 CSS 布局時,不妨先集中精力把與 CSS 盒模型相關的屬性記住,此時可以繪制一個圖,如下圖所示。

CSS 屬性的名稱比較有規律,且名稱與意思緊密相連,根據意思記憶屬性名稱是一個不錯的方法。
CSS 盒模型講的就是網頁中任何元素都會顯示為一個矩形形狀,它可以包括外邊距、邊框、內邊距、寬和高等。用英文表示就是:margin(外邊距,或稱為邊界)、border(邊框)、padding(內邊距,或 稱為補白)、height(高)和 width(寬),盒子還有 background(背景)。
外邊距按方位又可以包含 margin-top、margin-right、margin-bottom、margin-left 共4個分支屬性,分別表示頂部外邊距、右側外邊距、底部外邊距和左側外邊距。
同樣的道理,內邊距也可以包含 padding-top、padding-right、padding-bottom、padding-left 和 padding 屬性。
邊框可以分為邊框類型、粗細和顏色,因此可以包含 border-width、border-color 和 border-style 屬性,這些屬性又可以按 4 個方位包含很多屬性,例如,border-width 屬性又分為 border-top-width、 border-right-width、border-bottom-width、border-left-width 和 border-width 屬性。
推薦學習:《web前端》
 站長資訊網
站長資訊網