什么是webpack?本篇文章就來帶大家認識了解下模塊打包工具webpack,希望對大家有所幫助!
一、什么是webpack
1、官方解釋
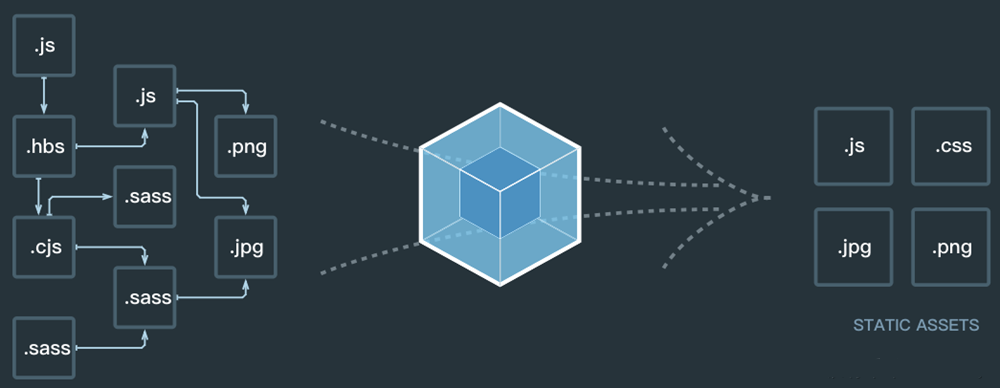
從本質上來講,webpack是一個現在的javaScript應用的靜態模塊化打包工具。(從兩點概括這句話即模塊和打包)

下面來說一下模塊和打包的概念!
2、前端模塊化
- 前端模塊化的一些方案:AMD、CMD、CommonJS、ES6(瀏覽器不能識別它們,但是webpack可以做它們的底層支撐,方可進行模塊化開發)
- ES6之前,要想進行模塊化開發,就必須借助于其他的工具,讓我們可以進行模塊化開發
- 并且在通過模塊化開發完成了項目后,還需要處理模塊化間的各種依賴,并且將其進行整合打包
- 此時出現webpack,其中一個核心就是讓我們可能進行模塊化開發,并且會幫助我們處理模塊間的依賴關系。
- 而不僅僅是JavaScript文件,我們的CSS、圖片、json文件等等在webpack中都可以被當做模塊來使用。
3、打包如何理解?
- webpack可以幫助我們進行模塊化,并且處理模塊間的各種復雜關系后,打包的概念就很好理解了。
- 就是將webpack中的各種資源模塊進行打包合并成一個多個包(Bundle)
- 并且在打包的過程中,還可對資源進行處理,比如壓縮圖片,將scss轉成css,將ES6語法轉成ES5語法,將TypeScript轉成JavaScript等等操作。
- 打包工具還有grunt/gulp
webpack和grunt/gulp的對比
-
grunt/gulp的核心是Task
1.可以配置一系列的task,并且定義task要處理的事務(例如ES6、ts轉化、圖片壓縮、scss轉成css)
2.之后讓grunt/gulp來依次執行這些task,而且讓整個流程自動化 -
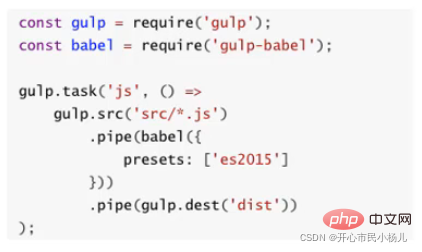
來看一個gulp的task
1.下面的task就是將src下面的所有js文件轉成ES5的語法。
2.并且最終輸出到dist文件夾中。
-
什么時候用grunt/gulp?
1.工程模塊依賴非常簡單,甚至沒有用到模塊化的概念
2.只需要進行簡單的合并、壓縮,就使用grunt/gulp即可
3.如果整個項目使用了模塊化管理,而且相互依賴非常強,我們就可以使用webpack。 -
grunt/gulp和webpack有什么不同?
1.grunt/gulp更加強調的事前端流程的自動化,模塊化不是它的核心
2.webpack更加強調模塊化開發管理,而文件壓縮合并、預處理等功能,是他附帶的功能
二、webpack的安裝
(wepack為了正常運行必須依賴node環境,而node環境為了可以正常的執行,必須使用npm工具管理node中各種依賴的包)
- 因此安裝webpack首先要安裝Node.js,Node.js自帶了軟件包管理工具npm
- 全局安裝webpack(npm install webpack@3.6.0 -g)
- 局部安裝webpck(npm install webpack@3.6.0 –save-dev)–save-dev是開發時依賴,項目打包后不需要繼續使用。
三、webpack的配置
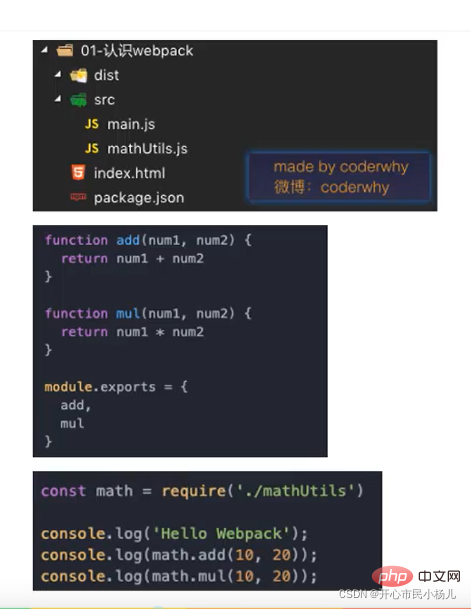
1、文件和文件夾解析
- dist文件夾:用于存放之后打包的文件
- src文件夾:用于存放我們寫的源文件
main.js:項目的入口文件。
mathUtils.js:定義了一些數學工具函數,可以在其他地方引用,并且使用。
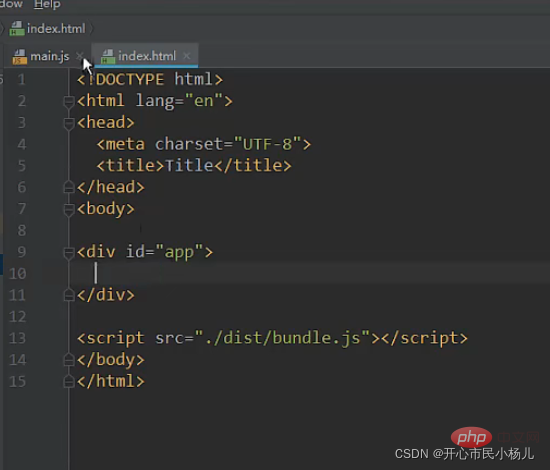
index.html: 瀏覽器打開展示的首頁html(在這里引用的是src內最終打包的文件即dist文件夾的內容)。
package.json:通過npm init生成的,npm包管理的文件。
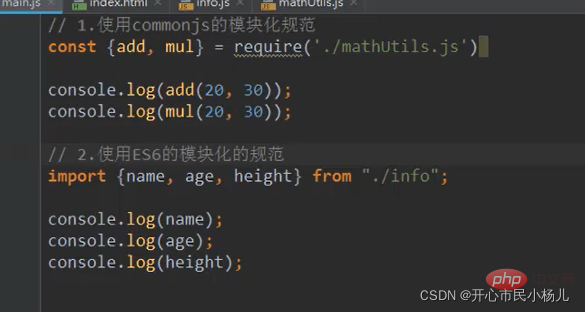
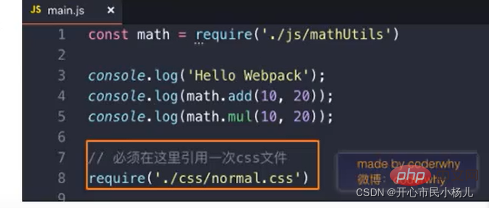
以下為mathUtils.js文件和main.js文件中的代碼:(CommonJS模塊化規范,CommonJS是模塊化的標準,nodejs就是CommodJS(模塊化)的實現)

2、命令
webpack ./src/main.js ./dist/bundle.js(將main.js文件打包成bundle.js文件)
說明:同理,也可以使用ES6的模塊化規范

3、創建webpack.config.js文件簡化打包命令
(將打包命令映射為打包入口和出口)
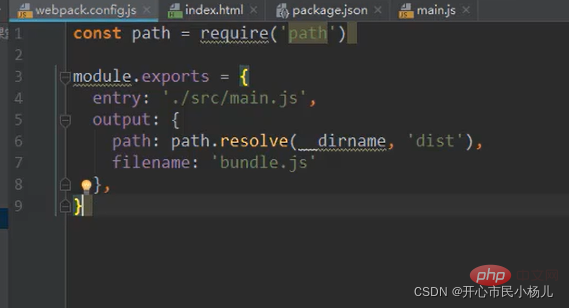
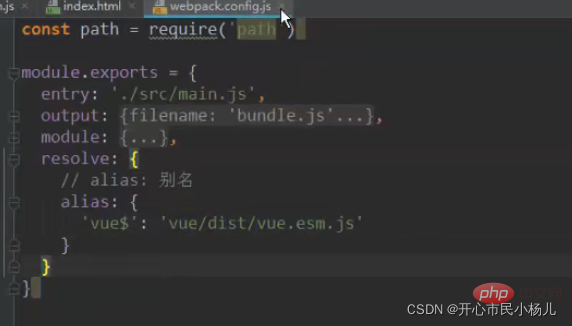
該文件中的代碼:

entry: 為打包的入口
output: 為打包的出口
- output中的path我們需要動態獲取,
- 因此我們可以使用Node.js語法導入一個模塊這個模塊為path(const path = require(‘path’)引號內的文件是需要在node包里面找到)
- 通過npm init命令 (初始化)使用node.js
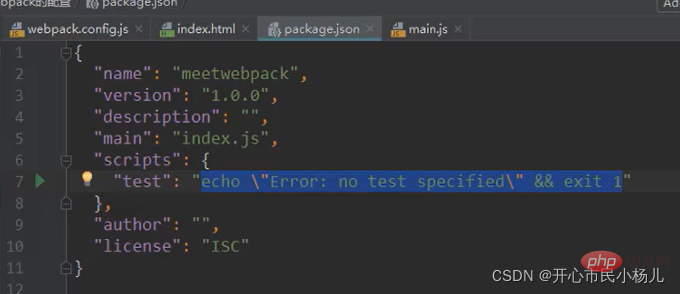
- 之后生成package.json文件(該文件描述當前項目的信息)license:“ISC”(為項目開源),以下為package.json的代碼
說明:如果想使用node,必須依賴于package.json文件

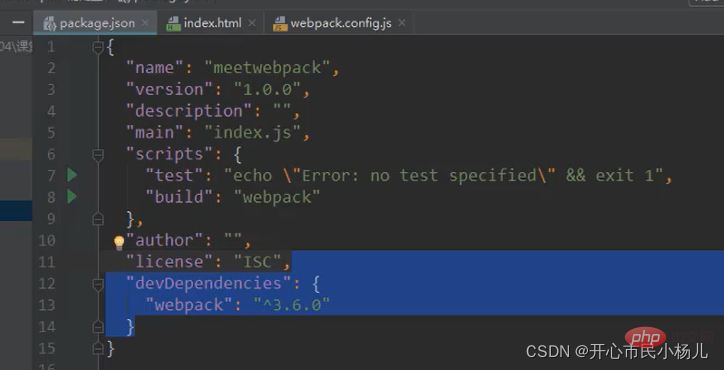
運行npm install webpack@3.6.0 –save-dev之后,增加了依賴如下

4、將webpack命令映射npm run
除了將webpack映射入口,出口之外,還可以將webpack命令映射為npm run 一些操作(需要在package.json內**“script”** 腳本標簽中修改)。。
四、loader的使用
1、什么是loader
- loader是webpack中一個非常核心的概念
現在我們來思考一下webpack用來做什么?
- 我們主要使用webpack來處理js代碼,并且webpack會自動處理js之前相關的依賴
- 但,在開發中不僅由基本的js代碼處理,也需要加載css、圖片、也包括一些高級的將ES6轉成ES5代碼,將TypeScript轉成ES5代碼,將scss、less轉成css,將.jsx、.vue文件轉成js文件等。
- 對于webpack本身的能力來說,對于這些轉化是不支持的
- 此時給webpack擴展對應的loader就可以了
2、loader使用過程
1)、css文件處理
準備工作:
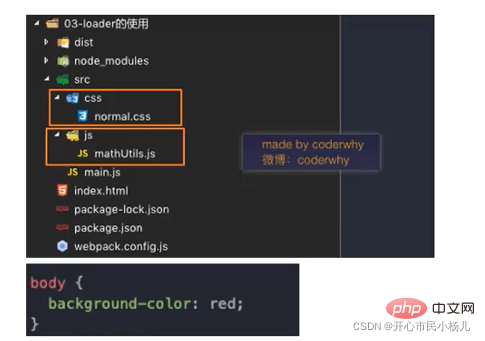
1、在src目錄中,創建一個css文件,其中創建一個normal.css文件
2、重新組織文件的目錄結構,將零散的js文件放在一個js文件夾中
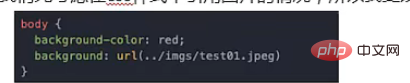
3、normal.css中的代碼非常簡單,就是將body設置為red
4、但是此時normal.css中的樣式還不會生效,因為沒有引用它,webpack也找不到它,因為我們只有一個入口,webpack會從入口開始查找其他依賴的文件。
5、此時我們必須在main.js即入口文件引用

之后我們需要導入對應的loader進行使用!
-
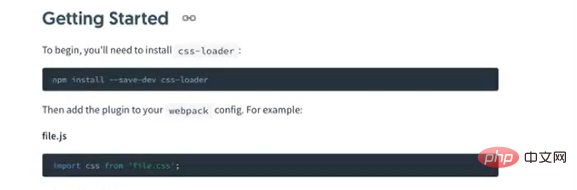
步驟一:通過npm安裝需要使用的loader
(npm install –save-dev css-loader )(npm install –save-dev style-loader)
在webpack的官方中,找到如下關于樣式的loader使用方法:

-
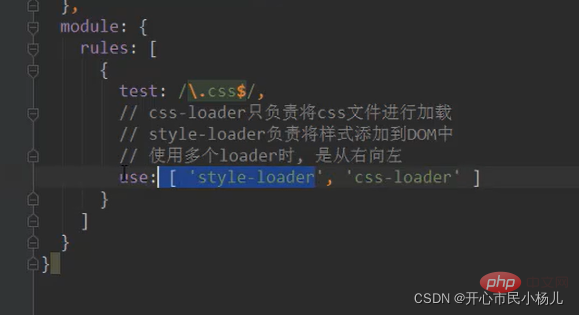
步驟二:在webpack.config.js中的modules關鍵字下進行配置
說明: 其中css-loader只負責加載css文件,并不負責將css具體樣式嵌入到文檔中
此時,我們還需要一個style-loader幫助我們處理

注意:style-loader需要放在css-loader的前面。
2)、less文件處理
-
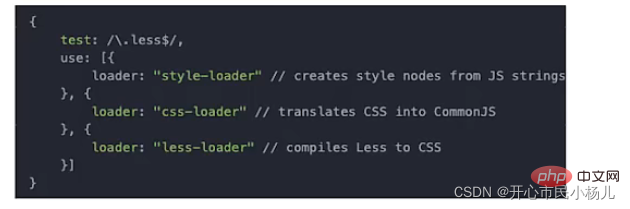
步驟1:安裝對應的loader(注意:這里還安裝了less,因為webpack會使用less對less文件進行編譯)。命令:npm install –save-dev less-loader less
-
步驟2:修改對應的配置文件(在webpack.config.js)中添加一個rules選項,用于處理.less文件。如下:

3)、圖片文件處理
-
步驟1:在項目中加入兩張圖片(一張小于8kb,另一張大于8kb)
-
步驟2:先考慮在css樣式中引用圖片,如下

-
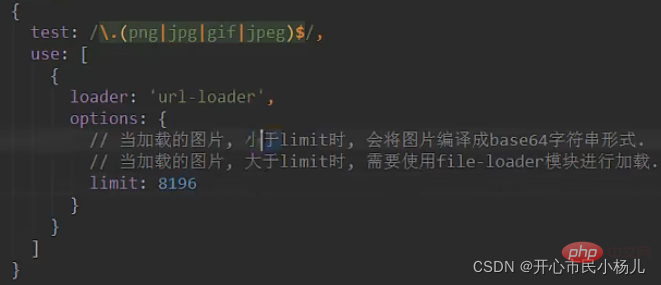
步驟3:修改對應的配置文件(在webpack.config.js)中添加一個rules選項,用于處理圖片文件。如下:

-
步驟4:打包之后發現出錯,因為大于8kb的圖片會通過file-loader進行處理,但是我們的項目中并沒有file-loader。(需要安裝file-loader,命令npm install –save-dev file-loader),安裝之后在打包,就會發現dist文件夾下多了一個圖片文件。

說明:
-
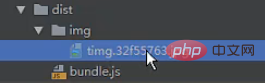
發現webpack自動幫我們生成了一個非常長的名字
1、這是一個32位hash值,目的是防止名字重復
2、但是,實際開發中,可能對打包的圖片名字有一定的要求 -
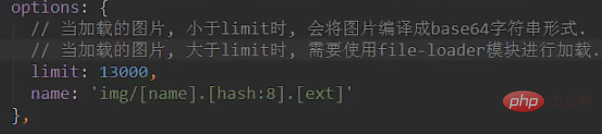
所以,我們可以在options中添加如下選項:
1、img:文件要打包到的文件夾
2、name:獲取圖片原來的名字,放在該位置
3、hash8:為了防止圖片名稱沖突,依然使用hash,但只保留8位
4、ext:使用圖片原來的擴展名
如下:
-
之后還需要配置修改圖片使用的路徑
1、默認情況下,webpack會將生成的路徑之際返回給使用者
2、但是,整個程序是打包在dist文件夾下的,所以這里需要在路徑下再添加一個dist/
如下:
綜上,打包之后,圖片文件為這樣
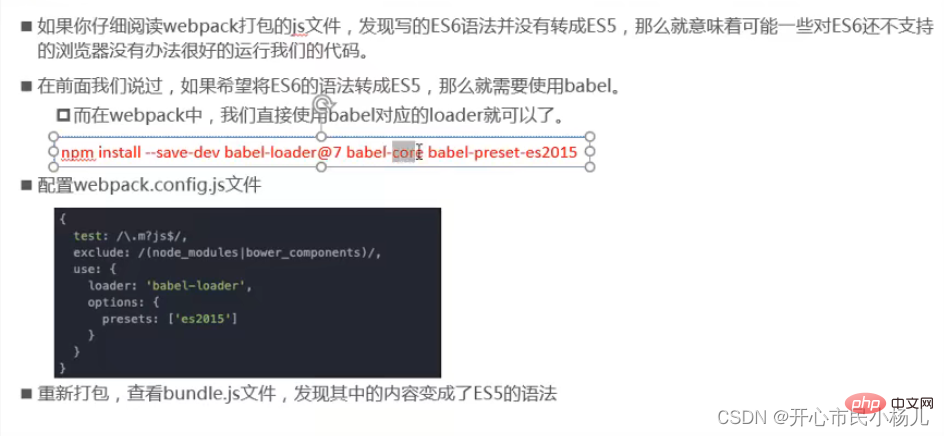
4)、ES6轉ES5的babel

五、webpack中配置Vue
- 步驟1:終端執行命令(npm install –save vue)
-
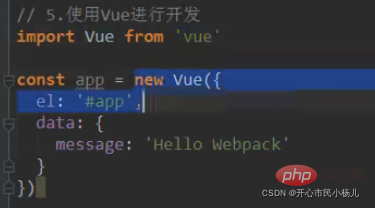
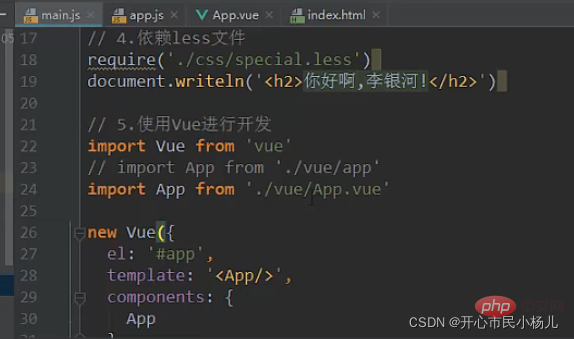
步驟2:在main.js中導入vue(import Vue from ‘vue’ )如下

-
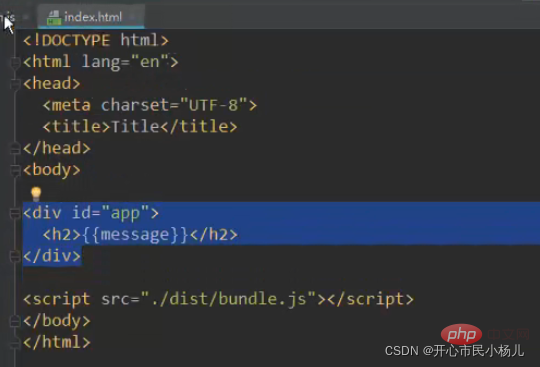
步驟3:在index.html內將p掛在到vue實例上,如下

-
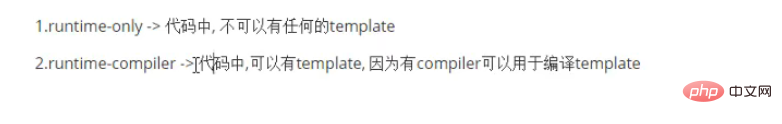
步驟4:打包后發現錯誤,我們需要指定我們使用的vue是runtime-compiler版本的。

具體操作:需要在webpack添加resolve,取一個別名(alias),如下:

六、Vue在webpack的使用方案
步驟1:在index.html將p掛在到vue實例上

步驟2:將APP組件導入在main.js文件中,并在Vue實例里面注冊APP,在Vue模板中使用該組件APP(組件化)

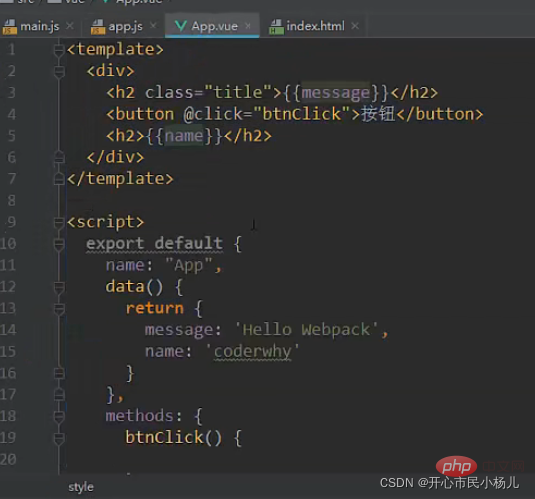
步驟3:創建APP.vue文件,將vue頁面的模板和js代碼,css代碼分離,如下

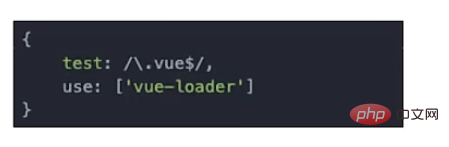
步驟4:配置vue相應的loader,

修改webpack.config.js的配置文件:

七、plugin的使用
1、認識plugin
- plugin是什么?
1、plugin是插件的意思,通常是用于對某個現有的架構進行擴展
2、webpack中的插件,就是對webpack現有功能的各種擴展,比如打包優化,文件壓縮等 - loader和plugin區別
1、loader主要用于轉化某些類型的模塊,它是一個轉化器
2、plugin是插件,它是對webpack本身的擴展,是一個擴展器 - plugin的使用過程
1、步驟一:通過npm安裝需要使用plugins(某些webpack已經內置的插件不需要安裝)
2、步驟二:在webpack.config.js中的plugins中配置插件
2、webpack-添加版權信息Plugin的使用

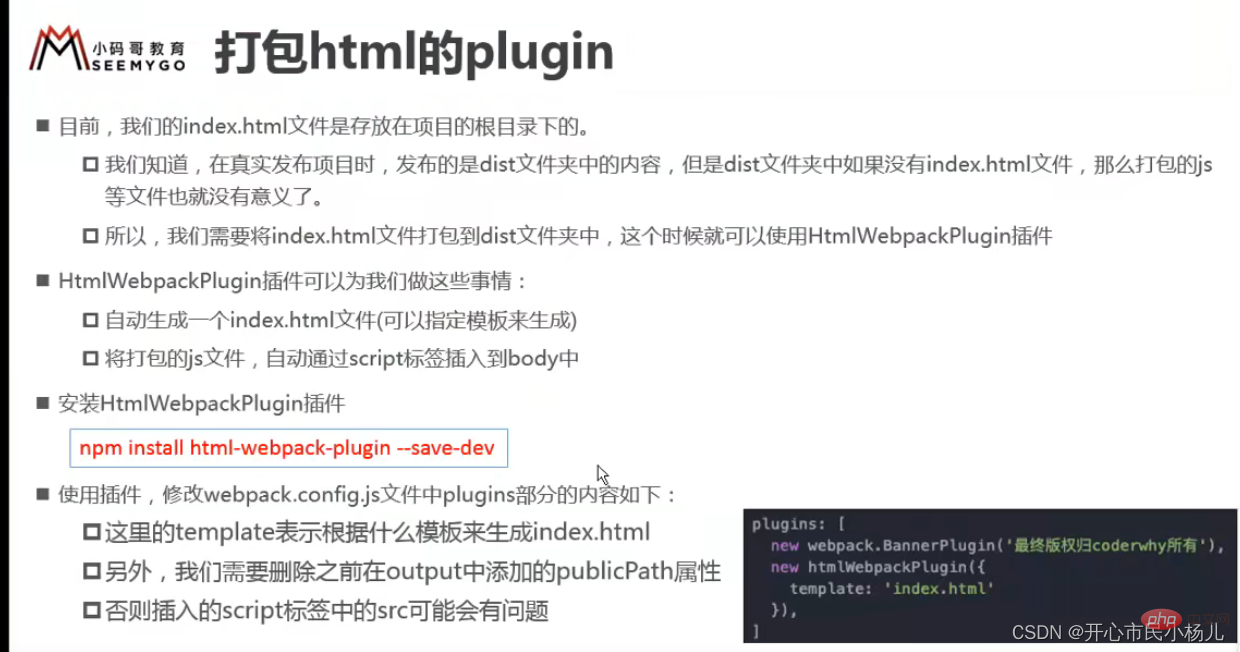
3、打包html的plugin

4、js壓縮的Plugin

八、搭建本地服務器
-
webpack提供了一個可選的本地開發服務器,這個本地服務器基于node.js搭建,內部使用express框架,可以實現我們想要的讓瀏覽器自動刷新顯示修改后的結果。
-
不過它是一個單獨的模塊,在webpck中使用之前需要安裝它
命令:(npm install –save-dev webpack-dev-server@2.9.1) -
devserver也是作為webpack中的一個選項,選項本身可以設置如下屬性:
1、contentBase:為哪一個文件夾提供本地服務,默認是根文件夾,我們這里要填寫./dist
2、port:端口號
3、inline:頁面實時刷新
4、historyApiFallback:在SPA頁面中,依賴HTML5的history模式 -
webpack.config.js文件配置修改如下:

-
–open參數表示直接打開瀏覽器

除此之外,
下面我們想webpack配置文件進行分離:即把開發時需要用的東西和發布(編譯)用到的東西分離開。如下:

九、Vue CLI
1、CLI是什么意思?
- 是Command-Line Interface,翻譯為命令行界面,但是俗稱腳手架
- Vue CLI是一個官方發布vue.js項目腳手架
- 使用vue-cli可以快速搭建Vue開發環境以及對應的webpack配置
2、Vue CLI使用前提 –Node(需要安裝node)
然而使用Node,必須涉及到npm,
什么是NPM?
- NPM的全稱是Node Package Manager
- 是一個NodeJS包管理和分發工具,已經成為了非官方的發布Node模塊(包)的標準
- 經常使用NPM來安裝一些開發過程中依賴包。
3、Vue CLI的使用
-
安裝Vue腳手架
npm install -g @vue/cli
注意:上面安裝的是Vue CLI3的版本,如果需要想按照Vue CLI2的方式初始化項目時不可以的
-
Vue CLI2初始化項目
vue init webpack my-project
 站長資訊網
站長資訊網