
之前的文章中,我們學(xué)習(xí)了在Vue中如何通過(guò)v-if和v-show根據(jù)條件渲染所需要的DOM元素或者模板。在實(shí)際的項(xiàng)目中,我們很多時(shí)候會(huì)碰到將JSON數(shù)據(jù)中的數(shù)組或?qū)ο箐秩境隽斜碇惖脑亍T赩ue中,提供了一個(gè)v-for的指令,可以渲染列表。(學(xué)習(xí)視頻分享:vue視頻教程)
v-for 的作用
v-for可以基于源數(shù)據(jù)多次渲染元素或模板塊。這個(gè)指令必須用特定的語(yǔ)法alias in expression,為當(dāng)前遍歷的元素提供別名:
<div v-for="alias in expression"> {{ alias }}</div>
一般都是給數(shù)組或?qū)ο笾付▌e名,除此之外還可以為索引值指定別名,對(duì)于對(duì)象還可以給value指定別名,常見(jiàn)的幾種情形如下:
<div v-for="item in items">{{ item }}</div> <div v-for="(item, index) in items">{{ item }} {{ index }}</div> <div v-for="val in object"></div> <div v-for="(val, key) in object"></div> <div v-for="(val, key, index) in object"></div>
其中我們也可以把in換成of作為分隔符,因?yàn)樗亲罱咏麶avaScript迭代器的語(yǔ)法。
v-for的默認(rèn)行為試著不改變整體,而是替換元素。迫使其重新排序的元素,你需要提供一個(gè)key的特殊屬性:
<div v-for="itme in items" :key="item.id"> {{ item.text }}</div>
接下來(lái),我們看看v-for的一些使用場(chǎng)景。
一個(gè)數(shù)組的 v-for
使用v-for指令把數(shù)組的選項(xiàng)列表進(jìn)行渲染。v-for指令需要使用item in items形式的特殊語(yǔ)法,items是源數(shù)據(jù)數(shù)組,item是數(shù)組元素迭代的別名。來(lái)看一個(gè)簡(jiǎn)單的示例:
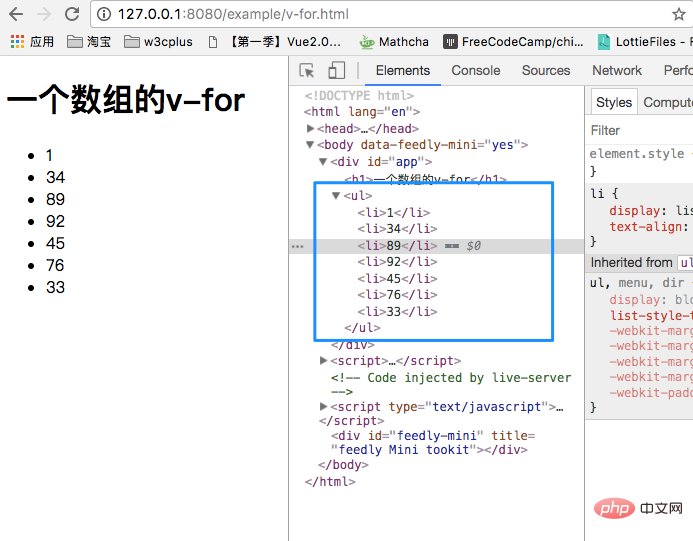
<!-- Template --> <ul> <li v-for="item in items">{{ item }}</li> </ul> // JavaScript var app = new Vue({ el: '#app', data: { items: [1, 34, 89, 92, 45, 76, 33] } })
這個(gè)時(shí)候,數(shù)組items的每個(gè)item渲染到對(duì)應(yīng)的li中,在瀏覽器看到的效果如下:

上面的例子是通過(guò)v-for把數(shù)組items的每個(gè)項(xiàng)迭代出來(lái)放到li中,除此之外,還可以把數(shù)組的每個(gè)index也遍歷出來(lái)。在上面的代碼的基礎(chǔ)上,咱們修改一下模板:
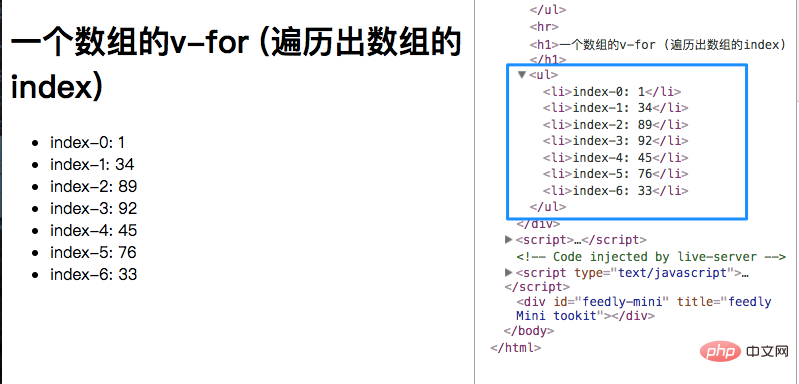
<ul> <li v-for="(item, index) in items">index-{{ index }}: {{ item }}</li> </ul>
這個(gè)時(shí)候數(shù)組的索引號(hào)也遍歷出來(lái)了:

從上面的示列看出來(lái)了,你需要哪個(gè)元素(HTML的標(biāo)簽)循環(huán),那么v-for就寫在那個(gè)元素上。
上面我們已經(jīng)可以正常的使用v-for將定義的數(shù)組每一項(xiàng)輸出來(lái)。為了加深學(xué)習(xí),咱們?cè)谏厦娴氖纠A(chǔ)上增加一項(xiàng)需求,就是對(duì)輸出的數(shù)組進(jìn)行排序。這個(gè)時(shí)候,咱們需要使用到Vue中的computed屬性。
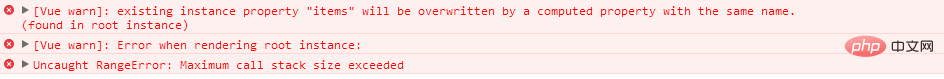
在Vue中,我們不能污染源數(shù)據(jù),如果我們直接對(duì)源數(shù)據(jù)items通過(guò)sort()方法進(jìn)行排序,將會(huì)報(bào)錯(cuò)的:
var app = new Vue({ el: '#app', computed: { items: function() { return this.items.sort() } }, data: { items: [1, 34, 89, 92, 45, 76, 33] } })

為了不會(huì)污染Vue中的源數(shù)據(jù),需要在computed里重新聲明一個(gè)對(duì)象,比如聲明一個(gè)sortItems對(duì)象:
var app = new Vue({ el: '#app', computed: { sortItems: function() { return this.items.sort() } }, data: { items: [1, 34, 89, 92, 45, 76, 3, 12] } })
這個(gè)時(shí)候,我們的模板也需要做對(duì)應(yīng)的修改:
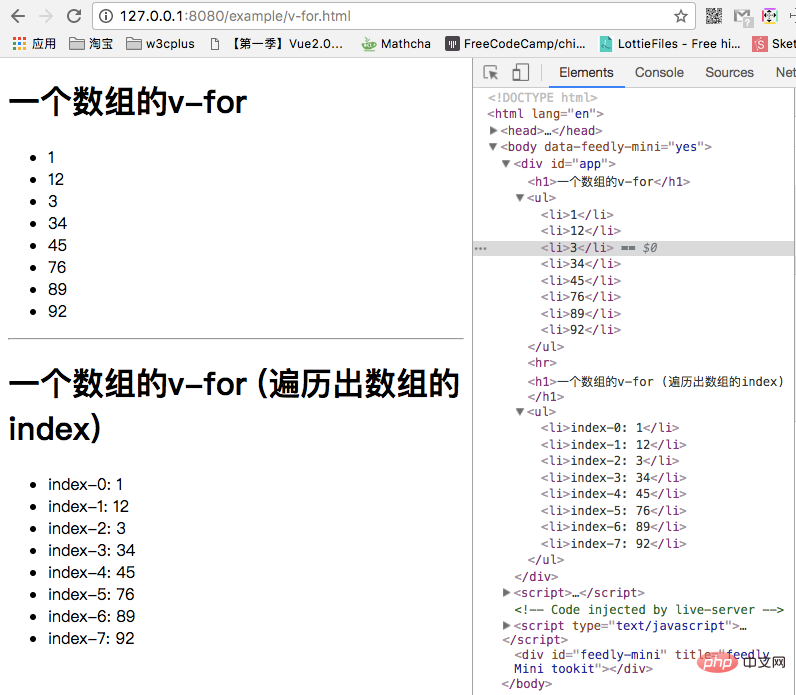
<ul> <li v-for="item in sortItems">{{ item }}</li> </ul>
如果不出意外的話,你看到的效果將是這樣的:

雖然有變化了,但不是我們想要的排序結(jié)果。雖然結(jié)果不是我們想要的,但這并不是Vue自身的問(wèn)題,在JavaScript中也是這樣。如果我們要想真正的實(shí)現(xiàn)一個(gè)排序效果,那么需要添加一個(gè)JavaScript的數(shù)組的排序函數(shù)的功能:
function sortNumber(a, b) { return a - b }
把computed里的代碼也做一個(gè)相應(yīng)的修改:
computed: { sortItems: function() { return this.items.sort(sortNumber) } }
這相輸出的效果才真正的是一個(gè)正確的排序效果:

上面的例子,我們看到的是是一個(gè)簡(jiǎn)單的純數(shù)字之類的數(shù)組,其其數(shù)組中的每個(gè)項(xiàng)也可以是對(duì)象,比如:
data: { objItems: [ { firstName: 'Jack', lastName: 'Li', age: 34 }, { firstName: 'Airen', lastName: 'Liao', age: 18 } ] }
我們把模板換成:
<li v-for="objItem in objItems">{{ objItem.firstName }} {{objItem.lastName}} is {{ objItem.age}} years old!</li>
這個(gè)時(shí)候看到的效果如下:

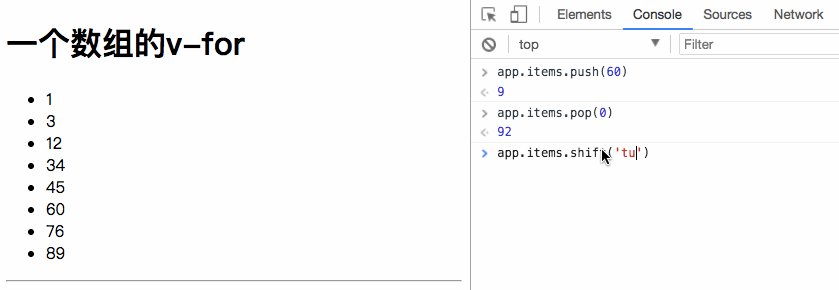
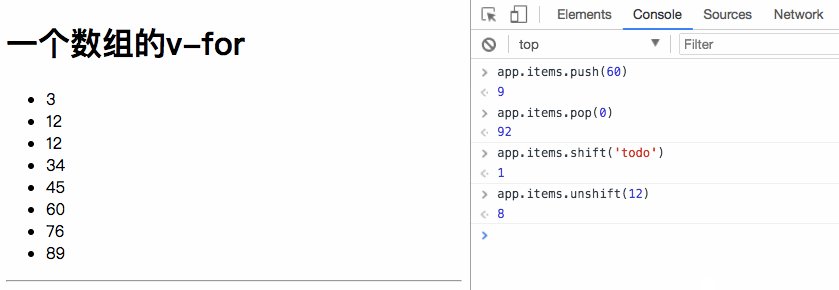
在JavaScript中,我們有很多數(shù)組的方法,可以對(duì)數(shù)組進(jìn)行操作,這些方法可以修改一個(gè)數(shù)組。其實(shí),在Vue中同樣包含一組觀察數(shù)組變異方法,這些方法將會(huì)觸發(fā)元素的重新更新(視圖更新),這些方法也是JavaScript中數(shù)組中常看到的方法:push()、pop()、shift()、unshift()、splice()、sort()、reverse()。我們可以在控制臺(tái)中簡(jiǎn)單的看一下前面的示例中items數(shù)組調(diào)用變異方法的效果:

Vue不但提供了數(shù)組變異的方法,還提供了替換數(shù)組的方法。變異方法可以通過(guò)些方法的調(diào)用修改源數(shù)據(jù)中的數(shù)組;除此之外也有對(duì)應(yīng)的非變異方法,比如filter()、concat()和slice()等。這些方法是不會(huì)改變?cè)磾?shù)據(jù)中的原始數(shù)組,但總是返回一個(gè)新數(shù)組。當(dāng)使用這些方法時(shí),可以用新數(shù)組替換舊數(shù)組。
由于JavaScript的限制,Vue不能檢測(cè)以下變動(dòng)的數(shù)組:
- 當(dāng)你利用索引直接設(shè)置一個(gè)項(xiàng)時(shí),例如
app.items[indexOfItem] = newValue - 當(dāng)你修改數(shù)組的長(zhǎng)度時(shí),例如:
app.items.length = newLength
為了解決第一類問(wèn)題,以下兩種方式都可以實(shí)現(xiàn)和app.items[indexOfItem = newValue相同的效果,同時(shí)也將觸發(fā)狀態(tài)更新:
Vue.set(app.items, indexOfItem, newValue) app.items.splice(indexOfItem, 1, newValue)
為了解決第二類問(wèn)題,你可以使用splice():
app.items.splice(newLength)
對(duì)象的 v-for
v-for除了可以使用在數(shù)組上之外還可以應(yīng)用在對(duì)象上。
<!-- Template --> <ul> <li v-for="value in obj">{{ value }}</li> </ul> // JavaScript obj: { firstName: 'Airen', lastName: 'Liao', age: 30 }
使用v-for可以把obj的每個(gè)key對(duì)應(yīng)的value值遍歷出來(lái),并且填到對(duì)應(yīng)的li元素中。效果如下:

你也可以給對(duì)象的key遍歷出來(lái):
<ul> <li v-for="(value, key) in obj">{{ key }}: {{ value }}</li> </ul>
效果如下:

同樣,也可以類似數(shù)組一樣,可以把index索引做為第三個(gè)參數(shù):
<ul> <li v-for="(value, key, index) in obj">{{ index }}. {{ key }}: {{ value }}</li> </ul>

前面提到過(guò),數(shù)組可以變異,但對(duì)于對(duì)象而言,Vue不能檢測(cè)對(duì)象屬性的添加或刪除。這主要也是由于JavaScript的限制。不過(guò)在Vue中,對(duì)于已經(jīng)創(chuàng)建好的實(shí)例,可以使用Vue.set(object, key, value)方法向嵌套對(duì)象添加響應(yīng)式屬性。例如:
var app = new Vue({ data: { obj: { name: 'Airen' } } })
可以使用類似下面的方式,給obj對(duì)象添加一個(gè)新的屬性age:
Vue.set(app.obj, 'age', 27)
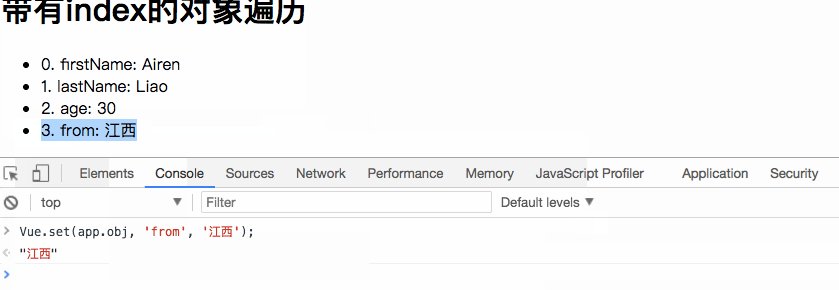
回到我們的示例中給數(shù)據(jù)源中的obj添加一個(gè)'from'的key,而且其對(duì)應(yīng)的value值為'江西':

除了Vue.set()之外,還可以使用app.$set實(shí)例方法,它其實(shí)就是Vue.set的別名:
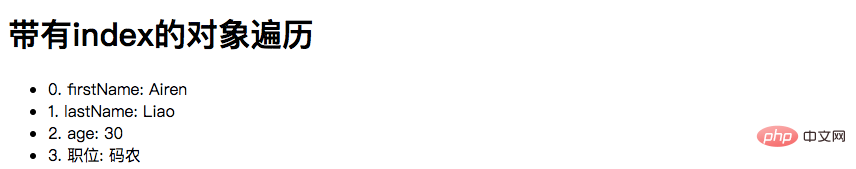
mounted(){ this.$set(this.obj, '職位', '碼農(nóng)') }

這里用到了Vue中的
mounted(),和computed一樣,也不知道他在Vue中的作用,同樣放到后面來(lái)。我們總是會(huì)搞明白的。
有時(shí)候你可能需要為已有對(duì)象賦予多個(gè)新屬性,比如使用Object.assign()或_.extend()。在這種情況下,應(yīng)該用兩個(gè)對(duì)象的屬性創(chuàng)建一個(gè)新的對(duì)象。所以,如果你想添加新的響應(yīng)式屬性,不要像這樣:
Object.assign(this.obj, { age: 27, favoriteColor: 'Vue Green' })
應(yīng)該這樣做:
this.obj = Object.assign({}, this.obj, { age: 27, favoriteColor: 'Vue Green' })
一段取值范圍的 v-for
v-for也可以取整數(shù)。在這種情況下,它將重復(fù)多次模板:
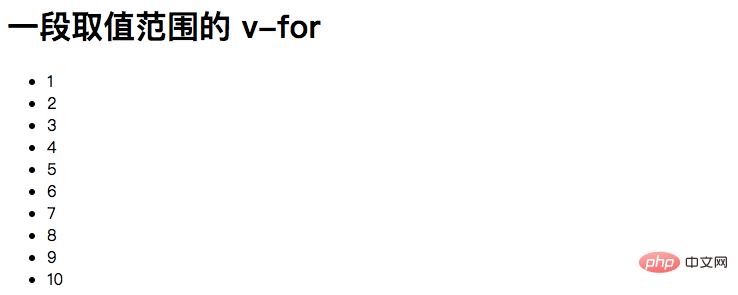
<ul> <li v-for="n in 10">{{ n }}</li> </ul>
結(jié)果如下:

v-for 和 一個(gè) <template>
類似于v-if,你也可以利用帶有v-for的<template>渲染多個(gè)元素,比如:
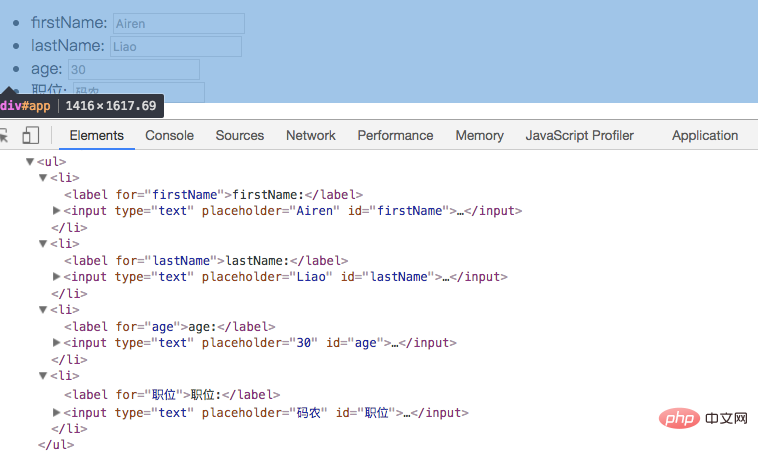
<ul> <template v-for="(value, key) in obj"> <li> <label :for="key">{{ key }}:</label> <input type="text" :placeholder="value" :id="key" /> </li> </template> </ul>
效果如下:

注意了,v-for和<template>一起使用的時(shí)候,需要把v-for寫在<template>元素上。另外上面的示例中,咱們還使用了Vue的一些其他特性,但這些特性不是這節(jié)內(nèi)容所要學(xué)習(xí)的。后面我們會(huì)有機(jī)會(huì)一一介紹的。
一個(gè)組件的 v-for
在自定義組件里,也可以像任何普通元素一樣用v-for。
<my-component v-for="item in items" :key="item.id"></my-component>
2.2.0+ 的版本里,當(dāng)在組件中使用
v-for時(shí),key現(xiàn)在是必須的。
然而他不能自動(dòng)傳遞數(shù)據(jù)到組件里,因?yàn)榻M件有自己獨(dú)立的作用域。為了傳遞迭代數(shù)據(jù)到組件里,我們要用 props:
<my-component v-for="(item, index) in items" v-bind:item="item" v-bind:index="index" v-bind:key="item.id" ></my-component>
不自動(dòng)注入 item 到組件里的原因是,因?yàn)檫@使得組件會(huì)與 v-for 的運(yùn)作緊密耦合。在一些情況下,明確數(shù)據(jù)的來(lái)源可以使組件可重用。
來(lái)看一個(gè)簡(jiǎn)單的Todo示例:
<div id="todo"> <input v-model="newTodoText" v-on:keyup.enter="addNewTodo" placeholder="Add a todo" /> <ul> <li is="todoItem" v-for="(todo, index) in todos" v-bind:title="todo" v-on:remove="todos.splice(index, 1)"></li> </ul> </div> Vue.component('todoItem', { template:` <li> {{ title }} <button v-on:click="$emit('remove')">x</button> </li> `, props: ['title'] }) new Vue({ el: '#todo', data: { newTodoText: '', todos: [ 'Do the dishes', 'Take out the trash', 'Mow the lawn' ] }, methods: { addNewTodo: function() { this.todos.push(this.newTodoText) this.newTodoText = '' } } })

總結(jié)
這篇文章主要總結(jié)了Vue的v-for指令。通過(guò)這個(gè)指令,配合數(shù)據(jù)源中的數(shù)組或者對(duì)象,我們可以很方便的生成列表。這也常常稱為列表渲染。當(dāng)然配合一些模板,我們可以做出一些特有的功能和效果。比如文章中最后一個(gè)Todo 列表,使用v-for很易實(shí)現(xiàn)。
(學(xué)習(xí)視頻分享:web前端開(kāi)發(fā)、編程基礎(chǔ)視頻)
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)