在vue中,指令是帶有“v-”前綴的特殊特性(屬性),指令特性的值預期是單個JavaScript表達式,語法為“v-指令:參數="表達式"”。Vue作用于HTML元素,指令提供了一些特殊的特性,將指令綁定在元素上時,指令會為綁定的目標元素添加一些特殊的行為;因此可以將指令看作特殊的HTML特性。

如何快速入門VUE3.0:進入學習
本教程操作環境:windows7系統、vue3版,DELL G3電腦。
1、vue.js指令是什么?作用是什么?
Vue.js指令 (Directives) 是帶有 v- 前綴的特殊特性。指令特性的值預期是單個 JavaScript 表達式 (v-for 是例外情況)。
Vue.js作用于HTML元素,指令提供了一些特殊的特性,將指令綁定在元素上時,指令會為綁定的目標元素添加一些特殊的行為,我們可以將指令看作特殊的HTML特性(attribute)。
指令的作用是:當表達式的值改變時,將其產生的連帶影響,響應式地作用于 DOM。
每個指令都有自己的用途,當其綁定的表達式發生改變的時候,會響應式的影響dom的變化。而變化的具體則是看每個指令其本身的用途。比如v-bind指令是綁定屬性值,當綁定的表達式發生改變,dom上屬性的值也會發生對應的改變。
指令的語法是:v-指令:參數="表達式"(參數并不是絕對需要的)
參數
:后面跟著的就是參數,但并不一定所有的指令都會有參數,只有特定的指令會需要參數,這是由于指令的性質決定的。這里的參數和函數的參數是類似的,就好比我這個指令需要對應的參數才能使功能生效。
拿v-bind:type="type"來說,v-bind指令用于綁定屬性值,那么需要綁定什么屬性呢,光靠這個指令無法確定,所以需要參數來進一步確定。也就是v-bind:type,冒號后面跟著的type就是傳入指令中的參數。告訴指令,我要綁定屬性type和表達式的關聯。
上面我們也說了,并不是所有的指令都需要參數。比如v-html指令,這個指令是綁定元素內部的html,功能點已經非常明確,不需要額外的參數去確定,只需要指令和表達式即可完成指令的功能。
表達式
""引號內的值就是表達式,表達式一般可以是一個可執行的js表達式。它與指令本身是有綁定關聯的,類似傳入指令的值。并且當表達式內的響應式數據發生變化,也會引發dom的變化。
2、內置指令
2.1 Vue有哪些內置指令呢
內置指令指的就是Vue自帶指令,開箱即用
Vue一共有16個自帶指令,包括了:
v-text、v-html、v-show、v-if、v-else、v-else-if、v-for、v-on、v-bind、v-model、v-slot、v-pre、v-cloak、v-once、v-memo、v-is,其中v-memo是3.2新增的,v-is在3.1.0中廢棄
下面我們來了解一下這些內置指令的基本使用
2.2 了解16個內置指令的基本使用
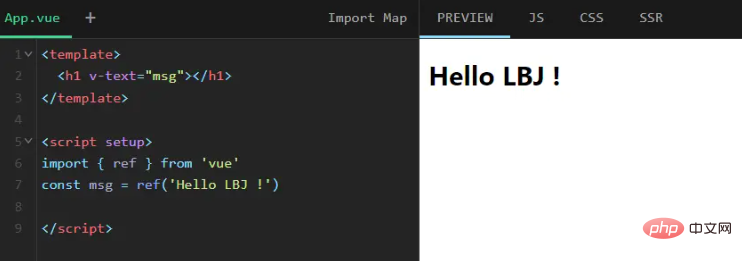
2.2.1 v-text
v-text的作用是,用于更新元素的 textContent,例如:
<h1 v-text="msg"></h1>
h1元素的內容最終取決于msg的值

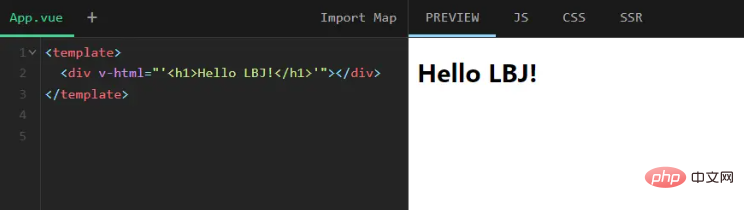
2.2.2 v-html
與v-text很像,只是v-html用于更新元素的 innerHTML,例如
<div v-html="'<h1>Hello LBJ</h1>'"></div>

需要注意的是,里頭內容必須是按普通 HTML 插入
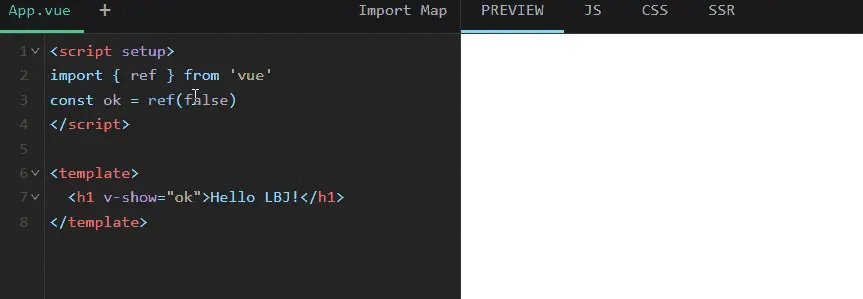
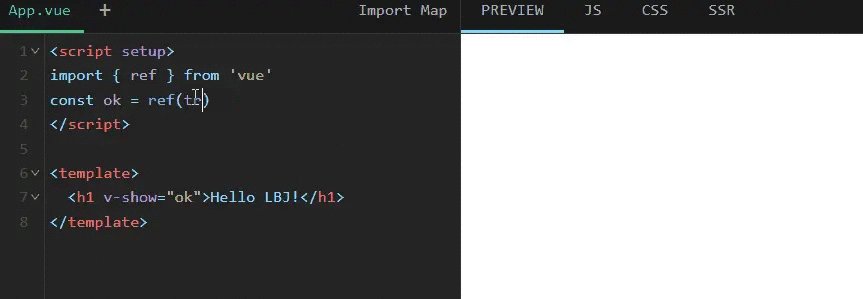
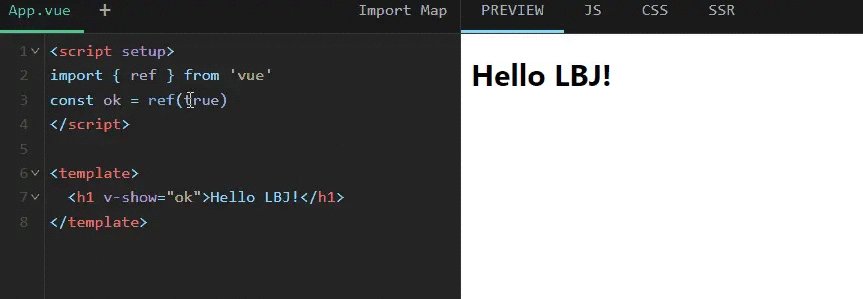
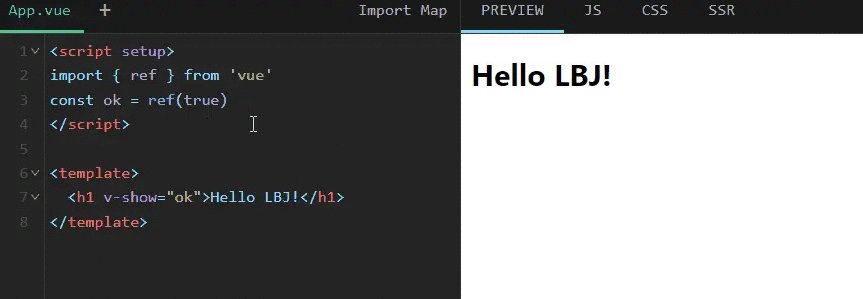
2.2.3 v-show
v-show可以根據表達式的真假值,切換元素的display值,用于控制元素的展示和隱藏,例如:

可以看到,當條件變化時該指令觸發顯示或隱藏的過渡效果
需要注意:v-show 不支持 <template> 元素,也不支持 v-else
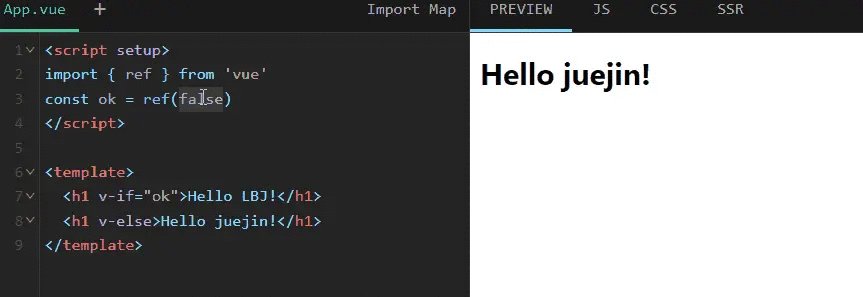
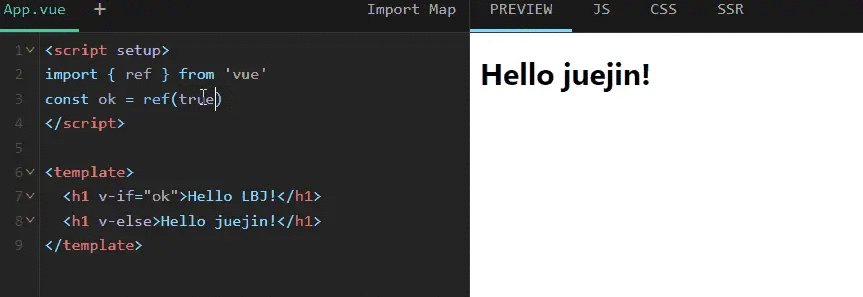
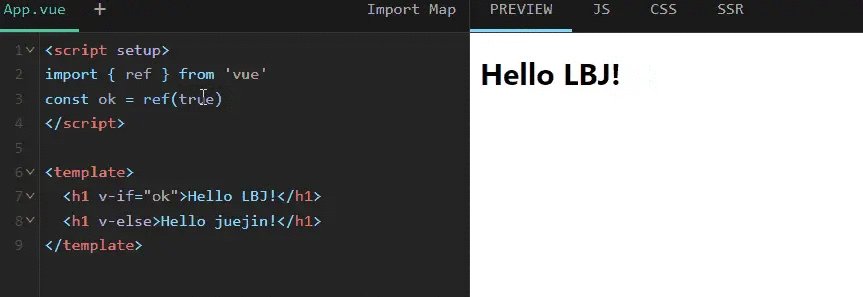
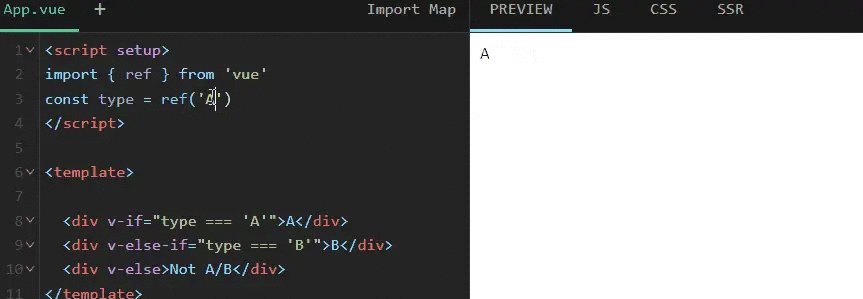
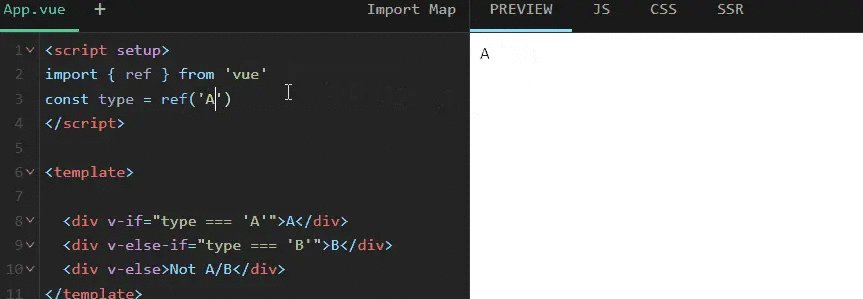
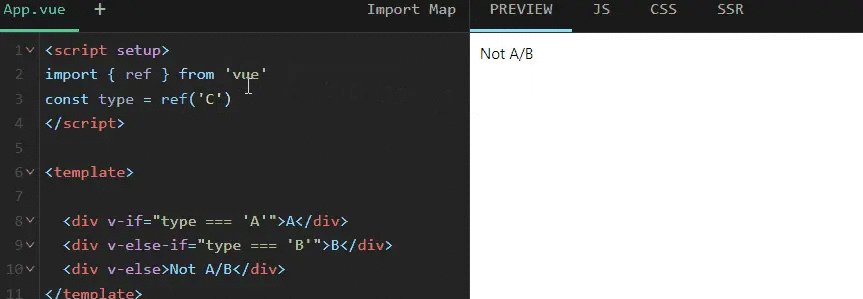
2.2.4 v-if
v-if用于根據表達式的真假值來有條件地渲染元素
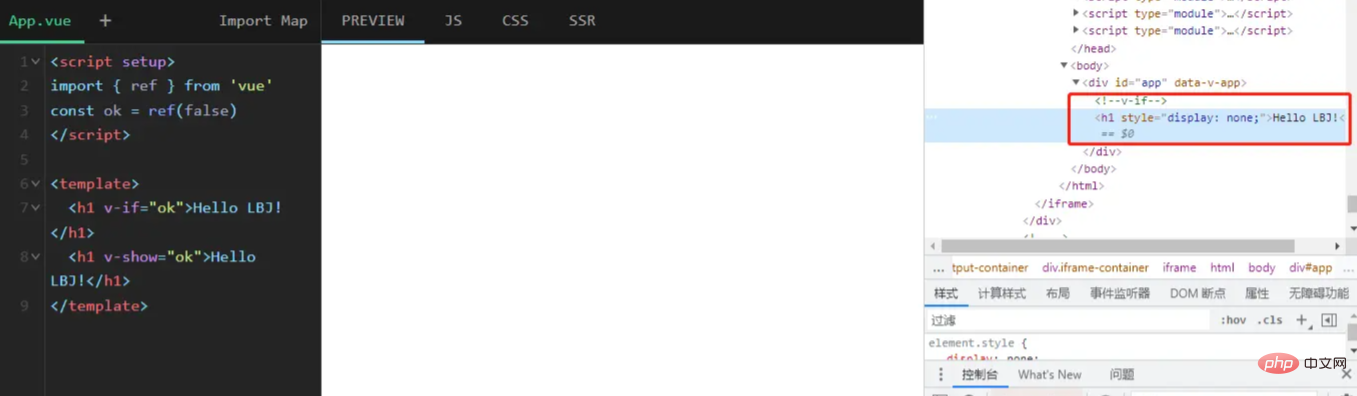
與v-show相比,v-if在切換時是元素的銷毀或重建,而不是簡單的顯示隱藏

可以看到當表達式為假時,v-if是直接銷毀元素,而v-show只是視覺上隱藏了而已
并且v-if可以是 <template>,如果元素是 <template>,將提取它的內容作為條件塊
2.2.5 v-else
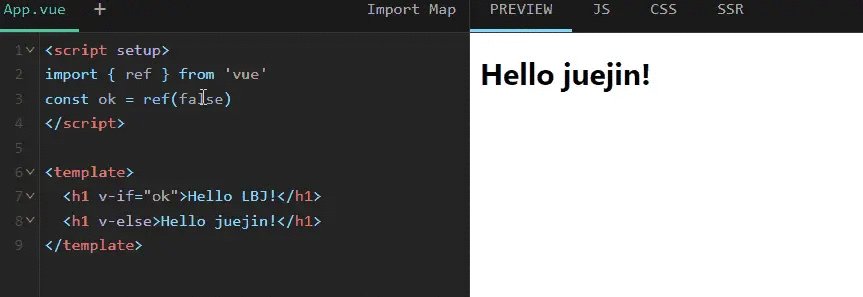
v-else無需表達式,表示添加一個“else 塊”,相當于v-if滿足條件時展示v-if的元素,否則展示v-else的元素,例如:

需要注意:v-else前一個兄弟元素必須有 v-if 或 v-else-if
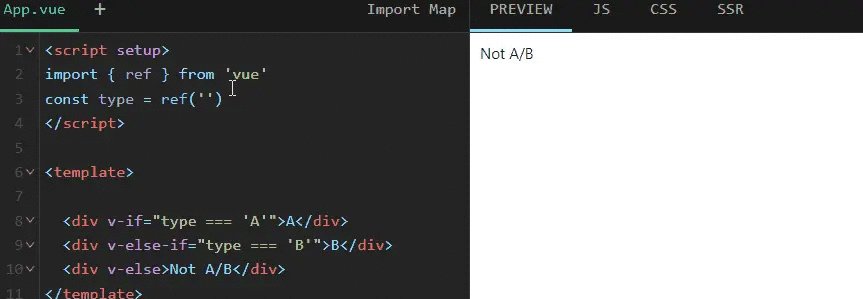
2.2.6 v-else-if
同理,表示 v-if 的“else if 塊”,和v-else一樣,前一個兄弟元素必須有v-if或 v-else-if,例如:

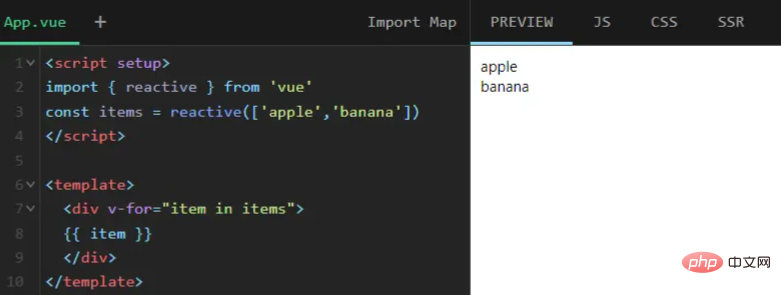
2.2.7 v-for
v-for一個用于迭代的指令,可以根據源數據多次渲染元素或模板塊,例如:

也可以為數組索引指定別名或者用于對象的鍵
<div v-for="(item, index) in items"></div> <div v-for="(value, key) in object"></div> <div v-for="(value, name, index) in object"></div>
2.2.8 v-on
v-on用于給元素綁定事件,可以縮寫為:@
修飾符
- .stop – 調用 event.stopPropagation()
- .prevent – 調用 event.preventDefault()
- .capture – 添加事件偵聽器時使用 capture 模式
- .self – 只當事件是從偵聽器綁定的元素本身觸發時才觸發回調
- .{keyAlias} – 僅當事件是從特定鍵觸發時才觸發回調
- .once – 只觸發一次回調
- .left – 只當點擊鼠標左鍵時觸發
- .right – 只當點擊鼠標右鍵時觸發
- .middle – 只當點擊鼠標中鍵時觸發
- .passive – { passive: true } 模式添加偵聽器
例如:
<!-- 停止冒泡 --> <button @click.stop="doThis"></button>
需要注意,用在普通元素上時,只能監聽原生 DOM 事件。用在自定義元素組件上時,也可以監聽子組件觸發的自定義事件
2.2.9 v-bind
v-bind用于綁定數據和元素屬性,可以縮寫為: 或.(當使用 .prop 修飾符時),比如
<div :someProperty.prop="someObject"></div> <!-- 相當于 --> <div .someProperty="someObject"></div>
v-bind的3個修飾符
.camel– 將 kebab-case attribute 名轉換為 camelCase.prop– 將一個綁定強制設置為一個 DOM property。3.2+.attr– 將一個綁定強制設置為一個 DOM attribute。3.2+
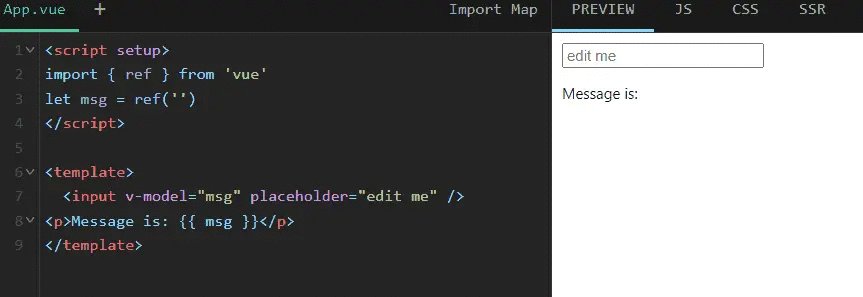
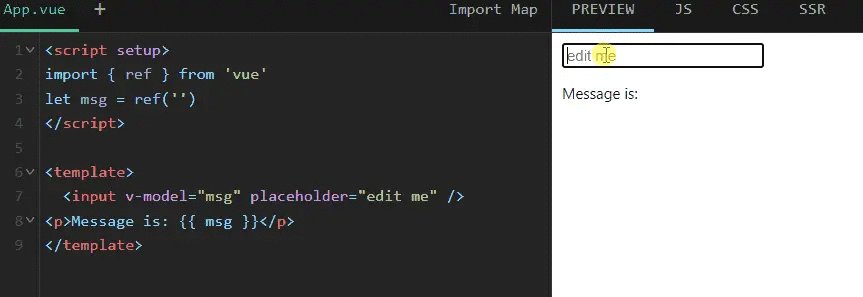
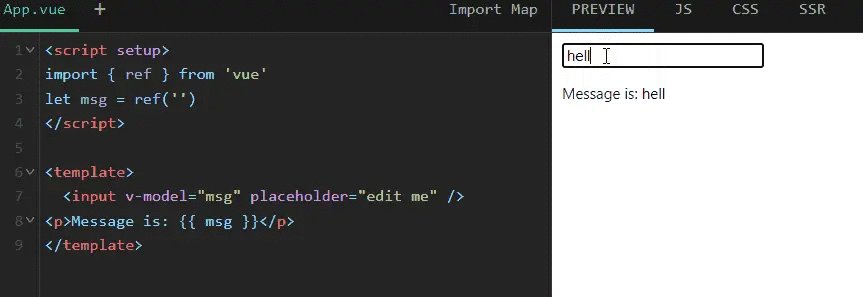
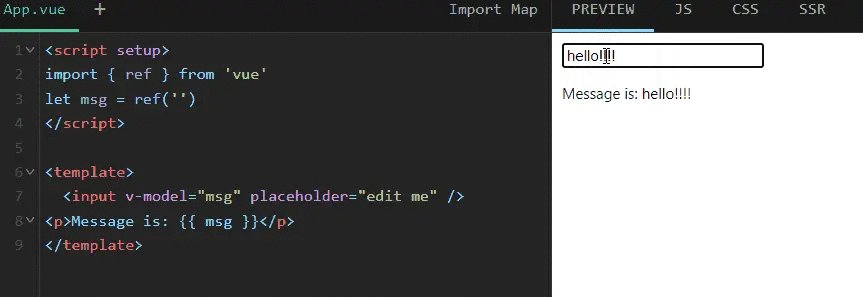
2.2.10 v-model
v-model限制于:<input><select><textarea>components
v-model的3個修飾符:
.lazy– 惰性更新,監聽 change 而不是 input 事件.number– 輸入字符串轉為有效的數字.trim– 輸入首尾空格過濾
在表單控件或者組件上可以創建雙向綁定,例如:

2.2.11 v-slot
v-slot用于提供具名插槽或需要接收 prop 的插槽
可選擇性傳遞參數,表示插槽名,默認值default
2.2.12 v-pre
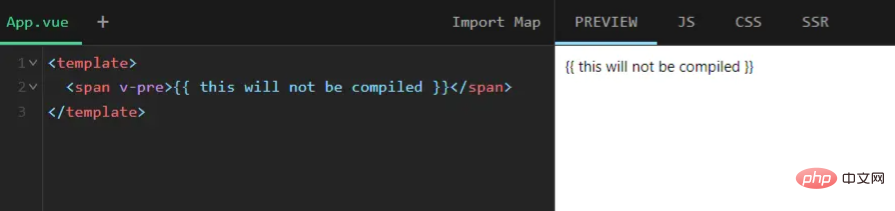
v-pre指令用于跳過這個元素及其子元素的編譯過程,例如:

可以看到里頭的東西沒有被編譯
2.2.13 v-cloak
v-cloak指令主要用于解決插值表達式在頁面閃爍問題
<div v-cloak> {{ message }} </div>
[v-cloak] { display: none; }
這樣div只會在編譯結束后顯示
2.2.14 v-once
v-once指令用于表示只渲染一次,當要重新渲染,元素/組件及其所有的子節點將被視為靜態內容并跳過
2.2.15 v-memo 3.2+
用于緩存一個模板的子樹
該指令接收一個固定長度的數組作為依賴值進行記憶比對。如果數組中的每個值都和上次渲染的時候相同,則整個該子樹的更新會被跳過
<div v-memo="[valueA, valueB]"></div>
在重新渲染時,如果 valueA 與 valueB 都維持不變,那么對這個 <div> 以及它的所有子節點的更新都將被跳過
2.2.16 v-is
已在 3.1.0 中廢棄,改用:is
<component :is="currentView"></component>
3、自定義指令
3.1 如何自定一個指令
3.1.1 全局自定義指令
前言部分我們也說了,在Vue3中可以通過應用實例身上的directive()注冊一個全局自定義指令。例如官方給的一個例子
const app = Vue.createApp({}) // 注冊一個全局自定義指令 `v-focus` app.directive('focus', { // 當被綁定的元素掛載到 DOM 中時…… mounted(el) { // 聚焦元素 el.focus() } })
上述代碼中,通過Vue.createApp({})得到應用實例app,應用實例app身上有個directive(),用于創建一個全局的自定義指令
用的時候也非常簡單,例如
<input v-focus />
3.1.2 注冊局部指令
如果想注冊局部指令,可在組件中配置directives選項來注冊局部指令;還是以v-focus為例:
directives: { focus: { // 指令的定義 mounted(el) { el.focus() } } }
3.1.3 疑問
通過上述例子,我們可以看到不管是使用directive自定義全局指令,還是使用directives配置局部指令,里頭都需要一個指令名,如focus
而具體的配置對象中的mounted是啥?mounted中的el又是啥?除了mounted還有啥,除了el還有哪些參數?
3.1.4 鉤子函數(7個)
開門見山,mounted其實就是指令的鉤子函數,表示組件被掛載后調用;el則是指令綁定到的元素
這里主要講講鉤子函數,除了mounted以外,還有其他指令鉤子,均為可選
created:在綁定元素的 attribute 或事件監聽器被應用之前調用beforeMount:當指令第一次綁定到元素并且在掛載父組件之前調用mounted:在綁定元素的父組件被掛載后調用beforeUpdate:在更新包含組件的 VNode 之前調用updated:在包含組件的 VNode及其子組件的 VNode更新后調用beforeUnmount:在卸載綁定元素的父組件之前調用unmounted:當指令與元素解除綁定且父組件已卸載時,只調用一次
3.1.5 鉤子函數的4個參數
鉤子函數的4個參數都是可選,分別是
el:用于直接操作 DOM,表示指令綁定到的元素binding對象:包含以下6個屬性
instance:使用指令的組件實例 value:傳遞給指令的值 oldValue:先前的值 arg:傳遞給指令的參數 modifiers:傳遞給指令的修飾符 dir:一個對象,其實就是注冊指令時傳遞的配置對象
vnode:虛擬DOM,一個真實 DOM 元素的藍圖,對應elprevNode:上一個虛擬節點
3.2 手動封裝自定義指令
了解了基本知識,我們可以手動封裝一個自定義指令v-pin,表示將一個東西定在頁面上
3.2.1 創建Vue項目
首先,使用vite搭建Vue3項目
npm init vite@latest
最后根據提示,使用npm run dev啟動項目

當然你也可以用其他方
我們知道Vue 自定義指令有全局注冊和局部注冊兩種方式,為了方便,我就將v-pin注冊在全局
3.2.2 實現效果
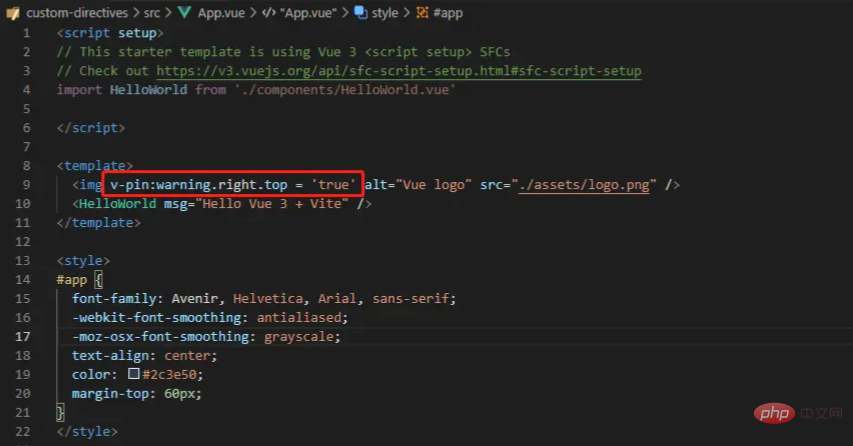
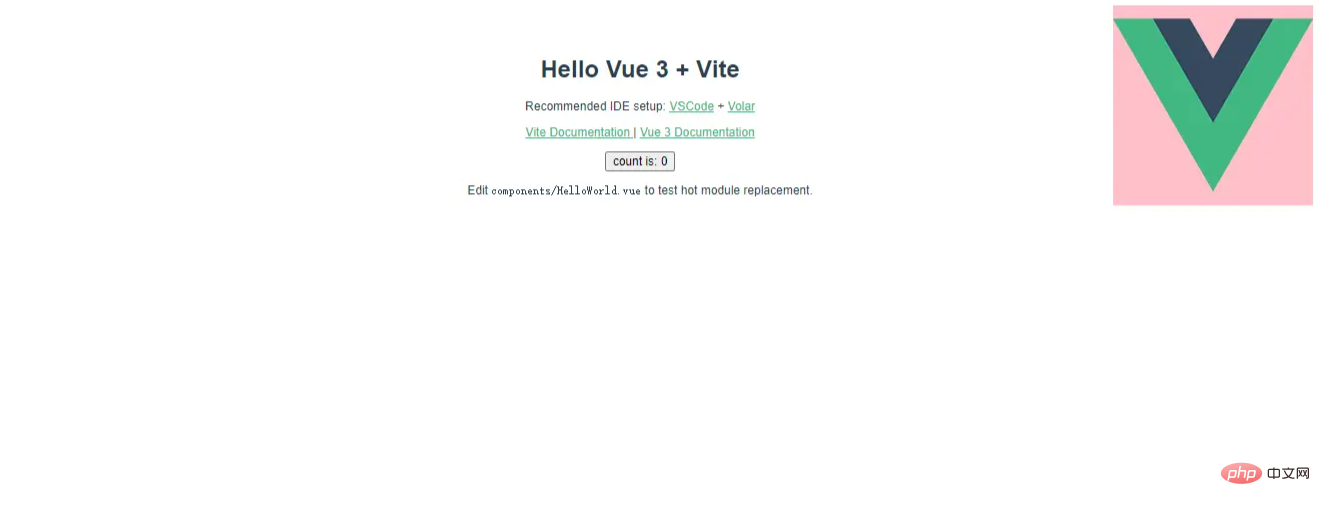
我要講任意的定在指定的位置,比如將上圖中的logo定位在右上角,代碼如下:
//main.js import { createApp } from 'vue' import App from './App.vue' const app = createApp(App) app.directive('pin', { mounted(el, binding) { //是否要定住 var pinned = binding.value; //傳入的修飾符,表示定在哪里 var position = binding.modifiers; // 傳遞給指令的參數,可以表示定在的重要度 var args = binding.arg; if (pinned) { el.style.position = 'fixed'; if (args == "warning") { //簡單設置樣式,以示區分 el.style.backgroundColor = "pink"; } for (var val in position) { if (position[val]) { el.style[val] = '10px'; } } } else { el.style.position = 'static'; el.style.backgroundColor = ""; } } }) app.mount('#app')
使用也很簡單,如下

結果如圖:

3.2.3 完善結構
為了方便以后注冊
 站長資訊網
站長資訊網