不包括。css選擇器有:1、標(biāo)簽選擇器,是通過HTML頁面的元素名定位具體HTML元素;2、類選擇器,是通過HTML元素的class屬性的值定位具體HTML元素;3、ID選擇器,是通過HTML元素的id屬性的值定位具體HTML元素;4、通配符選擇器“*”,可以指代所有類型的標(biāo)簽元素,包括自定義元素;5、屬性選擇器,是通過HTML元素已經(jīng)存在屬性名或?qū)傩灾祦矶ㄎ痪唧wHTML元素。

如何快速入門VUE3.0:進入學(xué)習(xí)
本教程操作環(huán)境:windows7系統(tǒng)、CSS3&&HTML5版、Dell G3電腦。
css的選擇器不包括“超文本標(biāo)記選擇器”,而包括類選擇器、標(biāo)簽選擇器、ID選擇器、屬性選擇器、偽類選擇器等等。
css 選擇器是什么
樣式是 CSS 最小語法單元,每個樣式包含兩部分內(nèi)容:選擇器和聲明(規(guī)則),如下圖所示。

1、選擇器(Selector)
選擇器由 HTML 元素的 id、class 屬性或元素名本身以及一些特殊符號構(gòu)成,用來指定要為哪個 HTML 元素定義樣式,例如選擇器p就表示為頁面中的所有<p>標(biāo)簽定義樣式;
2、聲明(Declaration)
聲明可以有一個或者無數(shù)個,這些聲明告訴瀏覽器如何去渲染選擇器指定的對象。所有聲明被放置在一對大括號{ }內(nèi),然后整體緊鄰選擇器的后面。
聲明必須包括兩部分:屬性和屬性值,并用分號來標(biāo)識一個聲明的結(jié)束,在一個樣式中最后一個聲明可以省略分號。
-
屬性:您希望給 HTML 元素設(shè)置的樣式名稱,由一系列關(guān)鍵詞組成,例如 color(顏色)、border(邊框)、font(字體)等,CSS 中提供了眾多屬性,您可以通過 W3C 官網(wǎng)查看;
-
值:由數(shù)值和單位或者關(guān)鍵字組成,用來控制某個屬性的顯示效果,例如 color 屬性的值可以是 red 或 #F1F1F1 等。
css選擇器有哪些?
我們從一個Html結(jié)構(gòu)開始
<div id="box"> <div class="one"> <p class="one_1"> </p > <p class="one_1"> </p > </div> <div class="two"></div> <div class="two"></div> <div class="two"></div> </div>
關(guān)于css常用的選擇器有:
-
id選擇器(#box),選擇id為box的元素
-
類選擇器(.one),選擇類名為one的所有元素
-
標(biāo)簽選擇器(div),選擇標(biāo)簽為div的所有元素
-
后代選擇器(#box div),選擇id為box元素內(nèi)部所有的div元素
-
子選擇器(.one>one_1),選擇父元素為.one的所有.one_1的元素
-
相鄰?fù)x擇器(.one+.two),選擇緊接在.one之后的所有.two元素
-
群組選擇器(div,p),選擇div、p的所有元素
還有一些使用頻率相對沒那么多的選擇器:
-
偽類選擇器
:link :選擇未被訪問的鏈接 :visited:選取已被訪問的鏈接 :active:選擇活動鏈接 :hover :鼠標(biāo)指針浮動在上面的元素 :focus :選擇具有焦點的 :first-child:父元素的首個子元素
-
偽元素選擇器
:first-letter :用于選取指定選擇器的首字母 :first-line :選取指定選擇器的首行 :before : 選擇器在被選元素的內(nèi)容前面插入內(nèi)容 :after : 選擇器在被選元素的內(nèi)容后面插入內(nèi)容
-
屬性選擇器
[attribute] 選擇帶有attribute屬性的元素 [attribute=value] 選擇所有使用attribute=value的元素 [attribute~=value] 選擇attribute屬性包含value的元素 [attribute|=value]:選擇attribute屬性以value開頭的元素
在CSS3中新增的選擇器有如下:
-
層次選擇器(p~ul),選擇前面有p元素的每個ul元素
-
偽類選擇器
:first-of-type 表示一組同級元素中其類型的第一個元素 :last-of-type 表示一組同級元素中其類型的最后一個元素 :only-of-type 表示沒有同類型兄弟元素的元素 :only-child 表示沒有任何兄弟的元素 :nth-child(n) 根據(jù)元素在一組同級中的位置匹配元素 :nth-last-of-type(n) 匹配給定類型的元素,基于它們在一組兄弟元素中的位置,從末尾開始計數(shù) :last-child 表示一組兄弟元素中的最后一個元素 :root 設(shè)置HTML文檔 :empty 指定空的元素 :enabled 選擇可用元素 :disabled 選擇被禁用元素 :checked 選擇選中的元素 :not(selector) 選擇與 <selector> 不匹配的所有元素
-
屬性選擇器
[attribute*=value]:選擇attribute屬性值包含value的所有元素 [attribute^=value]:選擇attribute屬性開頭為value的所有元素 [attribute$=value]:選擇attribute屬性結(jié)尾為value的所有元素
css基本選擇器和優(yōu)先級
css基本選擇器
| 選擇器名稱 | 描述 |
|---|---|
|
類型選擇器/元素選擇器 |
又稱為 類型選擇器,這種基本選擇器是通過HTML頁面的元素名定位具體HTML元素。如果類型選擇器單獨使用的話,會定位當(dāng)前HTML頁面中所有該元素名的元素。 |
| 類選擇器 | 是通過HTML元素的class屬性的值定位具體HTML元素。這種基本選擇器的用法是 .類名形式。 |
| id選擇器 | 和類選擇器 類似,都是根據(jù)某個屬性來匹配HTML元素的,類選擇器匹配的是class選擇器,而ID選擇器匹配的是id屬性。值得注意的是,ID屬性在整個頁面中是唯一不可重復(fù)的 。 |
|
通用選擇器/通配符選擇器 |
是一個星號(*),這個選擇器是一個特殊的標(biāo)簽選擇器,它可以指代所有類型的標(biāo)簽元素,包括自定義元素,以及<script>、<style>、<title>等元素,但是不包括偽元素。 |
| 屬性選擇器 | 是通過HTML元素已經(jīng)存在屬性名或?qū)傩灾祦矶ㄎ痪唧wHTML元素,在官方文檔中類選擇器和ID選擇器都屬于屬性選擇器,因為本質(zhì)上類選擇器是HTML元素中class的屬性值,ID選擇器是 HTML 元素中id的屬性值。 |
優(yōu)先級
相信大家對CSS選擇器的優(yōu)先級都不陌生:
內(nèi)聯(lián) > ID選擇器 > 類選擇器 > 標(biāo)簽選擇器
到具體的計算層面,優(yōu)先級是由 A 、B、C、D 的值來決定的,其中它們的值計算規(guī)則如下:
-
如果存在內(nèi)聯(lián)樣式,那么 A = 1, 否則 A = 0
-
B的值等于 ID選擇器出現(xiàn)的次數(shù)
-
C的值等于 類選擇器 和 屬性選擇器 和 偽類 出現(xiàn)的總次數(shù)
-
D 的值等于 標(biāo)簽選擇器 和 偽元素 出現(xiàn)的總次數(shù)
這里舉個例子:
#nav-global > ul > li > a.nav-link
套用上面的算法,依次求出 A B C D 的值:
-
因為沒有內(nèi)聯(lián)樣式 ,所以 A = 0
-
ID選擇器總共出現(xiàn)了1次, B = 1
-
類選擇器出現(xiàn)了1次, 屬性選擇器出現(xiàn)了0次,偽類選擇器出現(xiàn)0次,所以 C = (1 + 0 + 0) = 1
-
標(biāo)簽選擇器出現(xiàn)了3次, 偽元素出現(xiàn)了0次,所以 D = (3 + 0) = 3
上面算出的A 、 B、C、D 可以簡記作:(0, 1, 1, 3)
知道了優(yōu)先級是如何計算之后,就來看看比較規(guī)則:
-
從左往右依次進行比較 ,較大者優(yōu)先級更高
-
如果相等,則繼續(xù)往右移動一位進行比較
-
如果4位全部相等,則后面的會覆蓋前面的
經(jīng)過上面的優(yōu)先級計算規(guī)則,我們知道內(nèi)聯(lián)樣式的優(yōu)先級最高,如果外部樣式需要覆蓋內(nèi)聯(lián)樣式,就需要使用!important
下面我們來看一個實例
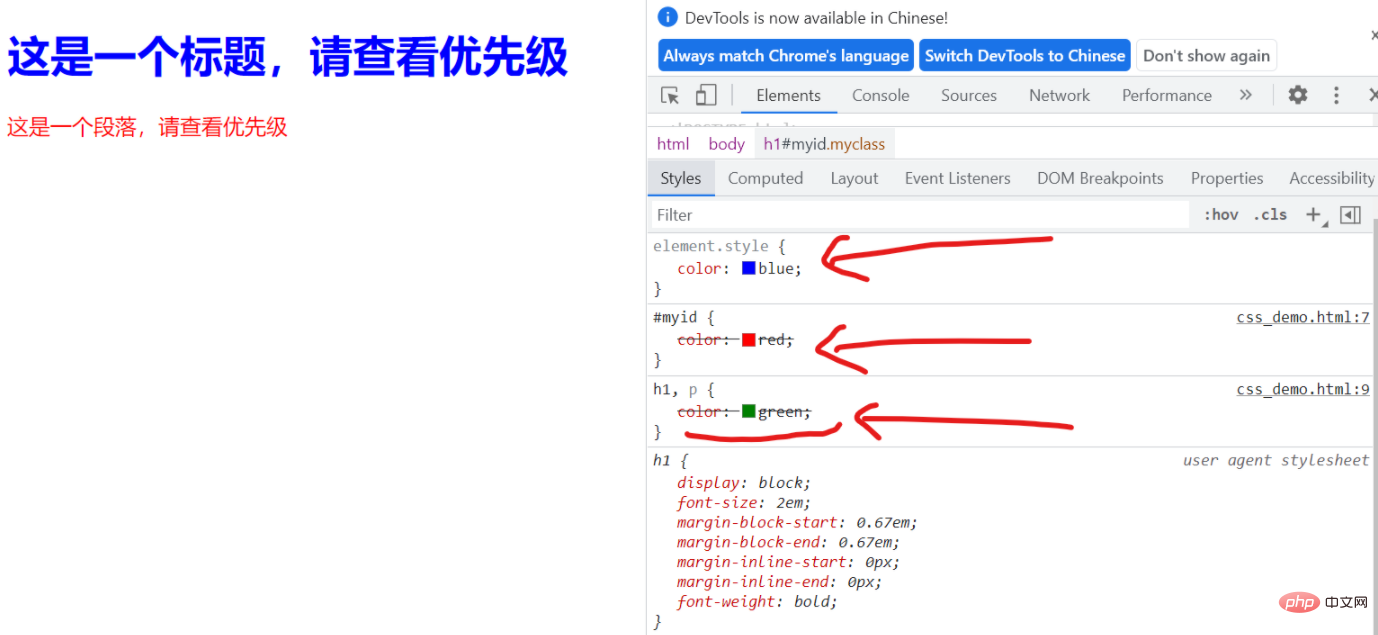
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>這是一個demo</title> <style> #myid{color:red;} .myclass1{color:yellow;} h1,p {color:green;} </style> <body> <h1 style="color: blue;" id="myid">這是一個標(biāo)題,請查看優(yōu)先級</h1> <p id="myid">這是一個段落,請查看優(yōu)先級</p> </body> </head> </html>
我們可以看到因為標(biāo)簽<h1>有行內(nèi)樣式,所以它顯示為了藍色;
而標(biāo)簽<p>雖然定義了三種css樣式,但是由于id選擇器的優(yōu)先級最高,所以顯示為了紅色

(學(xué)習(xí)視頻分享:web前端)
 站長資訊網(wǎng)
站長資訊網(wǎng)