NgModule 模塊是Angular中一個(gè)重要的點(diǎn),因?yàn)锳ngular的基本構(gòu)造塊就是NgModule。本篇文章就來(lái)帶大家了解一下Angular中的NgModule模塊,希望對(duì)大家有所幫助!

前端(vue)入門(mén)到精通課程:進(jìn)入學(xué)習(xí)
NgModule 會(huì)把相關(guān)的代碼收集到一些功能集中,形成功能單元。在使用Angular CL 命令新建一個(gè)項(xiàng)目的時(shí)候,會(huì)給我們生成一個(gè)根模塊,命名為 AppModule,根模塊有一個(gè)根組件AppComponent,引導(dǎo)這個(gè)根模塊就可以啟動(dòng)應(yīng)用。Angular 應(yīng)用是模塊化的,我們?cè)陂_(kāi)發(fā)中會(huì)根據(jù)其功能 作用 以及其特性,建立大大小小各種模塊,從而構(gòu)建其成為一個(gè)應(yīng)用程序,任何模塊都能包含任意數(shù)量的其它組件。【相關(guān)教程推薦:《angularjs視頻教程》】
1.@NgModule()
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, AppRoutingModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
由⬆️代碼我們可以看到,NgModule 是一個(gè)帶有 @NgModule() 裝飾器的類(lèi),它接受一個(gè)元數(shù)據(jù)對(duì)象,該對(duì)象的屬性用來(lái)描述這個(gè)模塊。
點(diǎn)進(jìn)去@NgModule() 裝飾器的類(lèi)我們可以看到他有如下屬性以及官方的對(duì)其屬性的解釋。
export declare interface NgModule { providers?: Provider[];// 本模塊向全局服務(wù)中貢獻(xiàn)的那些服務(wù)的創(chuàng)建器。 這些服務(wù)能被本應(yīng)用中的任何部分使用。(你也可以在組件級(jí)別指定服務(wù)提供商,這通常是首選方式。) declarations?: Array<Type<any> | any[]>;// 那些屬于本 NgModule 的組件、指令、管道 imports?: Array<Type<any> | ModuleWithProviders<{}> | any[]>;// 那些導(dǎo)出了本模塊中的組件模板所需的類(lèi)的其它模塊 exports?: Array<Type<any> | any[]>;//那些能在其它模塊的組件模板中使用的可聲明對(duì)象的子集 entryComponents?: Array<Type<any> | any[]>; bootstrap?: Array<Type<any> | any[]>; schemas?: Array<SchemaMetadata | any[]>; }
以下是本人使用Angular后對(duì)此元數(shù)據(jù)屬性個(gè)人口語(yǔ)化的理解
-
providers:將本模塊所有在組件中注入的服務(wù),在這里提前定義好,否則在此模塊中使用這個(gè)服務(wù)會(huì)有錯(cuò)誤提示。
-
declaration:declaration 英文意思為聲明。在這里聲明一些模塊中要使用到的一些組件,指令,管道等。
-
imports:導(dǎo)入一些模塊,比如說(shuō)我把所有的指令構(gòu)成一個(gè)模塊 我使用其中某些指令的時(shí)候,我可以選擇導(dǎo)入整個(gè)指令模塊。也可以導(dǎo)入一些通過(guò)npm install 安裝的一些模塊導(dǎo)入其中,才可以使用。
-
exports:導(dǎo)出組件or指令管道等,以供引用此模塊的模塊可以使用此模塊的組件or 指令管道等。
-
exporyComponents:entry component 表示 angular 的入口組件,可以引導(dǎo)組件是一個(gè)入口組件,Angular 會(huì)在引導(dǎo)過(guò)程中把它加載到 DOM 中。 其它入口組件是在其它時(shí)機(jī)動(dòng)態(tài)加載的。字面上的意義,但是啥時(shí)候用呢,比如,我要彈出一個(gè)組件,那么這個(gè)組件是要?jiǎng)討B(tài)加載到DOM中了吧,這個(gè)時(shí)候就需要將這個(gè)組件xxxComponent寫(xiě)上了。
-
bootstrap:這個(gè)模塊啟動(dòng)的時(shí)候應(yīng)該啟動(dòng)的組件,上面代碼可以看到AppModule是作為根模塊的啟動(dòng)組件。
-
schemas:不屬于Angular的組件或者指令的元素或者屬性都需要在這里進(jìn)行聲明。
2.JavaScript 模塊 與 NgModule
JavaScript 和 Angular 都使用模塊來(lái)組織代碼,雖然它們的組織形式不同,但 Angular 的應(yīng)用會(huì)同時(shí)依賴(lài)兩者。
JavaScript 模塊:
模塊是內(nèi)含 JavaScript 代碼的獨(dú)立文件。要讓其中的東西可用,要寫(xiě)一個(gè)導(dǎo)出語(yǔ)句
例:
export class AppComponent { ... }
在其他文件中需要使用
import { AppComponent } from './app.component';
而NgModulem模塊我們?cè)陔S筆的開(kāi)頭以及介紹他的元數(shù)據(jù),對(duì)其有一定的了解了。
NgModule 類(lèi) 與 JavaScript 模塊有下列關(guān)鍵性的不同:
-
1.NgModule 只綁定了可聲明的類(lèi),這些可聲明的類(lèi)只是供 Angular 編譯器用的。
-
2.NgModule 與 JavaScript 類(lèi)把它所有的成員類(lèi)都放在一個(gè)巨型文件中不同,只要把該模塊的類(lèi)列在它的 @NgModule.declarations 列表中。
-
3.NgModule 只能導(dǎo)出可聲明的類(lèi)。這可能是它自己擁有的也可能是從其它模塊中導(dǎo)入的。它不會(huì)聲明或?qū)С鋈魏纹渌?lèi)型的類(lèi)。
-
4.與 JavaScript 模塊不同,NgModule 可以通過(guò)把服務(wù)提供商加到 @NgModule.providers 列表中,來(lái)用服務(wù)擴(kuò)展整個(gè)應(yīng)用。
相比之下我們可以看出,NgModulem模塊更靈活,擴(kuò)展性強(qiáng),更具優(yōu)勢(shì)。
3.常用模塊
首先要知道跑起來(lái)一個(gè)項(xiàng)目需要引用什么基本的模塊,以下是Angular 提供的一些官方的模塊。
|
NgModule |
導(dǎo)入自 |
為何使用 |
|---|---|---|
|
|
|
當(dāng)你想要在瀏覽器中運(yùn)行應(yīng)用時(shí) |
|
|
|
當(dāng)你想要使用 |
|
|
|
當(dāng)要構(gòu)建模板驅(qū)動(dòng)表單時(shí)(它包含 |
|
|
|
當(dāng)要構(gòu)建響應(yīng)式表單時(shí) |
RouterModule |
@angular/router |
要使用路由功能,并且你要用到 |
|
|
|
當(dāng)你要和服務(wù)器對(duì)話時(shí) |
4.特性模塊的分類(lèi)
官方文檔將模塊分為五大類(lèi)。
- 領(lǐng)域特性模塊
- 帶路由的特性模塊
- 路由模塊
- 服務(wù)特性模塊
- 可視部件特性模塊
雖然我特么當(dāng)年根本不知道,但是在開(kāi)發(fā)中慢慢摸索其實(shí)發(fā)現(xiàn)也是根據(jù)模塊的特性將模塊的分類(lèi),結(jié)果不經(jīng)相同。
以下為個(gè)人在開(kāi)發(fā)中對(duì)功能模塊的劃分
1).業(yè)務(wù)型模塊:整一個(gè)應(yīng)用程序,根據(jù)其業(yè)務(wù)功能我們可以將程序拆分為一個(gè)個(gè)模塊,有很明確的業(yè)務(wù)特性,圍繞其業(yè)務(wù)功能的模塊。例如:用戶(hù)模塊,訂單模塊等。它有自己獨(dú)立的路由,有提供與此模塊的服務(wù),有一個(gè)or多個(gè)組件,它惰性懶加載,不會(huì)導(dǎo)出or提供任何組件or指令管道,引用官方、本應(yīng)用程序or第三方的功能模塊。它有明確的業(yè)務(wù)特性,不與別的模塊有耦合性。
2).組件模塊:應(yīng)用程序中通常都有規(guī)范化的標(biāo)準(zhǔn)設(shè)計(jì) ,比如說(shuō)統(tǒng)一的table,card date 等。將這些都抽出來(lái),做成一個(gè)個(gè)組件,在模塊中導(dǎo)出此組件以供其他模塊使用,這樣減少了應(yīng)用程序中重復(fù)的樣式代碼等。曾經(jīng)我是將所有這種可能多處要使用的封裝為組件后,統(tǒng)一在一個(gè)模塊中導(dǎo)出,后來(lái)演變?yōu)槊恳粋€(gè)組件都拆分為一個(gè)模塊。這樣也是發(fā)現(xiàn)如果這種通用性的組件多起來(lái)的話,假設(shè)有二三十個(gè)組件在這個(gè)UIComponent模塊中,而我因?yàn)橐褂闷渲幸粌蓚€(gè)組件而導(dǎo)入這個(gè)模塊,性能是很差的,所以后來(lái)都將組件拆分為一個(gè)個(gè)模塊以供業(yè)務(wù)模塊使用,例:DateModule,InputModule..等。
3).服務(wù)模塊:提供一些通用型的服務(wù)。比如說(shuō)http服務(wù)對(duì)httpClient二次包裝適用于項(xiàng)目,文件服務(wù),配置服務(wù)等。
4).其他模塊:應(yīng)用程序中我們會(huì)根據(jù)需要會(huì)做一些指令管道等,其就形成一個(gè)指令模塊包含應(yīng)用程序中所有等指令,管道模塊包含應(yīng)用程序中的所有管道。后來(lái)覺(jué)得,其實(shí)這些指令管道不需要集中起來(lái)統(tǒng)一導(dǎo)出引用。因?yàn)橐粋€(gè)模塊并不會(huì)引用到指令模塊中超過(guò)百分之八十的指令,so 只需要把它們集中到一個(gè)pipe文件夾下,哪個(gè)模塊需要用到具體個(gè)指令or管道,直接聲明在其模塊中使用便可。
5.創(chuàng)建,導(dǎo)入特性模塊
我們將系統(tǒng)根據(jù)其功能 業(yè)務(wù)劃分好模塊,有利于合作開(kāi)發(fā),代碼的維護(hù)和使用。
創(chuàng)建特性模塊
ng g m order
ng g c order/list // 訂單模塊下新建一個(gè)list 組件
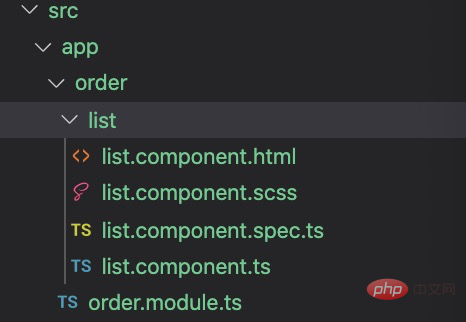
我們看最后cli給我們生成的目錄結(jié)構(gòu)

order.module.ts
import { NgModule } from '@angular/core'; import { CommonModule } from '@angular/common'; import { ListComponent } from './list/list.component'; @NgModule({ declarations: [ListComponent],//定義list組件 exports: [ListComponent],//導(dǎo)出list組件 imports: [ CommonModule ] }) export class OrderModule { }
list.component.ts
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-list', templateUrl: './list.component.html', styleUrls: ['./list.component.scss'] }) export class ListComponent implements OnInit { constructor() { } ngOnInit() { } }
導(dǎo)入使用特性模塊
現(xiàn)在我們導(dǎo)入根模塊
app.module.ts
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { OrderModule } from './order/order.module'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, AppRoutingModule, OrderModule //將order模塊導(dǎo)入 ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
app.component.html 在跟模塊使用
<!--The content below is only a placeholder and can be replaced.--> <div style="text-align:center"> <h1> Welcome to {{ title }}! </h1> </div> <app-list></app-list> <router-outlet></router-outlet>
我們可以看到渲染了order模塊的list組件

6.惰性加載模塊
如果我們將所有的模塊都導(dǎo)入根模塊,那么應(yīng)用在初始化加載的時(shí)候就會(huì)非常慢。這時(shí)候我們應(yīng)該考慮使用惰性加載。根據(jù)需求加載相應(yīng)都模塊,減少應(yīng)用初始化包的大小以及減少加載的時(shí)間,提高用戶(hù)體驗(yàn)性。
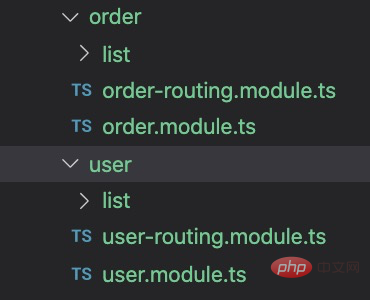
惰性加載的模塊特點(diǎn)是該模塊擁有路由模塊。so 接著上面我們創(chuàng)建了一個(gè)訂單模塊 我們給訂單模塊加上路由。并再創(chuàng)建一個(gè)user.module以及user.module模塊下的list組件。

order.module
import { NgModule } from '@angular/core'; import { CommonModule } from '@angular/common'; import { OrderRoutingModule } from './order-routing.module'; import { ListComponent } from './list/list.component'; @NgModule({ declarations: [ListComponent], imports: [ CommonModule, OrderRoutingModule ] }) export class OrderModule { }
order-routing.module
import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; import { ListComponent } from './list/list.component'; const routes: Routes = [ { path: 'list', component: ListComponent }, ]; @NgModule({ imports: [RouterModule.forChild(routes)], exports: [RouterModule] }) export class OrderRoutingModule { }
user模塊如此類(lèi)推
接下來(lái)配置路由
AppRoutingModule在頂級(jí)路由中配置
import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; const routes: Routes = [ { path: 'orders', loadChildren: './order/order.module#OrderModule' }, { path: 'orders', loadChildren: './user/user.module#UserModule' } ]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { }
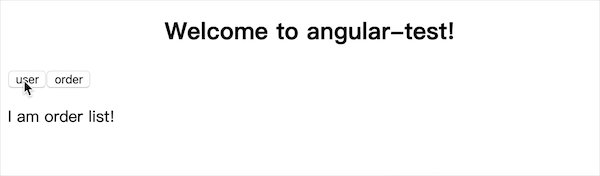
我們給app.component.html新增兩個(gè)button
<!--The content below is only a placeholder and can be replaced.--> <div style="text-align:center"> <h2> Welcome to {{ title }}! </h2> </div> <button routerLink="/user/list">user</button> <button routerLink="/order/list">order</button> <router-outlet></router-outlet>
效果圖

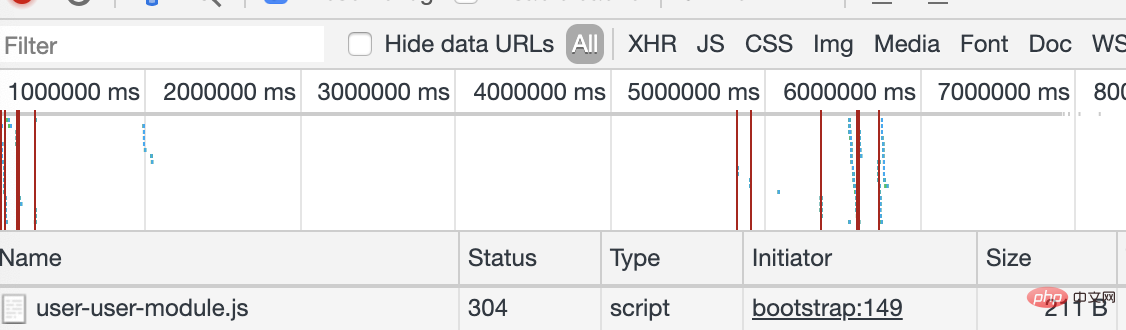
惰性加載模塊有什么好處呢,在大型項(xiàng)目中往往有許多個(gè)模塊,而且大很大。如果一個(gè)模塊1m,如果我們?cè)跒g覽器輸入地址打開(kāi)這個(gè)應(yīng)用,瞬間要加載100m 是非常慢的,而且我們并非要是用到著這100個(gè)模塊。將系統(tǒng)業(yè)務(wù)拆分為各個(gè)模塊,劃分好界限。按需加載,我點(diǎn)擊了user 我加載user 模塊我出現(xiàn)user 列表,對(duì)user進(jìn)行操作。當(dāng)我需要使用時(shí)才加載極大的減少了頁(yè)面初始加載的時(shí)間以及減少了資源的消耗。

7.共享模塊
共享模塊顧名思義,就是共享于所有的模塊中。首先得定義好這個(gè)模塊的具體功能特性,比如指令、管道和組件等分別封裝成一個(gè)個(gè)模塊,哪些業(yè)務(wù)模塊需要使用到其里面的功能變導(dǎo)入其模塊中便可。簡(jiǎn)單的比如,本系統(tǒng)的input 都是統(tǒng)一樣式的,我們可以制作一個(gè)input 模塊 然后在其他模塊直接導(dǎo)入使用。這極大的規(guī)范了系統(tǒng)的統(tǒng)一性和降低了以后的維護(hù)成本。

 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)