script標(biāo)簽的位置:1、放在head標(biāo)簽內(nèi)部,瀏覽器解析HTML,解析到script標(biāo)簽時,會先下載完所有script,再往下解析其他的HTML;因此會使網(wǎng)頁內(nèi)容呈現(xiàn)滯后,用戶體驗差。2、放在body標(biāo)簽內(nèi)部,瀏覽器會先解析完整個HTML頁面,再下載并解析js。3、放在body閉標(biāo)簽之后,瀏覽器會忽略之前的“”,所以實際效果和寫在body閉合標(biāo)簽之前沒有區(qū)別。

前端(vue)入門到精通課程:進(jìn)入學(xué)習(xí)
本教程操作環(huán)境:windows7系統(tǒng)、HTML5版、Dell G3電腦。
一般script標(biāo)簽會被放在頭部或尾部,頭部就是head標(biāo)簽里,尾部就是body里,也有放在body閉合標(biāo)簽之后。
1、script標(biāo)簽放在head標(biāo)簽內(nèi)部
<head> <title>獲取DOM元素</title> <script> var myElement = document.getElementById("atag"); console.log(myElement); </script> </head> <body> <div id="atag"> <p>一個標(biāo)簽</p> </div> </body>
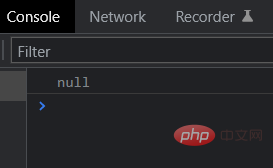
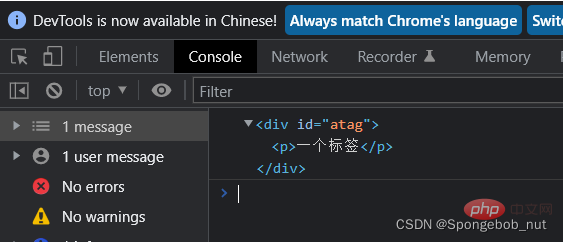
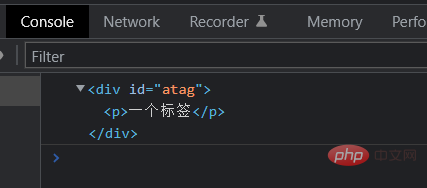
打印結(jié)果:

當(dāng)script標(biāo)簽放在head標(biāo)簽里時,瀏覽器解析HTML,解析到script標(biāo)簽時,會先下載完所有script,再往下解析其他的HTML。在瀏覽器下載js時,是不能多個js一起下載的,且瀏覽器下載js時,會阻塞解析其他的HTML。因此,將script標(biāo)簽放在頭部,會使網(wǎng)頁內(nèi)容呈現(xiàn)滯后,用戶體驗差。
2、script標(biāo)簽放在body標(biāo)簽內(nèi)部
<body> <div id="atag"> <p>一個標(biāo)簽</p> </div> <script> var myElement = document.getElementById("atag"); console.log(myElement); </script> </body>

將script標(biāo)簽放在body尾部,瀏覽器會先解析完整個HTML頁面,再下載js,這樣的話,如果js執(zhí)行出錯了,最起碼頁面中的元素還可以加載出來,因為DOM文檔是從上往下的順序執(zhí)行的。 但是對于一些高度依賴于js的網(wǎng)頁,這樣就會顯得很慢。
3、script標(biāo)簽放在body閉標(biāo)簽之后
<body> <div id="atag"> <p>一個標(biāo)簽</p> </div> </body> <script> var myElement = document.getElementById("atag"); console.log(myElement); </script>

雖然放在body閉合標(biāo)簽之前和之后的打印結(jié)果是一樣的,但是從HTML 2.0起放在body閉標(biāo)簽之后就是不合標(biāo)準(zhǔn)的。之所以瀏覽器不會報錯,是因為如果在body標(biāo)簽之后再出現(xiàn)script或任何元素的開始標(biāo)簽,都是prase error(語法錯誤),瀏覽器會忽略之前的</body>,即視作仍舊在body內(nèi)部,所以實際效果和寫在body閉合標(biāo)簽之前是沒有區(qū)別的。
怎樣實現(xiàn)邊解析頁面邊下載js呢?
async和defer
async
async的設(shè)置,會使得script腳本異步的加載并在允許的情況下執(zhí)行,但是并不會按照在script在頁面中的順序來執(zhí)行,而是誰先加載完誰執(zhí)行。
<script async src="/script01.js"></script> <script async src="/script02.js"></script>
如果script01.js較大,下載慢,則會導(dǎo)致script02.js可能先于script01.js執(zhí)行。
defer
defer的設(shè)置,會是瀏覽器異步的下載該文件并且不會影響到DOM的渲染,如果有多個設(shè)置了defer的script標(biāo)簽存在,則會按照順序執(zhí)行所有的script,即先下載script01.js,再下載script02.js
【推薦學(xué)習(xí):javascript視頻教程】
 站長資訊網(wǎng)
站長資訊網(wǎng)