css可分為三類:1、內聯(行內)樣式,使用style屬性在HTML標記內插入CSS代碼,語法“<標簽名 style="css樣式">..</標簽名>”;2、內嵌樣式表,在文檔head部分的style標簽對中放入CSS代碼,語法“<style>樣式</style>”;3、外部樣式表,將CSS代碼放入“.css”文件中,使用link標簽或“@import”規則引入html文檔中。

前端(vue)入門到精通課程:進入學習
API 文檔、設計、調試、自動化測試一體化協作工具:點擊使用
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在html代碼中要實現一些效果常常要加入css修飾,html中的css一共分為三種:內聯樣式、內嵌樣式表、外部樣式表。
1、內聯(行內)樣式
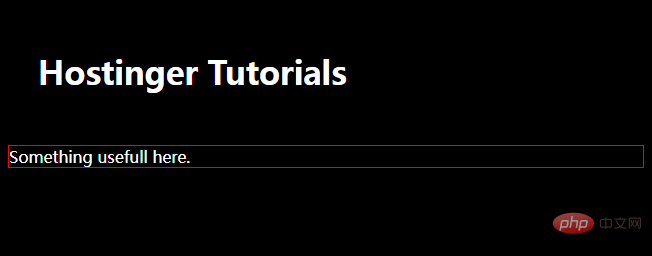
內聯樣式就是將樣式信息直接定義在 HTML 標簽的 style 屬性中,由于內聯樣式定義在標簽內部,所以它只對所在的標簽有效。
<body style="background-color:black;"> <h1 style="color:white;padding:30px;">Hostinger Tutorials</h1> <p style="color:white;">Something usefull here.</p> </body>

建議不要使用內聯CSS,因為每個HTML標記都需要單獨設置樣式,如果您只使用內聯CSS,管理網站可能會變得十分困難。但是,它在某些情況下很有用。例如,在您無法訪問CSS文件或僅需要為單個元素應用樣式的情況下。
缺點:
-
定義內聯樣式需要在每個 HTML 標簽中定義 style 屬性,很不方便;
-
在內聯樣式中使用雙引號或單引號時要特別小心,因為 HTML 標簽的屬性通常都會使用雙引號來包裹屬性的值,例如<input type="text">;
-
在內聯樣式中定義的樣式不能再其它任何地方重用;
-
內聯樣式在后期維護時很不方便,因為一個網站通常有很多頁面組成,當修改頁面樣式時需要對頁面逐個修改;
-
添加過多的內聯樣式會導致 HTML 文檔的體積增大。
2、內嵌樣式表
將樣式代碼寫在頁面<style>...</style>標簽之中
<style> bdoy{font-size:14px;} </style>
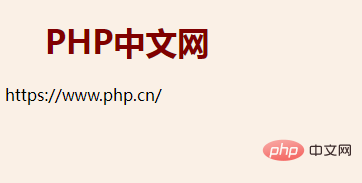
<style>...</style>標簽結構可以位于頁面<HTML>標簽中的任何位置,也可以多次出現。通常是將整個<style>…</style>結構寫在頁面的<head>…</head>部分中。這種引入CSS方式的特點是每個頁面的CSS代碼可能具有統一性和規劃性,一個頁面內部便于復用和維護,但多個頁面之間的CSS代碼復用仍然不夠。
<!DOCTYPE html> <html> <head> <style> body { background-color: linen; } h1 { color: maroon; margin-left: 40px; } </style> </head> <body> <h1>PHP中文網</h1> <p>https://www.php.cn/</p> </body> </html>

因為內嵌樣式表需要將 CSS 樣式定義在 HTML 文檔的內部,所以會導致文檔的體積變大,而且當有其它文檔也需要使用內嵌樣式表中同樣的樣式時,無法引入到其他文檔,必須在其它文檔中重新定義,會導致代碼冗余,不利于后期維護。
3、外部樣式表
在實際的開發種都用于外部樣式表。適合樣式較多的情況。樣式單獨的寫到CSS文件中,之后把CSS文件引入到HTML中使用。
1)、使用link
鏈接樣式是指在外部定義CSS樣式表并形成以.CSS為擴展名文件,然后在頁面中通過<link>鏈接標記鏈接到頁面中,而且該鏈接語句必須放在頁面的<head>標記區。
語法:
<link type="text/css" rel="styleSheet" href="CSS文件路徑" />
對各個屬性的說明:
-
href 屬性設置外部樣式表文件的地址,可以是相對地址,也可以是絕對地址。
-
rel 屬性定義關聯的文檔,這里表示關聯的是樣式表。
-
type 屬性定義導入文件的類型,同 style 元素一樣,text/css表明為 CSS 文本文件。
一般在定義 <link> 標簽時,應定義 3 個基本屬性,其中 href 是必須設置屬性。
也可以在 link 元素中添加 title 屬性,設置可選樣式表的標題,即當一個網頁文檔導入了多個樣式表后,可以通過 title 屬性值選擇所要應用的樣式表文件。
提示:在 Firefox 瀏覽器中可以在菜單中選擇“查看 –> 頁面樣式”選項,然后在子菜單中會顯示 title 屬性值,只需選擇不同的 title 屬性值,可以有選擇地應用需要的樣式表文件。IE 瀏覽器不支持該功能。
另外,title 屬性與 rel 屬性存在聯系,按 W3C 組織的計劃,未來的網頁文檔會使用多個 <link> 元素導入不同的外部文件,如樣式表文件、腳本文件、主題文件,甚至可以包括個人自定義的其他補充文件。導入這么多不同類型、名稱各異的文件后,可以使用 title 屬性進行選擇,這時 rel 屬性的作用就顯現出來了,它可以指定網頁文件初始顯示時應用的導入文件類型,目前只能關聯 CSS 樣式表類型。
外部樣式是 CSS 應用的最佳方案,一個樣式表文件可以被多個網頁文件引用,同時一個網頁文件可以導入多個樣式表,方法是重復使用 link 元素導入不同的樣式表文件。
2)、使用@import
導入式是通過@import在<style>標簽中進行聲明的
語法:
<style type="text/css"> @import url("css文件路徑"); </style>
在 @import 關鍵字后面,利用 url() 函數包含具體的外部樣式表文件的地址。
簡單實例:
css外部樣式表 style.css
h1{ color:red; } p{ font-size:14px; color:green; }
HTML文檔
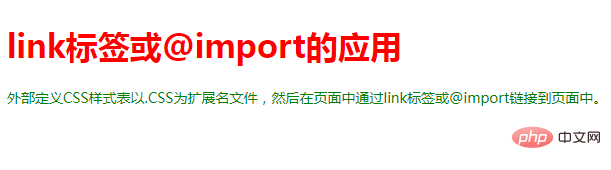
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link type="text/css" rel="styleSheet" href="style.css" /> <!-- <style> @import url("style.cs"); </style> --> </head> <body> <h1>link標簽或@import的應用</h1> <p>外部定義CSS樣式表以.CSS為擴展名文件,然后在頁面中通過link標簽或@import鏈接到頁面中。</p> </body> </html>
實現效果:

兩種導入樣式表的方法比較:
1、從屬關系區別
@import是 CSS 提供的語法規則,只有導入樣式表的作用;link是HTML提供的標簽,不僅可以加載 CSS 文件,還可以定義 RSS、rel 連接屬性等。
2、加載順序區別
加載頁面時,link標簽引入的 CSS 被同時加載;@import引入的 CSS 將在頁面加載完畢后被加載。
3、權重區別
link 方式的樣式的權重高于 @import 權重。
4、兼容性區別
@import是 CSS2.1 才有的語法,故只可在 IE5+ 才能識別;link標簽作為 HTML 元素,不存在兼容性問題。
5、DOM可控性區別
可以通過 JS 操作 DOM ,插入link標簽來改變樣式;由于 DOM 方法是基于文檔的,無法使用@import的方式插入樣式。
說明:
一般推薦使用 link 導入樣式表的方法,@import 可以作為補充方法使用。
(學習視頻分享:web前端)
 站長資訊網
站長資訊網