本篇文章給大家帶來了關于微信小程序的相關知識,其中主要介紹了關于全局配置以及頁面配置的詳細解析,其中包括了全局配置文件及常用配置項、小程序窗口組成部分、設置導航欄的標題、背景色、標題顏色等等內容,下面一起來看一下,希望對大家有幫助。

程序員必備接口測試調試工具:立即使用
Apipost = Postman + Swagger + Mock + Jmeter
Api設計、調試、文檔、自動化測試工具
后端、前端、測試,同時在線協作,內容實時同步
【相關學習推薦:小程序學習教程】
全局配置
全局配置文件及常用配置項

全局配置—window
小程序窗口組成部分

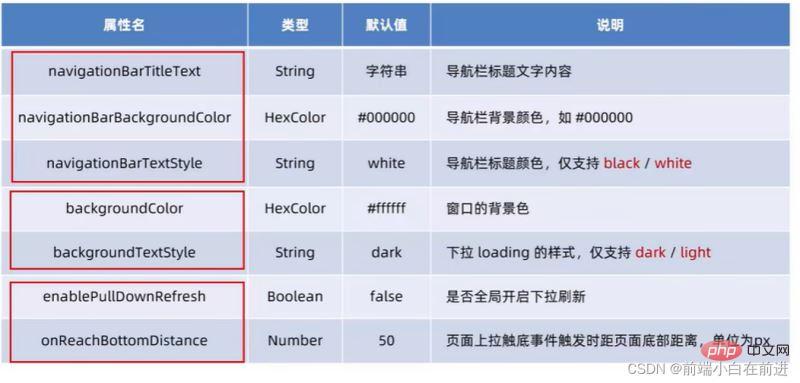
了解window節點常用的配置項

設置導航欄的標題
設置步驟:app.json => window => navigationBarTitteText
需求:把導航條上的標題,從默認的“WeChat”修改為"黑馬程序員",效果如圖所示:

設置導航欄的背景色
設置步驟:app.json => window => navigationBarBackgroundColor
需求:把導航欄標題的背景色,從默認的 #fff 修改為 #2b4b6b ,效果如圖所示:

設置導航欄的標題顏色
設置步驟:app.json -> window -> navigationBarTextStyle
需求:把導航欄上的標題顏色,從默認的 black 修改為 white ,效果如圖所示:

注意: navigationBarTextStyle 的可選值只有 black 和 white
全局開啟下拉刷新功能
概念:下拉刷新是移動端的專有名詞,指的是通過手指在屏幕上的下拉滑動操作,從而重新加載頁面數據的行為。
設置步驟:app.json -> window -> 把 enablePullDownRefresh 的值設置為 true
注意:在 app.json 中啟用下拉刷新功能,會作用于每個小程序頁面!
設置下拉刷新時窗口的背景色
當全局開啟下拉刷新功能之后,默認的窗口背景為白色。如果自定義下拉刷新窗口背景色,設置步驟為: app.json -> window -> 為 backgroundColor 指定16進制的顏色值 #efefef。效果如下:

設置下拉刷新時loading的樣式
當全局開啟下拉刷新功能之后,默認窗口的 loading 樣式為白色,如果要更改 loading 樣式的效果,設置步驟為 app.json -> window -> 為 backgroundTextStyle 指定dark值。效果如下:

注意: backgroundTextStyle 的可選值只有 light 和 dark
設置上拉觸底的距離
概念:上拉觸底是移動端的專有名詞,通過手指在屏幕上的上拉滑動操作,從而加載
 站長資訊網
站長資訊網