轉換步驟:1、利用JSON.parse()方法來將json字符串轉為數組,語法“JSON.parse(json字符串)”;2、利用擴展運算符“…”將數組元素將數組元素一個個取出,并存入一個空對象“{}”中即可,語法“{…數組對象}”。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API調試工具:點擊使用
本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
JSON
-
JSON是一種特殊的字符串格式,本質是一個字符串
-
像對象和數組,里面的key和value如果是字符串格式,都用雙引號包裹(必須是雙引號)
例:
var jsonStr = '{ "name": "cxh", "sex": "man" }';
登錄后復制

es6將json字符串轉為對象的方法
在es6中,可以借助數組,利用JSON.parse()方法和擴展運算符“…”來將json字符串轉為對象。
轉換步驟:
步驟1、利用JSON.parse()方法來將json字符串轉為數組
JSON.parse() 方法將數據轉換為 JavaScript 對象
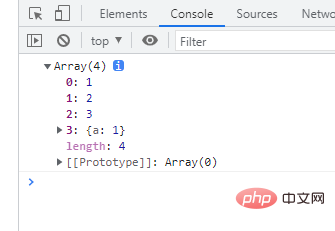
var jsonStr = '[1,2,3,{"a":1}]'; var arr=JSON.parse(jsonStr); console.log(arr);
登錄后復制

步驟2:利用擴展運算符“…”將數組轉為對象
擴展運算符“…”可以將數組展開,將數組元素一個個取出,然后存入一個空對象“{}”中即可。
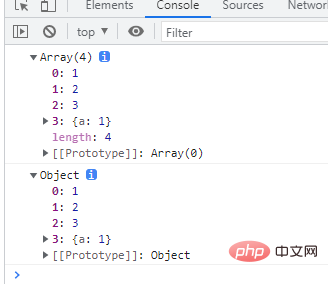
const obj = {...arr} ; console.log(obj);
登錄后復制

【
 站長資訊網
站長資訊網