在ES6中,可以利用數組對象的reverse()方法來實現數組反轉,該方法用于顛倒數組中元素的順序,將最后一個元素放在第一位,而第一個元素放在最后,語法“array.reverse()”。reverse()方法會修改原始數組,如果不想修改需要配合擴展運算符“…”使用,語法“[…array].reverse()”。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API調試工具:點擊使用
本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
在工作面試和編碼測試中,反轉具有特定限制的數組是最常見的挑戰之一。
在ES6中,可以利用數組對象的reverse()方法來實現數組反轉。reverse()方法可反轉數組元素的順序,第一個元素變成最后一個元素,最后一個元素變成第一個元素。
如何使用Reverse方法反轉JavaScript中的數組
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = numbers.reverse(); console.log(reversedNumbers); // [5, 4, 3, 2, 1]
但是請記住,reverse 方法會修改原始數組:
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = numbers.reverse(); console.log(reversedNumbers); // [5, 4, 3, 2, 1] console.log(numbers); // [5, 4, 3, 2, 1]
一些編碼挑戰可能希望您保留原始數組,因此讓我們看一下如何在不更改原始數組的情況下反轉數組。
如何使用Spread運算符反轉JavaScript中的數組
你可以結合使用擴展運算符(Spread)和 reverse 方法來反轉數組,而無需更改原始數組。
首先,通過用方括號 [] 括住spread語法,將spread運算符返回的元素放入新數組中:
[...numbers]
然后,你在數組上調用 reverse 方法。這樣,將在新數組而不是原始數組上執行 reverse 方法:
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = [...numbers].reverse(); console.log(reversedNumbers); // [5, 4, 3, 2, 1] console.log(numbers); // [1, 2, 3, 4, 5]
注意:
spread方法是ES6語法,當你需要支持較舊的瀏覽器或要使用ES5語法時,可以結合使用slice和reverse方法。讓我們現在來看。
如何使用Slice和Reverse方法反轉JavaScript中的數組
slice 方法用于將所選元素作為新數組返回,當你調用不帶任何參數的方法時,它將返回一個與原始數組相同的新數組(從第一個元素到最后一個元素)。
接下來,你在新返回的數組上調用 reverse 方法,這就是為什么原始數組不反轉的原因:
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = numbers.slice().reverse(); console.log(reversedNumbers); // [5, 4, 3, 2, 1] console.log(numbers); // [1, 2, 3, 4, 5]
如何在沒有Reverse方法的情況下在JavaScript中反轉數組
有時面試會挑戰你對數組進行逆向操作,而不采用 reverse 方法。沒問題!你可以使用 for 循環和數組 push 方法的組合,就像下面的例子。
let numbers = [1, 2, 3, 4, 5]; let reversedNumbers = []; for(let i = numbers.length -1; i >= 0; i--) { reversedNumbers.push(numbers[i]); } console.log(reversedNumbers);
如何用JS編寫自己的反轉函數
最后,假設你的任務是編寫自己的反轉函數,該函數需要在不創建副本的情況下反轉數組。乍一看,這似乎很復雜,但是不用擔心,因為它實際上很簡單。
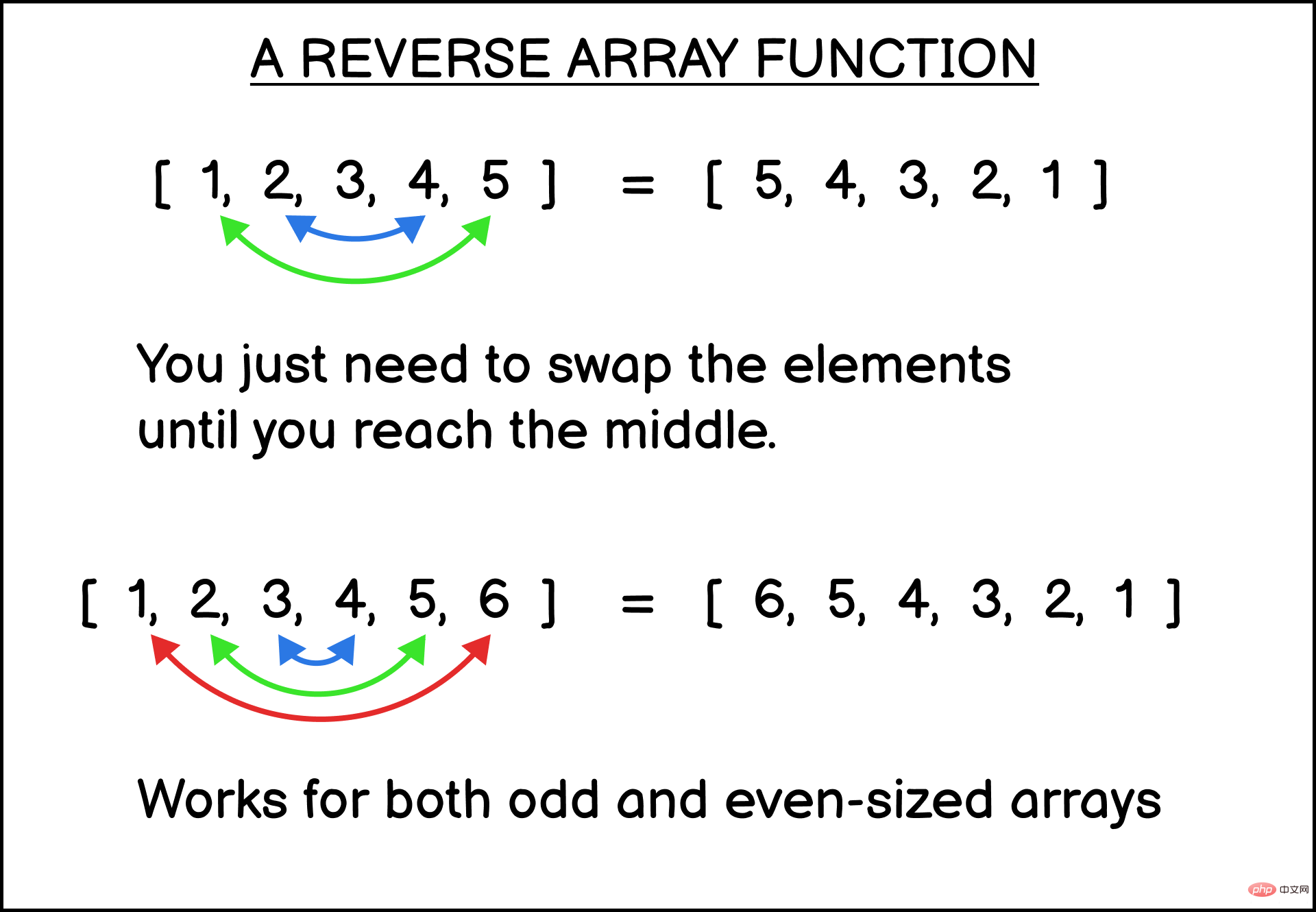
在這里你需要做的是交換數組的第一個和最后一個元素,然后交換第二個和倒數第二個元素,依此類推,直到交換了所有元素。

讓我們編寫一個函數來做到這一點。
編寫函數 customReverse,并使用 array.length - 1 作為變量,同時存儲第一個索引為 0 和最后一個索引。
function customReverse(originalArray) { let leftIndex = 0; let rightIndex = originalArray.length - 1; }
接下來,創建一個 while 循環,只要 leftIndex 小于 rightIndex,它就會運行。
在此循環內,交換 leftIndex 和 rightIndex 的值,你可以將值之一臨時存儲在臨時變量中:
while (leftIndex < rightIndex) { // 交換元素 let temp = originalArray[leftIndex]; originalArray[leftIndex] = originalArray[rightIndex]; originalArray[rightIndex] = temp; }
最后,將 leftIndex 向上移動,將 rightIndex 向下移動,當 while 循環重復時,它將交換倒數第二個元素,依此類推:
function customReverse(originalArray) { let leftIndex = 0; let rightIndex = originalArray.length - 1; while (leftIndex < rightIndex) { // 用temp變量交換元素 let temp = originalArray[leftIndex]; originalArray[leftIndex] = originalArray[rightIndex]; originalArray[rightIndex] = temp; // 將索引移到中間 leftIndex++; rightIndex--; } }
當沒有其他要反轉的元素時,循環將立即停止。對于奇數的數組 leftIndex 和 rightIndex 的值會相等,所以不用再交換。對于偶數的數組 leftIndex 將大于 rightIndex。
你可以測試該功能以查看其是否正常工作,如下所示:
let myArray = [1, 2, 3, 4, 5]; customReverse(myArray); console.log(myArray); // output is [5, 4, 3, 2, 1]
【
 站長資訊網
站長資訊網