es2017是es8。es全稱“ECMAScript”,是根據ECMA-262標準實現的通用腳本語言,而由2017年6月正式發布的版本,其正式名為ECMAScript2017(ES2017),因其是ECMAScript的第8個版本,因此可簡稱為es8。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API調試工具:點擊使用
本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
“es”簡介
es全稱“ECMAScript”,是根據 ECMA-262 標準實現的通用腳本語言,ECMA-262 標準主要規定了這門語言的語法、類型、語句、關鍵字、保留字、操作符、對象等幾個部分。每次看到 ES 后面跟著數字,是 ECMAScript 的不同版本。
es8/ ES2017
es8全稱ECMAScript8(ECMAScript的第8個版本),是于2017年6月正式發布的JavaScript語言的標準,正式名為ECMAScript 2017(ES2017)。
與 ES6 相比,ES8 是 JavaScript 的一個小版本,但它仍然引入了非常有用的功能:
-
字符串填充(padStart 和 padEnd)
-
Object.values
-
Object.entries
-
Object.getOwnPropertyDescriptors()
-
函數參數列表和調用中的尾隨逗號
-
Async Functions (異步函數)
-
共享內存 和 Atomics
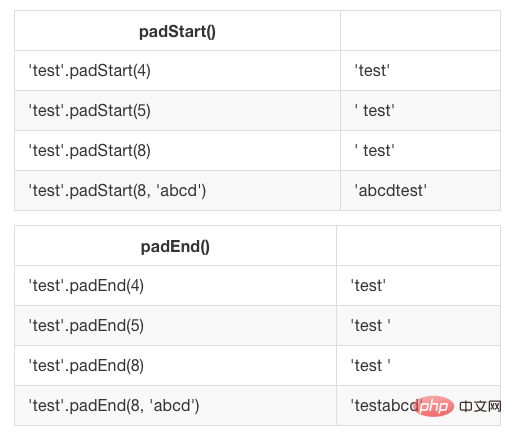
字符串填充(padStart 和 padEnd)
字符串填充的目的是 向字符串添加字符,使字符串達到指定的長度。
ES2017引入了兩個 String 方法:padStart() 和 padEnd() 。
padStart(targetLength [, padString]) padEnd(targetLength [, padString])
簡單的使用:

Object.values()
這個方法返回一個包含所有對象自身屬性值的數組。
使用:
const person = { name: 'Fred', age: 87 } Object.values(person) // ['Fred', 87]
Object.values() 也適用于數組:
const people = ['Fred', 'Tony'] Object.values(people) // ['Fred', 'Tony']
Object.entries()
這個方法返回一個包含所有對象自身屬性的數組,作為 [key,value] 對的數組。
使用:
const person = { name: 'Fred', age: 87 } Object.entries(person) // [['name', 'Fred'], ['age', 87]]
Object.entries() 也適用于數組:
const people = ['Fred', 'Tony'] Object.entries(people) // [['0', 'Fred'], ['1', 'Tony']]
Object.getOwnPropertyDescriptors()
此方法返回對象的所有自有(非繼承的)屬性描述符。
JavaScript 中的任何對象都有一組屬性,每個屬性都有一個描述符。
描述符是屬性(property) 的一組特性(attributes),它由以下的子集組成:
- value:屬性的值
- writable:
true表示改屬性可以被修改 - get:屬性的 getter 函數,在讀取屬性時調用
- set:屬性的 setter 函數,在屬性設置值時調用
- configurable:如果為
false,則不能刪除屬性,也不能更改任何屬性,但值除外 - enumerable:如果屬性是可枚舉的,則為
true
Object.getOwnPropertyDescriptors(obj) 接受一個對象,并返回一個帶有描述符集的對象。
這個方法有什么用?
ES2015 給我們帶來了 Object.assign() 方法,它從一個或多個對象復制所有可枚舉的屬性,并返回一個新對象。
但是存在問題,它無法正確復制具有非默認特性(attribute) 的屬性 (property)(getter,setter,不可寫屬性,等)。
如果一個對象只有一個 setter ,則無法使用 Object.assign() 正確地復制到一個新對象。
例如:
const person1 = { set name(newName) { console.log(newName) } }
以下代碼將不起作用:
const person2 = {} Object.assign(person2, person1)
但下面的代碼就會奏效:
const person3 = {} Object.defineProperties(person3, Object.getOwnPropertyDescriptors(person1))
您可以通過簡單的控制臺測試,將會看到:
person1.name = 'x' "x" person2.name = 'x' person3.name = 'x' "x"
person2 丟失了 setter ,因為它沒有復制過來。
使用 Object.create() 對淺拷貝對象也有同樣的限制。
函數參數列表和調用中的尾隨逗號
此功能允許在函數聲明和函數調用中使用尾隨逗號:
const doSomething = (var1, var2,) => { //... } doSomething('test2', 'test2',)
這一變化將鼓勵開發人員停止丑陋的“行以逗號開頭”的習慣。
Async Functions (異步函數)
ES2017 引入了 Async Functions (異步函數) 的概念,這是 ECMAScript 版本中引入的最重要的變化。
Async Functions (異步函數) 是 promises 和 generators(生成器) 的組合,以簡化 promises 調用,提過代碼的可讀性,但是不打破 promises 鏈式調用的限制。
為什么有用
這是對 promises 更高層次的抽象。
當 Promise 在 ES2015 中引入時,它們的目的是解決異步代碼的問題,并且他們做到了。但在 ES2015 和 ES2017 相間隔的兩年時間里,很明顯, Promise 并不是最終的解決方案。
引入 Promise 是為了解決著名的 回調地獄 問題,但它們引入了自己的復雜性和語法復雜性。它們是良好的原語,可以向開發人員公開更好的語法:那就是Async Functions (異步函數)。
一個簡單的例子
使用異步函數的代碼可以寫成:
function doSomethingAsync() { return new Promise((resolve) => { setTimeout(() => resolve('I did something'), 3000) }) } async function doSomething() { console.log(await doSomethingAsync()) } console.log('Before') doSomething() console.log('After')
上面的代碼將在瀏覽器控制臺中打印以下內容:
Before After I did something //after 3s
鏈式調用多個異步函數
異步函數可以非常容易地鏈式調用,并且語法比簡單的 Promise 更具可讀性:
function promiseToDoSomething() { return new Promise((resolve)=>{ setTimeout(() => resolve('I did something'), 10000) }) } async function watchOverSomeoneDoingSomething() { const something = await promiseToDoSomething() return something + ' and I watched' } async function watchOverSomeoneWatchingSomeoneDoingSomething() { const something = await watchOverSomeoneDoingSomething() return something + ' and I watched as well' } watchOverSomeoneWatchingSomeoneDoingSomething().then((res) => { console.log(res) })
共享內存 和 Atomics
WebWorkers 用于在瀏覽器中創建多線程程序。
他們通過事件提供消息傳遞協議。 從ES2017開始,您可以使用 SharedArrayBuffer 在 Web worker 及其創建者之間創建共享內存數組。
由于我們不知道向共享內存部分寫入要花費多少時間來傳播,因此 Atomics 是一種在讀取值時執行該操作的方法,并且完成了任何類型的寫入操作。
【
 站長資訊網
站長資訊網