JavaScript普通函數有原型。在JavaScript中,任何一個函數都有一個prototype(原型)屬性,這個屬性指向函數的原型對象。原型的作用其實就是為類(函數)提供了一個“公共區域”,在這個公共區域中聲明的屬性和方法能夠被所有通過這個類所創建的對象所訪問到,可減少內存消耗。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API調試工具:點擊使用
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
函數的prototype屬性(原型)
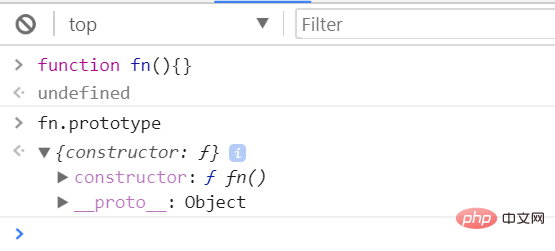
一、 只要我們創建一個函數,該函數就會自動獲得一個prototype屬性,這個屬性指向函數的原型對象。

創建fn函數自動獲得prototype屬性,該屬性是一個對象即該函數的原型對象,我們可以看到原型對象默認會有一個constructor屬性,該屬性是指向函數自身即fn。
原型的作用其實就是為類(函數)提供了一個【公共區域】,在這個公共區域中聲明的屬性和方法能夠被所有通過這個類所創建的對象所訪問到。減少內存消耗。
二、 函數的prototype屬性是一個對象
typeof fn.prototype //"object"
prototype屬性是一個對象,那么我們除了以普通對象的形式訪問對應的屬性和方法以外,還可以用什么方式訪問呢?答案就是當 函數作為‘構造函數’,我們是用‘new關鍵字創建實例’來訪問prototype屬性中對應的屬性和方法
function Fn(){ this.name = "CJF"} Fn.prototype.name="CJF1"; Fn.prototype.getName = function(){ return this.name; }var f = new Fn(); f.name;//輸出 'CJF'f.getName(); //輸出 'CJF'Fn.prototype.getName();//輸出 'CJF1'
可以看到當函數作為構造函數創建實例的時候,該實例就可以調用原型對象上的方法,此時的this是指向f ;實例f訪問name屬性,因為其自身有name屬性,可以訪問到,所以輸出 ‘CJF’,自身沒有name屬性,那么腳本引擎就會去查詢用于創建當前對象的構造函數的原型(相當于我們訪問f.constructor.prototype),找到構造函數原型對象有name屬性就會返回‘CJF1’。(f和其原型對象都有name屬性,對象自身屬性的優先級高于原型對象)
function Fn(){} Fn.prototype.name="CJF1"; Fn.prototype.getName = function(){ return this.name; }var f = new Fn(); f.name;//輸出 'CJF1'f.getName(); //輸出 'CJF1'Fn.prototype.getName();//輸出 'CJF1'
三、prototype原型對象的 “實時性”
由于javascript中,所有對象都是通過傳引用的方式來傳遞,我們每次新創建函數實例中都沒有一份屬于自己的原型副本,也就是說原型對象是所有實例共享的,我們修改函數的原型對象,那么有該函數創建的所有實例對象的prototype都會跟著變化。
function Fn(){} Fn.prototype.name="CJF1"; Fn.prototype.getName = function(){ return this.name; }var f = new Fn(); f.name;//輸出 'CJF1'f.getName(); //輸出 'CJF1'f.getAge();//此時沒有實例f并沒有getAge方法 瀏覽器會報錯 Uncaught TypeError: f.getAge is not a function//加上后面的就可以正常訪問了Fn.prototype.getAge = function(){ return 20; } f.getAge();//20
四、原型鏈
剛才我們有了解到,當對象自身屬性和原型屬性相同時,自身屬性優先級高于原型屬性,但是當對象自身沒有我們要訪問的屬性或者方法時,就會沿著創建當前對象的構造函數的原型(原型鏈)查找要訪問的屬性,一旦查找到就返回對應屬性,沒查找到對應屬性返回undefined,但是沒查找到要訪問的方法會報錯(因為沒有該方法卻還要執行該方法所以報錯)。
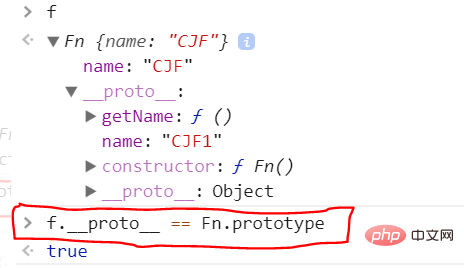
function Fn(){} Fn.prototype.name="CJF1"; Fn.prototype.getName = function(){ return this.name; }var f = new Fn(); f.constructor.prototype == Fn.prototype //true

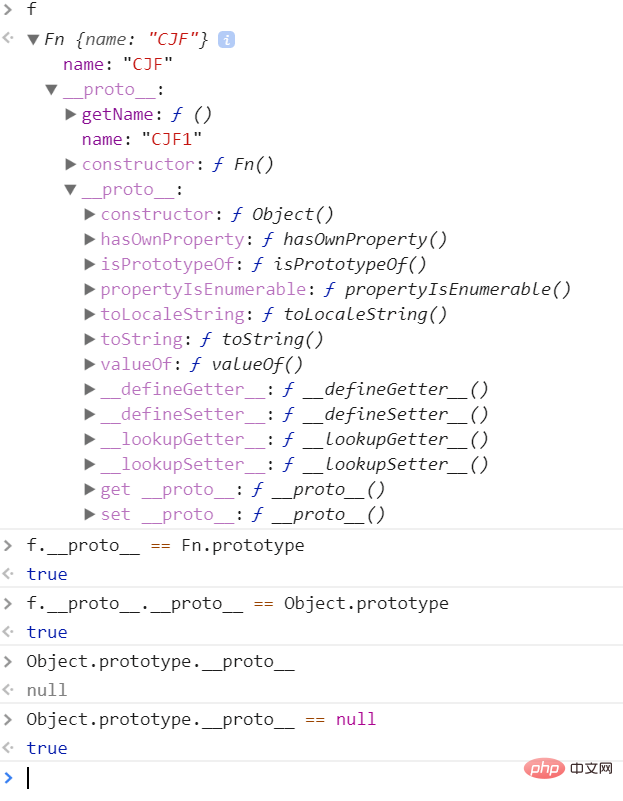
由上圖我們可以看到實例f._proto_(前后各兩個下劃線)指向的是一個對象,而這個對象就是Fn.prototype,當我們訪問實例f沒有的屬性或者方法是,就會沿著這個秘密鏈接(_proto_)查找我們要訪問的,一直找到Object.prototype,一旦查找到就返回對應屬性,沒查找到對應屬性返回undefined,但是沒查找到要訪問的方法會報錯。這個秘密鏈接只用于學習和調試,在實際開發別用(建議使用Object.getPrototypeOf方法)。

如果我們調用f.toString(),因為實例f沒有toString方法,所以它就會沿著秘密鏈接查找Object.prototype,因為Object 是最頂層父類,其他的對象都是直接或者間接繼承自他,秘密鏈接找到它之后,有結果就返回,沒有就返回undefined或者報錯。所以出現Object.prototype._proto_ = null。
【
 站長資訊網
站長資訊網