兩種修改方法:1、利用jquery選擇器獲取h標簽對象,用text()修改該對象的文本內容,語法“$("選擇器").text("新內容");”;2、利用jquery選擇器獲取h標簽對象,用html()修改該對象的內容(文本和HTML標簽的內容),語法“$("選擇器").html("新內容");”。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API調試工具:點擊使用
本教程操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
jquery給<h>標簽改內容的兩種方法
方法1:使用text()改變文本內容
text()可以設置元素的文本內容,只需將文本內容設置為新值即可改變。
修改步驟:
-
利用jquery選擇器獲取h標簽(h1~h6)對象
$("選擇器")
登錄后復制
登錄后復制
-
利用text()修改獲取對象的內容
對象.text("新內容")
登錄后復制
示例:
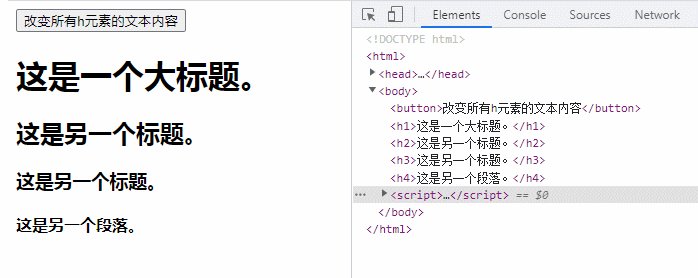
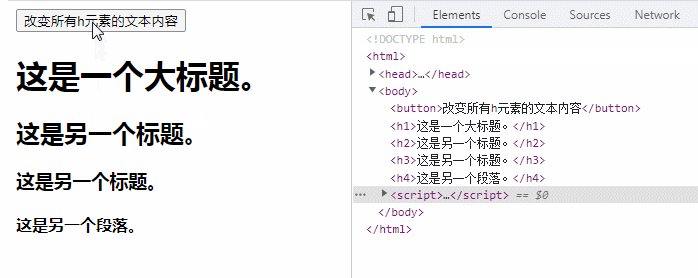
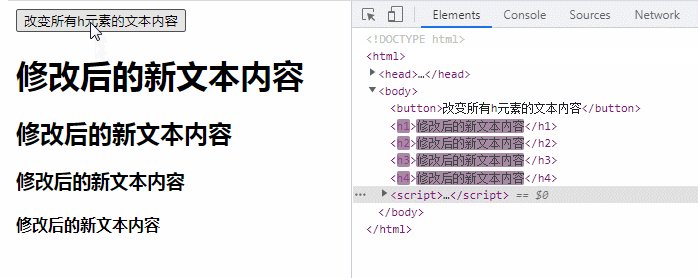
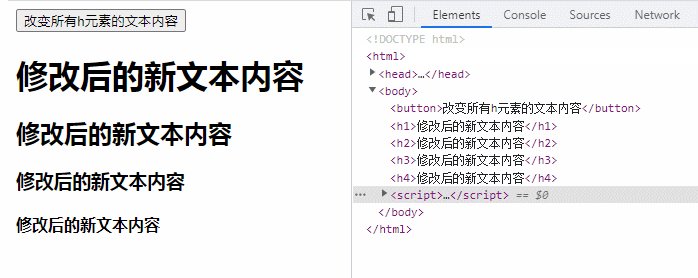
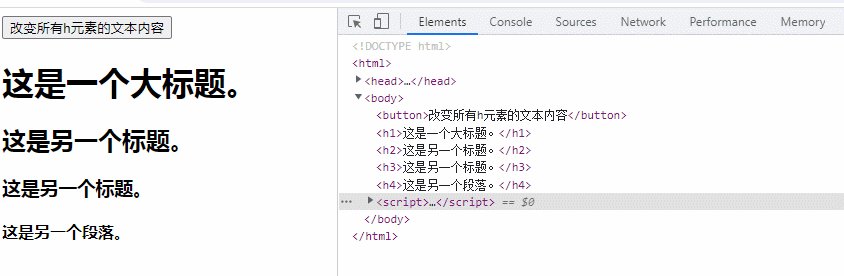
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-3.6.1.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("h1,h2,h3,h4").text("修改后的新文本內容"); }); }); </script> </head> <body> <button>改變所有h元素的文本內容</button> <h1>這是一個大標題。</h1> <h2>這是另一個標題。</h2> <h3>這是另一個標題。</h3> <h4>這是另一個段落。</h4> </body> </html>
登錄后復制

方法2:使用html()改變標簽內容
html()可以設置或返回的內容,是包含文本和HTML標簽的內容。
修改步驟:
-
利用jquery選擇器獲取h標簽(h1~h6)對象
$("選擇器")
登錄后復制
登錄后復制
-
利用html()修改獲取對象的內容
對象.html("新內容")
登錄后復制
示例:
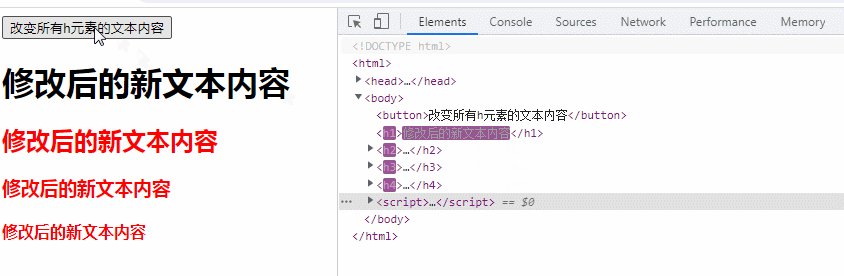
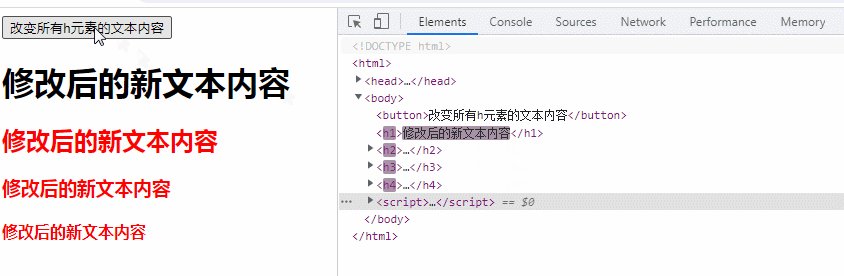
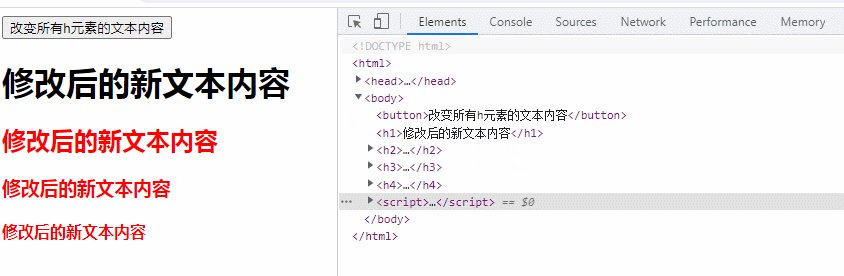
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-3.6.1.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("h1").html("修改后的新文本內容"); $("h2,h3,h4").html('<span style="color: red;">修改后的新文本內容</span>'); }); }); </script> </head> <body> <button>改變所有h元素的文本內容</button> <h1>這是一個大標題。</h1> <h2>這是另一個標題。</h2> <h3>這是另一個標題。</h3> <h4>這是另一個段落。</h4> </body> </html>
登錄后復制

擴展知識:html() 與 text() 比較
html() 獲取的是元素內部所有的內容,而 text() 獲取的僅僅是文本內容。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-3.6.1.min.js"></script> <script> $(function () { var strHtml = $("p").html(); var strText = $("p").text(); $("#txt1").val(strHtml); $("#txt2").val(strText); }) </script> </head> <body> <p><strong style="color:hotpink">PHP中文網</strong></p> html()是:<input id="txt1" type="text" /><br /> text()是:<input id="txt2" type="text" /> </body> </html>
登錄后復制

對于 html() 和 text() 這兩個方法的區別,從下表就可以很清晰地比較出來。
| HTML代碼 | html() | text() |
|---|---|---|
| <div>PHP中文網</div> | PHP中文網 | PHP中文網 |
| <div><em> PHP中文網 </em></div> | <em>PHP中文網</em> | PHP中文網 |
| <div><em></em></div> | <em></em> | (空字符串) |
【推薦學習:jQuery視頻教程、web前端開發】
 站長資訊網
站長資訊網