本篇文章給大家介紹一下如何使用純CSS實(shí)現(xiàn)鼠標(biāo)點(diǎn)擊拖拽效果,讓交互更加生動(dòng),希望對(duì)大家有所幫助!

前端(vue)入門(mén)到精通課程:進(jìn)入學(xué)習(xí)
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API調(diào)試工具:點(diǎn)擊使用
背景
鼠標(biāo)拖拽元素移動(dòng),算是一個(gè)稍微有點(diǎn)點(diǎn)復(fù)雜的交互。
而在本文,我們就將打破常規(guī),向大家介紹一種超強(qiáng)的僅僅使用純 CSS 就能夠?qū)崿F(xiàn)的鼠標(biāo)點(diǎn)擊拖拽效果。【推薦學(xué)習(xí):css視頻教程】
在之前的這篇文章中 — 不可思議的純 CSS 實(shí)現(xiàn)鼠標(biāo)跟隨,我們介紹了非常多有意思的純 CSS 的鼠標(biāo)跟隨效果,像是這樣:

但是,可以看到,上面的效果中,元素的移動(dòng)不是很絲滑。如果你了解上述的實(shí)現(xiàn)方式,就會(huì)知道它存在比較大的局限性。
本文,我們還是僅僅通過(guò) CSS,來(lái)實(shí)現(xiàn)一種絲滑的鼠標(biāo)點(diǎn)擊拖動(dòng)元素移動(dòng)的效果。
鼠標(biāo)點(diǎn)擊拖拽跟隨效果
OK,什么意思呢?我們先來(lái)看一個(gè)最最簡(jiǎn)單的效果示意圖,實(shí)現(xiàn)點(diǎn)擊一個(gè)元素,能夠拖動(dòng)元素進(jìn)行移動(dòng)的效果:

好的,到這里,在繼續(xù)往下閱讀之前,你可以停一停。這種效果,正常而言,都是必須要借助 JavaScript 才能夠?qū)崿F(xiàn)的。從表現(xiàn)上來(lái)看:
-
首先拖拽元素過(guò)程,可以任意將元素進(jìn)行移動(dòng)
-
然后放置元素,讓元素停留在另外一個(gè)地方
思考一下,如果不借助 JavaScript 的話(huà),有辦法將元素小球從 A 點(diǎn)移動(dòng)到 B 點(diǎn)么?這個(gè)效果完全就不像是純 CSS 能夠完成的。
答案必然是可以的!整個(gè)過(guò)程也非常之巧妙,這里我們核心需要利用強(qiáng)大的 resize 屬性。以及,配合通過(guò)構(gòu)建一種巧妙的布局,去解決可能會(huì)遇到的各種難題。
使用 resize,構(gòu)建可拖拽改變大小的元素
首先,我們利用 resize 屬性來(lái)實(shí)現(xiàn)一個(gè)可改變大小的元素。
什么是 resize 呢?根據(jù) MDN — resize:該 CSS 屬性允許你控制一個(gè)元素的可調(diào)整大小性。
其 CSS 語(yǔ)法如下所示:
{ /* Keyword values */ resize: none; resize: both; resize: horizontal; resize: vertical; resize: block; resize: inline; }
簡(jiǎn)單解釋一下:
resize: none:元素不能被用戶(hù)縮放resize: both:允許用戶(hù)在水平和垂直方向上調(diào)整元素的大小resize: horizontal:允許用戶(hù)在水平方向上調(diào)整元素的大小resize: vertical:允許用戶(hù)在垂直方向上調(diào)整元素的大小resize: block:根據(jù)書(shū)寫(xiě)模式(writing-mode)和方向值(direction),元素顯示允許用戶(hù)在塊方向上(block)水平或垂直調(diào)整元素大小的機(jī)制。resize: inline:根據(jù)書(shū)寫(xiě)模式(writing-mode)和方向值(direction),元素顯示一種機(jī)制,允許用戶(hù)在內(nèi)聯(lián)方向上(inline)水平方向或垂直方向調(diào)整元素的大小。
看一個(gè)最簡(jiǎn)單的 DEMO:
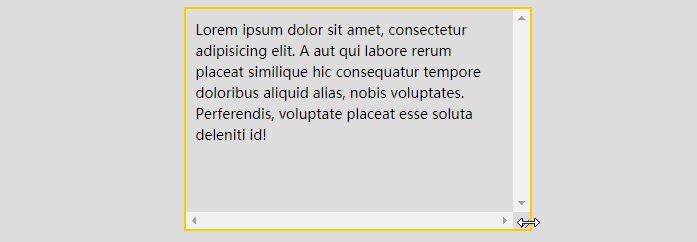
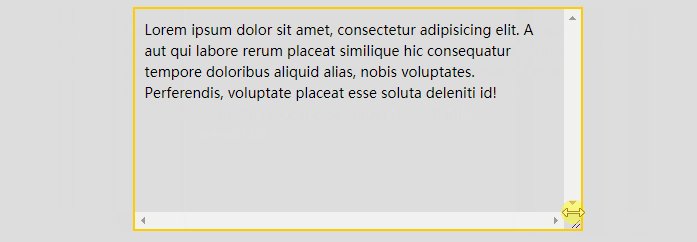
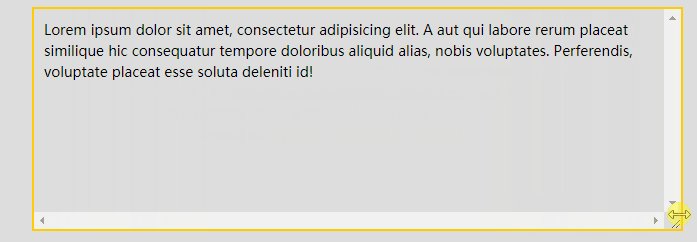
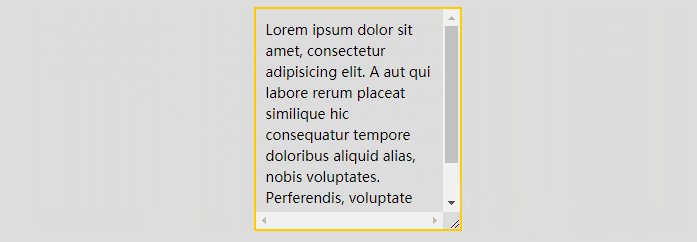
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. A aut qui labore rerum placeat similique hic consequatur tempore doloribus aliquid alias, nobis voluptates. Perferendis, voluptate placeat esse soluta deleniti id!</p>
p { width: 200px; height: 200px; resize: horizontal; overflow: scroll; }
這里,我們?cè)O(shè)置了一個(gè)長(zhǎng)寬為 200px 的 <p> 為橫向可拖拽改變寬度。效果如下:

簡(jiǎn)單總結(jié)一些小技巧:
resize的生效,需要配合overflow: scroll,當(dāng)然,準(zhǔn)確的說(shuō)法是,overflow不是visible,或者可以直接作用于替換元素譬如圖像、<video>及<iframe>、<textarea>等- 我們可以通過(guò)
resize的horizontal、vertical、both來(lái)設(shè)置橫向拖動(dòng)、縱向拖動(dòng)、橫向縱向皆可拖動(dòng)。 - 可以配合容器的
max-width、min-width、max-height、min-height限制可拖拽改變的一個(gè)范圍
這里,如果你的對(duì) resize 還有所疑惑,或者想了解
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)