Vue跳轉頁面如何隱藏底部導航tabbar?下面本篇文章給大家介紹一下隱藏底部導航tabbar的兩種方法,希望對大家有所幫助!

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API調試工具:點擊使用
一、Vue跳轉頁面隱藏底部導航tabbar的第一種方法
-
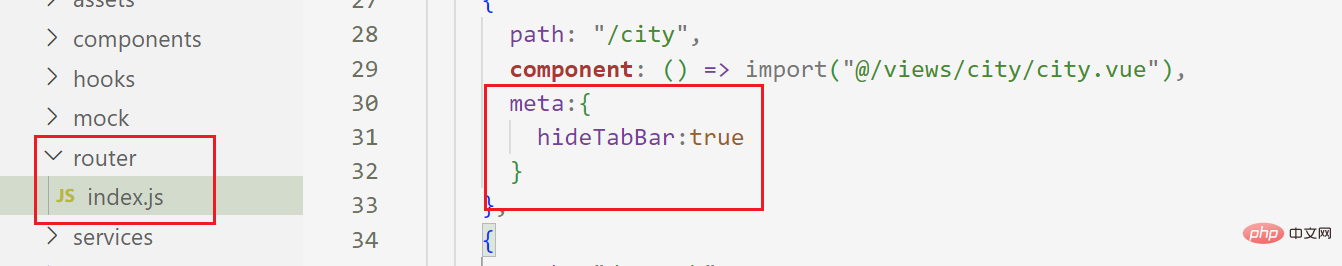
在一個頁面中如果有想隱藏部分,可以寫在對應路由的meta里面 【學習視頻分享:vue視頻教程、web前端視頻】
-
如果底部需要隱藏tabbar就設置
meta:{hideTabBar:true} -
不需要的就設置
meta:{hideTabBar:false} -
例如這種導航欄:

meta:{ hideTabBar:true }
登錄后復制

-
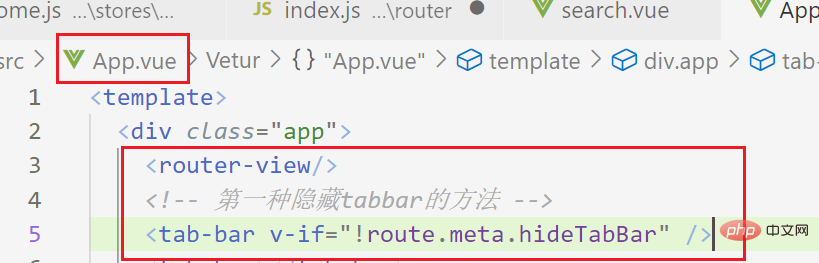
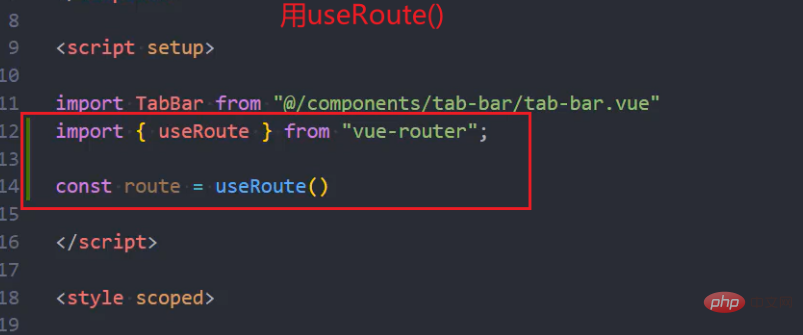
然后在
app.vue中的tabbar組件(就是底部配置的router-link)中判斷就行


-
這樣下面的tabbar就不會顯示了

二、Vue跳轉頁面隱藏底部導航tabbar的第二種方法
⭐⭐⭐
- 給你跳轉后的那個頁面(即你想要隱藏tabber的頁面)
- 給它的高度設為100vh,是整個頁面的高度
- 但是因為tabber用過定位,所以這里不起作用
- 所以我們可以給設置個相對定位,讓city的作用效果大于tabber,這是z-index起的作用,值設高一點
補充額外知識:
- position默認的作用沒有z-index,所以這里用相對定位
- overflow-y:auto;滾動條只在y軸滾動
- vh:css3新單位,view height的簡寫,是指可視窗口的高度。假如高度是1200px的話。那10vh就是120px
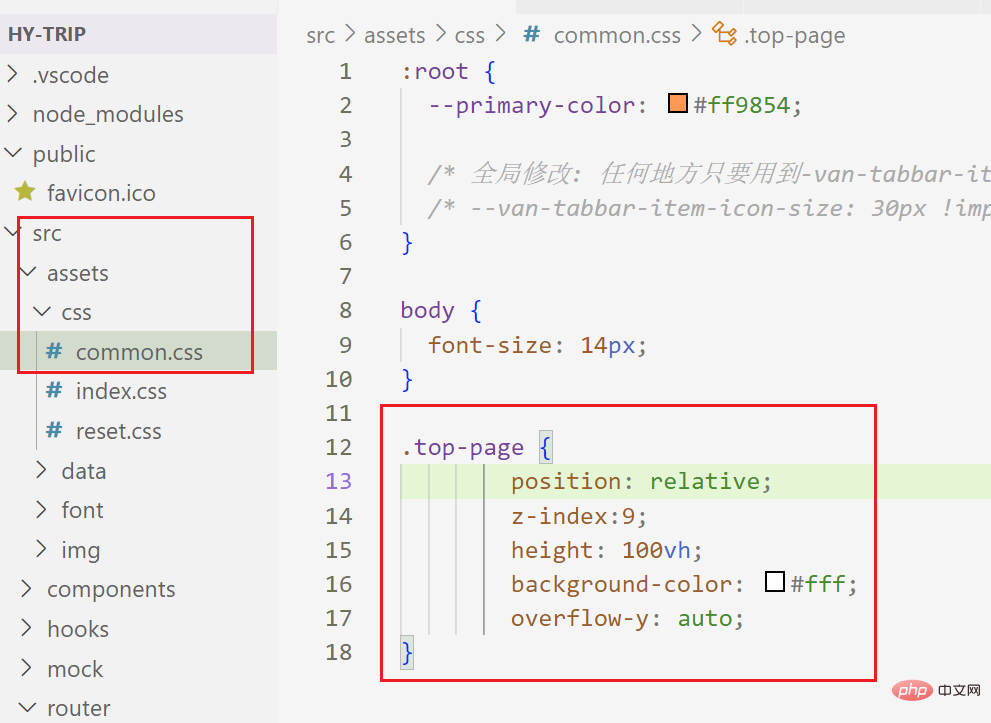
.city { position: relative; z-index: 9; height: 100vh; background-color: #fff; overflow-y: auto; }
登錄后復制

但是無論跳轉到哪個頁面,我們都是需要隱藏tabbar的,所以我們可以給它抽離出去
抽離到css文件里面
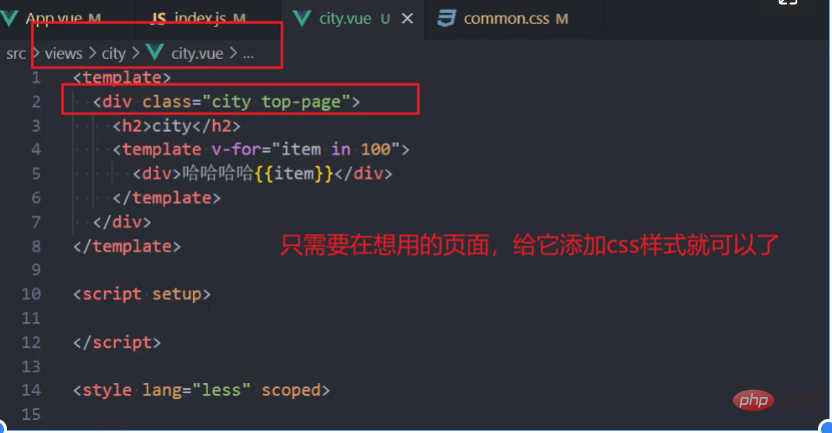
想用的時候給對應的頁面添加上就OK了


這樣就可以啦,endingending~
(學習視頻分享:web前端開發、編程基礎視頻)
 站長資訊網
站長資訊網