3種方法:1、使用css()檢測元素display屬性的值是否為none,如果是則隱藏了,語法“元素對象.css('display')=='none'”;2、利用is()方法和“:hidden”選擇器,返回值為真則元素是隱藏的,語法“元素對象.is(":hidden")”;3、利用is()方法和“:visible”選擇器,語法“!(元素對象.is(":visible"))”。

前端(vue)入門到精通課程,老師在線輔導:聯系老師
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API調試工具:點擊使用
本教程操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
jquery檢測元素是否隱藏的幾種方法
方法1:使用css()檢測display屬性的值是否為none
css()可以返回被選元素的一個或多個樣式屬性。
只需要使用css()獲取display屬性的值,判斷該值是否為none即可檢測該元素是否隱藏
-
是none,則該元素隱藏
-
不是none,則該元素不隱藏
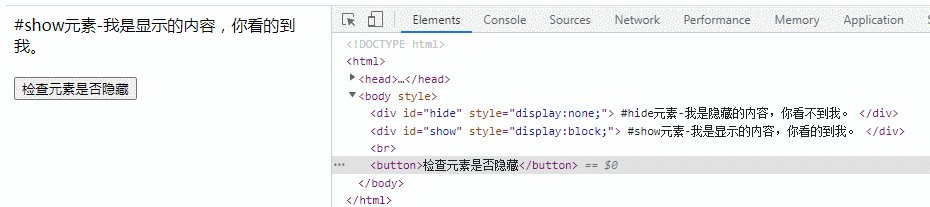
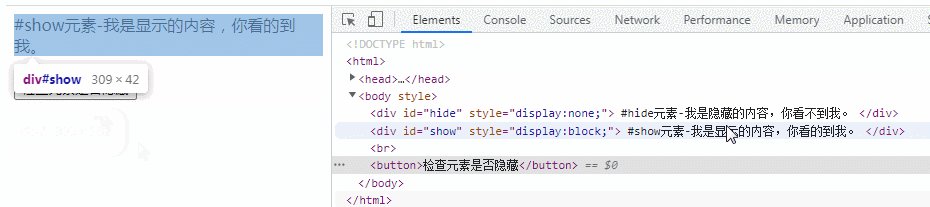
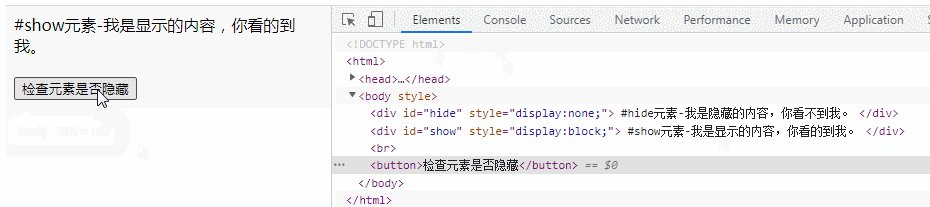
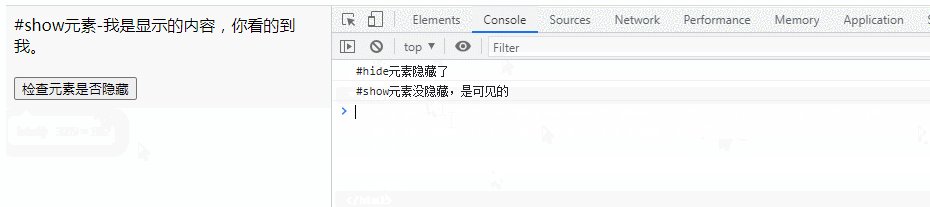
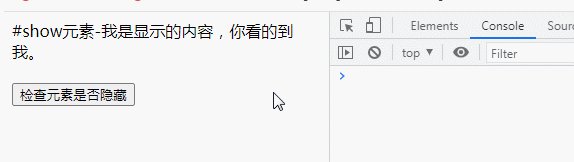
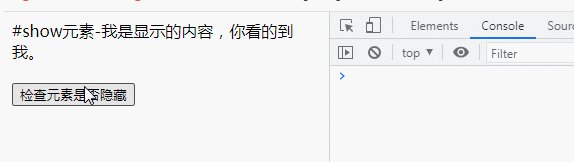
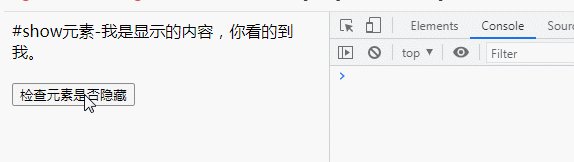
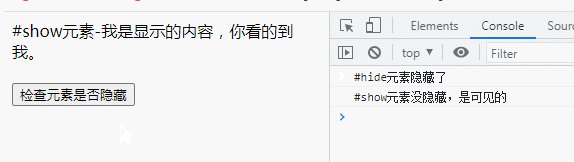
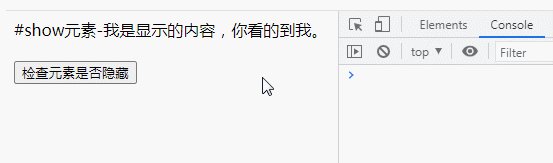
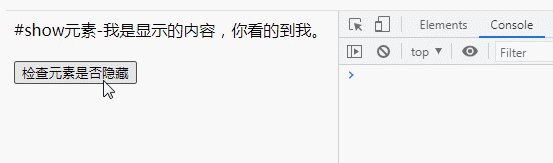
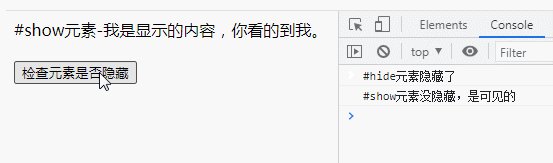
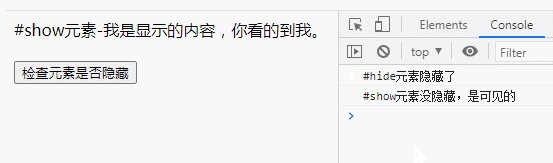
<!DOCTYPE html> <html> <head> <script src="js/jquery-3.6.1.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { if ($("#hide").css('display')=='none') { console.log("#hide元素隱藏了"); } else { console.log("#hide元素沒隱藏,是可見的"); } if ($("#show").css('display')=='none') { console.log("#show元素隱藏了"); } else { console.log("#show元素沒隱藏,是可見的"); } }); }); </script> </head> <body> <div id="hide" style="display:none;"> #hide元素-我是隱藏的內容,你看不到我。 </div> <div id="show" style="display:block;"> #show元素-我是顯示的內容,你看的到我。 </div><br> <button>檢查元素是否隱藏</button> </body> </html>

方法2:利用is()方法和“:hidden”選擇器檢測
is() 方法用于查看選擇的元素是否匹配選擇器。
:hidden 選擇器選取隱藏的元素。以下幾種情況的元素是隱藏元素:
-
設置為 display:none
-
帶有 type="hidden" 的表單元素
-
隱藏的父元素(這也會隱藏子元素)
檢測語法:
元素對象.is(":hidden")
-
返回值為真,則元素是隱藏的;返回值為假則不是隱藏的。
示例
<!DOCTYPE html> <html> <head> <script src="js/jquery-3.6.1.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { if ($("#hide").is(":hidden")) { console.log("#hide元素隱藏了"); } else { console.log("#hide元素沒隱藏,是可見的"); } if ($("#show").is(":hidden")) { console.log("#show元素隱藏了"); } else { console.log("#show元素沒隱藏,是可見的"); } }); }); </script> </head> <body> <div id="hide" style="display:none;"> #hide元素-我是隱藏的內容,你看不到我。 </div> <div id="show" style="display:block;"> #show元素-我是顯示的內容,你看的到我。 </div><br> <button>檢查元素是否隱藏</button> </body> </html>

方法3:利用is()方法和“:visible”選擇器檢測
is() 方法用于查看選擇的元素是否匹配選擇器。
:visible 選擇器選取當前可見的每個元素。除以下幾種情況之外的元素即是可見元素:
-
設置為 display:none
-
帶有 type="hidden" 的表單元素
-
width 和 height 設置為 0
-
隱藏的父元素(這也會隱藏子元素)
檢測語法:
!(元素對象.is(":visible"))
-
返回值為真,則元素是隱藏的;返回值為假則不是隱藏的。
示例:
<!DOCTYPE html> <html> <head> <script src="js/jquery-3.6.1.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { if (!($("#hide").is(":visible"))) { console.log("#hide元素隱藏了"); } else { console.log("#hide元素沒隱藏,是可見的"); } if (!($("#show").is(":visible"))) { console.log("#show元素隱藏了"); } else { console.log("#show元素沒隱藏,是可見的"); } }); }); </script> </head> <body> <div id="hide" style="display:none;"> #hide元素-我是隱藏的內容,你看不到我。 </div> <div id="show" style="display:block;"> #show元素-我是顯示的內容,你看的到我。 </div><br> <button>檢查元素是否隱藏</button> </body> </html>

【推薦學習:jQuery視頻教程、web前端視頻】
 站長資訊網
站長資訊網