通信方法:1、子組件設置props屬性,定義接收父組件傳遞過來的參數;而組件在使用子組件標簽中通過字面量來傳遞值。2、子組件通過$emit觸發自定義事件進行通信。3、利用ref進行通信。4、利用EventBus進行通信。5、利用$parent或$root進行通信。6、利用$attrs與$listeners進行通信。7、利用provide與inject進行通信。8、利用vuex。

本教程操作環境:windows7系統、vue3版,DELL G3電腦。
都知道組件是vue最強大的功能之一,vue中每一個.vue我們都可以視之為一個組件通信指的是發送者通過某種媒體以某種格式來傳遞信息到收信者以達到某個目的。廣義上,任何信息的交通都是通信組件間通信即指組件(.vue)通過某種方式來傳遞信息以達到某個目的舉個栗子我們在使用UI框架中的table組件,可能會往table組件中傳入某些數據,這個本質就形成了組件之間的通信。
一、組件間通信解決了什么
在古代,人們通過驛站、飛鴿傳書、烽火報警、符號、語言、眼神、觸碰等方式進行信息傳遞,到了今天,隨著科技水平的飛速發展,通信基本完全利用有線或無線電完成,相繼出現了有線電話、固定電話、無線電話、手機、互聯網甚至視頻電話等各種通信方式從上面這段話,我們可以看到通信的本質是信息同步,共享回到vue中,每個組件之間的都有獨自的作用域,組件間的數據是無法共享的但實際開發工作中我們常常需要讓組件之間共享數據,這也是組件通信的目的要讓它們互相之間能進行通訊,這樣才能構成一個有機的完整系統
二、組件間通信的分類
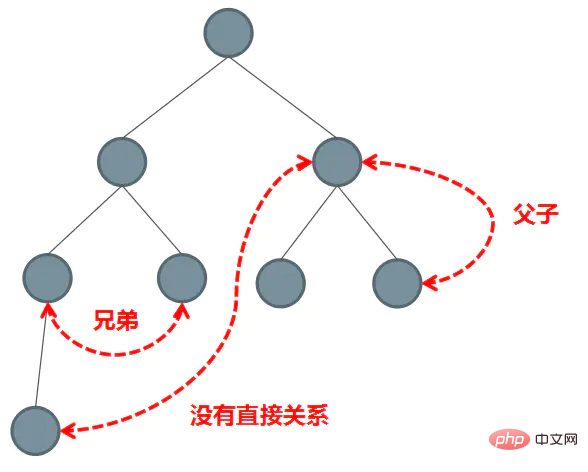
組件間通信的分類可以分成以下
-
父子組件之間的通信
-
兄弟組件之間的通信
-
祖孫與后代組件之間的通信
-
非關系組件間之間的通信
關系圖:

三、組件間通信的方案
整理vue中8種常規的通信方案
-
通過 props 傳遞
-
通過 $emit 觸發自定義事件
-
使用 ref
-
EventBus
-
$parent 或$root
-
attrs 與 listeners
-
Provide 與 Inject
-
Vuex
props傳遞數據

-
適用場景:父組件傳遞數據給子組件
-
子組件設置props屬性,定義接收父組件傳遞過來的參數
-
父組件在使用子組件標簽中通過字面量來傳遞值
Children.vue
props:{ // 字符串形式 name:String // 接收的類型參數 // 對象形式 age:{ type:Number, // 接收的類型為數值 defaule:18, // 默認值為18 require:true // age屬性必須傳遞 } }
Father.vue組件
<Children name="jack" age=18 />
$emit 觸發自定義事件
適用場景:子組件傳遞數據給父組件
子組件通過$emit觸發自定義事件,$emit第二個參數為傳遞的數值
父組件綁定監聽器獲取到子組件傳遞過來的參數
Chilfen.vue
this.$emit('add', good)
Father.vue
<Children @add="cartAdd($event)" />
ref
-
父組件在使用子組件的時候設置
ref -
父組件通過設置子組件
ref來獲取數據
父組件
<Children ref="foo" /> this.$refs.foo // 獲取子組件實例,通過子組件實例我們就能拿到對應的數據
EventBus
-
使用場景:兄弟組件傳值
-
創建一個中央事件總線EventBus
-
兄弟組件通過$emit觸發自定義事件,$emit第二個參數為傳遞的數值
-
另一個兄弟組件通過$on監聽自定義事件
Bus.js
// 創建一個中央時間總線類 class Bus { constructor() { this.callbacks = {}; // 存放事件的名字 } $on(name, fn) { this.callbacks[name] = this.callbacks[name] || []; this.callbacks[name].push(fn); } $emit(name, args) { if (this.callbacks[name]) { this.callbacks[name].forEach((cb) => cb(args)); } } } // main.js Vue.prototype.$bus = new Bus() // 將$bus掛載到vue實例的原型上 // 另一種方式 Vue.prototype.$bus = new Vue() // Vue已經實現了Bus的功能
Children1.vue
this.$bus.$emit('foo')
Children2.vue
this.$bus.$on('foo', this.handle)
$parent 或$ root
-
通過共同祖輩$parent或者$root搭建通信橋連
兄弟組件
this.$parent.on('add',this.add)
另一個兄弟組件
this.$parent.emit('add')
$attrs 與$ listeners
-
適用場景:祖先傳遞數據給子孫
-
設置批量向下傳屬性$attrs和 $listeners
-
包含了父級作用域中不作為 prop 被識別 (且獲取) 的特性綁定 ( class 和 style 除外)。
-
可以通過 v-bind="$attrs" 傳?內部組件
// child:并未在props中聲明foo <p>{{$attrs.foo}}</p> // parent <HelloWorld foo="foo"/>
// 給Grandson隔代傳值,communication/index.vue <Child2 msg="lalala" @some-event="onSomeEvent"></Child2> // Child2做展開 <Grandson v-bind="$attrs" v-on="$listeners"></Grandson> // Grandson使? <div @click="$emit('some-event', 'msg from grandson')"> {{msg}} </div>
provide 與 inject
-
在祖先組件定義provide屬性,返回傳遞的值
-
在后代組件通過inject接收組件傳遞過來的值
祖先組件
provide(){ return { foo:'foo' } }
后代組件
inject:['foo'] // 獲取到祖先組件傳遞過來的值
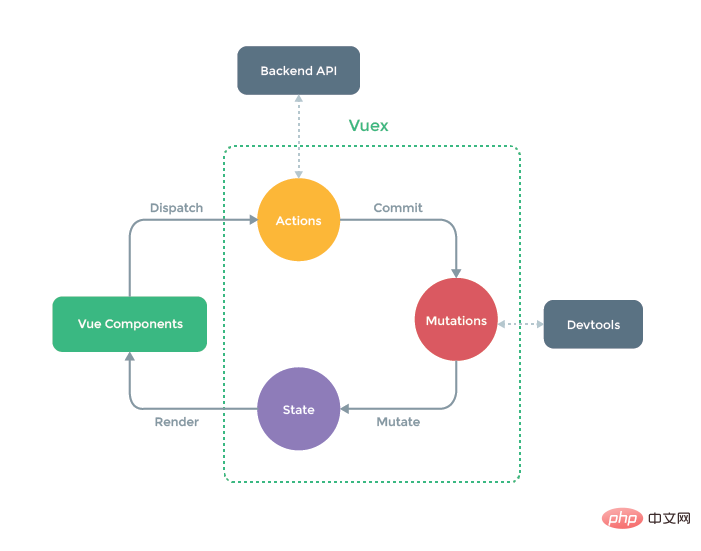
vuex
-
適用場景: 復雜關系的組件數據傳遞
-
Vuex作用相當于一個用來存儲共享變量的容器

-
state用來存放共享變量的地方
-
getter,可以增加一個getter派生狀態,(相當于store中的計算屬性),用來獲得共享變量的值
-
mutations用來存放修改state的方法。
-
actions也是用來存放修改state的方法,不過action是在mutations的基礎上進行。常用來做一些異步操作
小結
-
父子關系的組件數據傳遞選擇 props 與 $emit進行傳遞,也可選擇ref
-
兄弟關系的組件數據傳遞可選擇$bus,其次可以選擇$parent進行傳遞
-
祖先與后代組件數據傳遞可選擇attrs與listeners或者 Provide與 Inject
-
復雜關系的組件數據傳遞可以通過vuex存放共享的變量
【
 站長資訊網
站長資訊網