vue開發工具有:1、BootstrapVue,是用于為Vue構建Bootstrap接口的開源庫;2、VueX,是Vue應用程序的狀態管理庫;3、Vue Devtools;4、Vue CLI;5、Vue Router;6、Vuetifyjs;7、Nuxt Js;8、Vue Element Admin;9、Vue Apollo;10、Element UI;11、Quasar等等。

本教程操作環境:windows7系統、vue3版,DELL G3電腦。
vue開發工具
1、BootstrapVue
用于為 Vuejs 構建 Bootstrap 接口的開源庫。

鏈接https://bootstrap-vue.org/
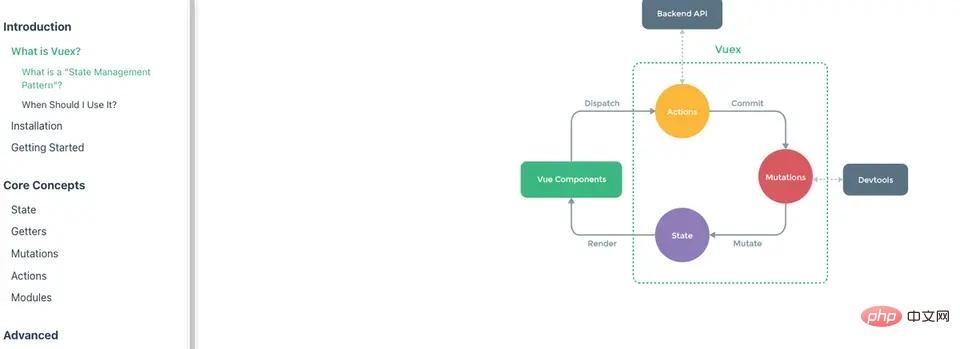
2、VueX
Vue.js應用程序的狀態管理庫。

鏈接 https://vuex.vuejs.org/
3、Vue Devtools
該擴展使調試vuejs項目變得快速而簡單。

鏈接https://devtools.vuejs.org/
4、Vue CLI
使 Vuejs 開發人員更簡單的標準工具。

鏈接 https://cli.vuejs.org/
5、Vue Router
使用直觀而強大的語法定義靜態和動態路由。

鏈接 https://router.vuejs.org/
6、Vuetifyjs
開源庫,幫助為 Vuejs 構建材質設計接口。

鏈接 https://vuetifyjs.com/en/
7、Nuxt Js
一個開源框架,使Web開發變得簡單而強大。

鏈接 https://nuxtjs.org/
8、Vue Element Admin
幫助構建一個簡單的管理界面,其中包含管理網站所需的許多功能。

鏈接https://github.com/PanJiaChen/vue-element-admin
9、Vue Apollo
使為您的 vuejs 項目設置 GraphQL 變得容易。

鏈接https://vue-apollo.netlify.app/
10、Element UI
用于 Vue 項目界面開發的 UI 庫。

鏈接 https://element.eleme.io/#/en-US
11、Quasar
Quasar是一個開源的vuejs框架,可以幫助構建SPA(單頁應用程序),SSR(服務器端渲染應用程序),PWA(漸進式Web應用程序)

鏈接 https://quasar.dev/
12、Language Vue
支持 Vuejs 開發 Atom 的實用程序。

鏈接https://atom.io/packages/language-vue
13、VuePress
VuePress 是一個Vue 驅動的靜態網站生成器

鏈接https://v2.vuepress.vuejs.org/
14、Vuejs Guide
Vuejs開發人員最完整,最詳細的指南。

鏈接https://vuejs.org/guide/introduction.html
15、Vue Select
幫助您構建組件選擇,并為vuejs開發人員提供有用的功能。

鏈接 https://vue-select.org/
16、Vueuse
收集 Vue 2 和 Vue 3 組件的必要實用程序。

鏈接 https://vueuse.org/
17、VeeValidate
用于在 Vuejs 中進行表單驗證的工具。

鏈接https://vee-validate.logaretm.com/v4/
18、Vant
移動 UI 的界面生成器庫。

鏈接https://vant-contrib.gitee.io/vant/#/en-US
19、Vue Native
Javascript 框架有助于構建跨平臺的原生移動應用程序。

鏈接 https://vue-native.io/
20、Vue-meta
Vuejs項目的Cmeta標簽管理器。

鏈接https://vue-meta.nuxtjs.org/
21、Vue I18n
插件有助于向項目添加國際功能。

鏈接https://kazupon.github.io/vue-i18n/
22、Vue infinite loading
為網站創建無限的滾動功能。

鏈接https://peachscript.github.io/vue-infinite-loading/
23、Gridsome
該工具使構建靜態網站和應用程序變得快速而簡單。

鏈接 https://gridsome.org/
24、Vite
Vite 是一個構建工具,旨在為現代 Web 項目提供更快、更精簡的開發體驗。

鏈接 https://vitejs.dev/
25、Vue-multiselect
開源庫,幫助為網站構建多選功能。

鏈接https://vue-multiselect.js.org/
26、Vetur
用于在 VS Code 中更好地進行 vuejs 開發和調試的擴展。

鏈接https://marketplace.visualstudio.com/items?itemName=octref.vetur
27、Vuejs Examples
Vuejs界面開發中的示例集合。

鏈接https://vuejsexamples.com/
28、Visual Studio Code編輯器
Visual Studio Code(VS Code)是由微軟公司推出的一款免費、開源的編輯器,推出之后便很快流行起來,深受開發者的青睞。作為前端開發人員來說,一個強大的編輯器可以讓開發變得簡單、便捷、高效。本書選擇基于VS Code編輯器進行講解。
VS Code編輯器具有如下特點:
(1)輕巧極速,占用系統資源較少。
(2)具備語法高亮顯示、智能代碼補全、自定義快捷鍵和代碼匹配等功能。
(3)跨平臺。不同的開發人員為了工作需要,會選擇不同平臺來進行項目開發工作,這樣就一定程度上限制了編輯器的使用范圍。VSCode編輯器不僅跨平臺(支持Mac、Windows以及Linux),使用起來也非常簡單。
(4)主題界面的設計比較人性化。例如,可以快速查找文件直接進行開發,可以通過分屏顯示代碼,主題顏色可以進行自定義設置(默認是黑色),也可以快速查看最近打開的項目文件并查看項目文件結構。
(5)提供了豐富的插件。VSCode提供了插件擴展功能,用戶根據需要自行下載安裝,只需在安裝配置成功之后,重新啟動編輯器,就可以使用此插件提供的功能。
29、git-bash命令行工具
在進行Vue開發時,我們經常會使用一些命令,如npm(包管理器)、vue-cli(腳手架),這些命令需要在命令行下使用。git-bash是git(版本管理器)中提供的一個命令行工具,外觀類似于Windows系統內置的cmd命令行工具,但用戶體驗更友好。在實際開發中,經常會使用git-bash工具代替cmd。下面我們就來講解git-bash的安裝步驟。
(1)打開git for windows官網,下載git安裝包,如下圖

(2)雙擊下載后的安裝程序,進行安裝,如下圖

(3)單擊“Next”按鈕,根據提示進行安裝,全部使用默認值即可。
(4)安裝成功后,啟動git-bash。

30、WebStorm
WebStorm 是JetBrains公司旗下一款JavaScript 開發工具。已經被廣大中國JS開發者譽為“Web前端開發神器”、“最強大的HTML5編輯器”、“最智能的JavaScript IDE”等。與IntelliJ IDEA同源,繼承了IntelliJ IDEA強大的JS部分的功能。
31、Node.js
Node.js是一個基于Chrome V8引擎的JavaScript運行環境,它可以讓JavaScript運行在服務器端。
【
 站長資訊網
站長資訊網