用vue寫的頁面后綴名是“.vue”。“.vue”文件是一個自定義的文件類型,用類HTML語法描述一個Vue組件;一個vue文件就是一個組件。vue頁面有3個組成部分:1、模板(template),即template標簽包裹的界面展示代碼(HTML代碼);2、script標簽包裹的業務實現代碼(js腳本代碼);3、style標簽包裹的界面樣式代碼(css樣式代碼)。

本教程操作環境:windows7系統、vue3版,DELL G3電腦。
用vue寫的頁面后綴名是“.vue”。
.vue 文件是一個自定義的文件類型,用類 HTML 語法描述一個 Vue 組件。每個 .vue 文件包含三種類型的頂級語言塊 <template>、<script> 和 <style>,還允許添加可選的自定義塊:
<template> <div class="example">{{ msg }}</div> </template> <script> export default { data () { return { msg: 'Hello world!' } } } </script> <style> .example { color: red; } </style> <custom1> This could be e.g. documentation for the component. </custom1>
組件結構講解
-
把每個組件都放到一個獨立的.vue文件里,
-
文件的后綴是:
.vue文件 -
此文件三大部分:
template、script、style -
template
-
寫html結構的
-
注意這里的html部分必須用一個標簽全包住
-
-
script
-
寫邏輯的,data、methods、生命周期鉤子、計算屬性等等代碼都寫在這個部分
-
注意這里的data不再是一個對象,在組件里,data將會是一個函數,return一個對象。
-
-
style
-
寫樣式的
-
如何 導入外部css,
-
在css中的導入(主體使用):
@import url(./babel.css);
登錄后復制 -
-
-
快捷鍵快速生成:
<vue> -
單文件組件的運行
在cmd窗口該vue文件根目錄下輸入
vue serve index.vue這里index.vue是需要運行的單文件組件的路徑vue serve index.vue
登錄后復制注意點
-
template里面的html部分必須用一個標簽全包住
-
組件里沒有el,組件是無需掛載到哪的,里面已經有template是它的使用的html了
-
data在組件里面是一個function,return 一個對象
-
<template> <!-- 組件html區域 在組件里面的html都必須有一個獨立的標簽包住所有標簽 --> <div> <button>按鈕</button> <button>{{msg}}</button> </div> </template> <script> export default { // 不再需要el去確定使用范圍 // 組件 里面的data將是一個函數 return一個對象 //data:function(){return {}} data() { return { msg: "hello" }; }, methods: { alertEvent(value) { alert(value); } }, created() { //這里面語法檢測比較嚴格,直接寫console會報錯 window.console.log(this); // this.alertEvent(123); } }; </script> <style> /* 如果需要引入 外部css 在css中的導入: @import url(./babel.css); 在js中的導入 import "./babel.css" */ /* @import url(./babel.css); */ @import "./babel.css"; button { width: 100px; } </style>
如何在組件中引入其它組件
如何在一個組件中引入其它組件,實現一個組裝。
組件的使用三步
-
1:導入組件
-
import 自定義的一個組件名 from "組件路徑";
-
注意點,這里組件路徑就算是當前同一目錄也最好加上"./組件名",不然會報錯
-
-
2:注冊組件
-
組件的使用是需要注冊的,注冊方式為:
export default { components: { 組件名, //注冊的組件都寫在components對象下。 } }登錄后復制
-
-
3:使用組件(寫到相應html位置即可)
<組件名></組件名> //該組件名來自于在組件注冊時的組件名
登錄后復制<template> <div class="main"> <!-- 使用組件 --> <!-- 在這index.vue是父組件,top,middle,bottom是子組件 --> <!-- top與middle是兄弟組件 --> <top></top> <middle></middle> <bottom></bottom> </div> </template> <script> // 導入組件 這里面top,middle,bottom是需要另外創建的vue組件,這里是沒創建的 import top from "./top.vue"; import middle from "./middle.vue"; import bottom from "./bottom.vue"; export default { // 組件注冊 components: { top, //相當于top:top middle, bottom } }; </script> <style> .main { width: 100%; } .main img { width: 100%; } </style>登錄后復制
組件中如何使用外部插件
以axios為例
使用外部插件分為三步
-
裝包(安裝外部插件)
npm i axios //到相應目錄下執行該命令
登錄后復制 -
導包(在單文件組件中導入外部插件)
import axios from "axios"
登錄后復制 -
用包(在相應代碼位置使用)
使用和以前一樣,該怎么用還是怎么用
axios({ url:"xxx" }).then(res=>{ })登錄后復制DEMO
<template> <div> <input type="text" v-model="searchValue" /> <button @click="getMusic">點我</button> <ul> <li v-for="(item, index) in songs" :key="index">{{item.name}}</li> </ul> </div> </template> <script> // 使用axios 1:安裝axios,npm i axios 2:導包 import axios from "axios" 3:使用 // 導包 import axios from "axios"; export default { data() { return { searchValue: "", //input框的值 songs: [] }; }, methods: { getMusic() { // 使用,以前怎么用,現在還怎么用 axios({ url: "https://autumnfish.cn/search?keywords=" + this.searchValue, method: "get" }).then(res => { this.songs = res.data.result.songs; window.console.log(this.songs); }); } } }; </script> <style> </style>登錄后復制
組件間的傳值
如果A組件中引入了B組件 ,這樣我們稱A組件為父組件,B為子組件
父組件傳值給子組件
-
在子組件標簽上定義一個ref屬性
<組件名 ref="xxx"></組件名>
登錄后復制 -
在需要給子組件傳值的地方寫入:
this.$refs.xxx //這就代表了子組件xxx的vue實例 //這里xxx代碼標簽中定義的ref屬性名這里就可訪問到子組件里面的data屬性與methods方法 //如要修改子組件里面data里的某個值: this.$refs.xxx.子組件里data屬性名 //如果需要調用子組件里面methods里某個方法: this.$refs.xxx.子組件里面methods里方法名
登錄后復制
子組件傳值給父組件
this.$parent //這就代表父組件的vue實例 //如要修改父組件里面data里的某個值: this.$parent.父組件里data屬性名 //如果需要調用父組件里面methods里某個方法: this.$parent.父組件里面methods里方法名
//兩個組件,這個是father.vue <template> <div> <button @click="btnClick">點我獲取數據</button> <div>你選中的當前歌曲:{{localSong}}</div> <son ref="son" id="son"></son> </div> </template> <script> // 組件使用,導包,注冊,使用 //1:導包 import axios from "axios"; import son from "./son.vue"; export default { data() { return { songs: [], localSong: "" }; }, //2:注冊 components: { son }, methods: { btnClick() { window.console.log("ref訪問:", this.$refs.son.$el); window.console.log("原生訪問:", document.getElementById("son")); //要調接口,是不是要使用axios //裝包,導包,用包 axios({ url: "https://autumnfish.cn/search?keywords=神話&_t=" + Math.random() * 100 }).then(res => { // 父組件傳遞子組件值,在子組件上定義一個ref,通過this.$refs.名字,我們就能訪問子組件的實例,也就是可訪問子組件data屬性與methods方法 this.$refs.son.songs = res.data.result.songs; this.$refs.son.alertEvent(); window.console.log(res.data.result.songs); }); } } }; </script> <style> </style> //son.vue <template> <ul> <li v-for="(item, index) in songs" :key="index" @click="liCLick(item.name)">{{item.name}}</li> </ul> </template> <script> // 子組件訪問父組件里的data與methods更簡單,只需要this.$parent就夠了 export default { data() { return { songs: [] }; }, methods: { liCLick(name) { this.$parent.localSong = name; window.console.log("訪問父組件:", name, this.$parent); }, alertEvent() { alert(123); } } }; </script> <style> </style>
Vue-cli項目創建
直通車
什么是腳手架
-
腳手架就是個項目模板 , 相當于把整個文件基本目錄結構搭好了,把必要的文件也建好 了,讓我們省了很多事情。
創建項目:
-
創建時路徑不要選錯,就是命令的路徑要是需要創建項目的文件夾下
-
完美選擇不出錯路徑方法:在文件夾相應路徑下的地址欄輸入cmd —再 回車
-
-
運行創建命令
vue create 項目名 //這里項目名不要有中文,不要有大寫字母,不要搞特殊符號,盡可能有意義 ,像普通變量命名一樣
登錄后復制 -
彈出的對話框先選擇默認的選項(如下圖)

-
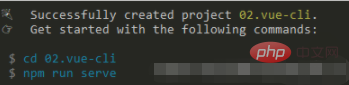
稍等一會,等進度條走完 提示如下畫面說明成功了,如下圖:

-
進入項目文件夾(就是項目名的文件夾)
cd 項目名 直接根據提示即可
登錄后復制
-
運行項目(根目錄,readme同級目錄)
npm run serve
登錄后復制
-
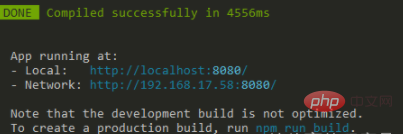
稍等片刻 ,出現如下效果說明成功了

Vue-cli項目結構
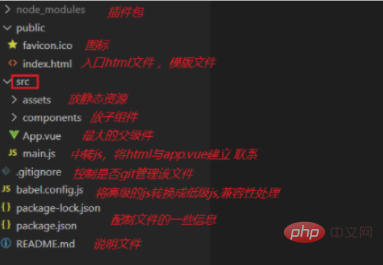
項目結構說明:

-
node_modules 第三方模塊包,也就是項目所需要用到的依賴包
-
public
-
favicon.ico 運行項目時在網頁上顯示 的小圖標
-
index.html 項目的頁面模板 ,也就是項目運行最開始,是先執行這個模板html的
-
-
src 項目開發主體就是在這個src目錄下面
-
assets 項目所需要的靜態資源,如css,圖片等文件
-
components 項目中的單文件組件都放這里
-
App.vue 入口組件 ,可以理解為一個項目就是一個app.vue的單文件組件,只不過里面包括了很多小組件
-
main.js 入口js文件,進入項目會優先執行main.js以此來運行app.vue
-
-
.gitignore 讓git忽略某些文件,文件夾
-
babel.config.js js編譯的設置,比如把高版本的js轉為低版本的js,讓項目達到更好兼容性
-
package-lock.json 項目模塊詳細信息,包括來源。
-
package.json 項目基本信息
-
README.md 項目說明
Vue-cli 入口文件main.js分析
-
main.js中-
創建了最外層的
Vue實例 -
把
App.vue這個組件,當做Vue實例內部的最頂級組件并渲染到index.html上去
最后我們看到的整個網站其實就是
App.vue -
【
 站長資訊網
站長資訊網