vue二級路由報錯的解決辦法:1、檢查并刪除二級路由路徑前面的斜杠;2、檢查父路由是否有path,若path是斜杠,則redirect直接匹配page2;3、不使用redirect,并設置默認顯示的子路由path為空即可。

本教程操作環境:Windows10系統、Vue 3版、Dell G3電腦。
vue二級路由報錯怎么辦?
-
vue中二級路由跳轉不成功的一個原因
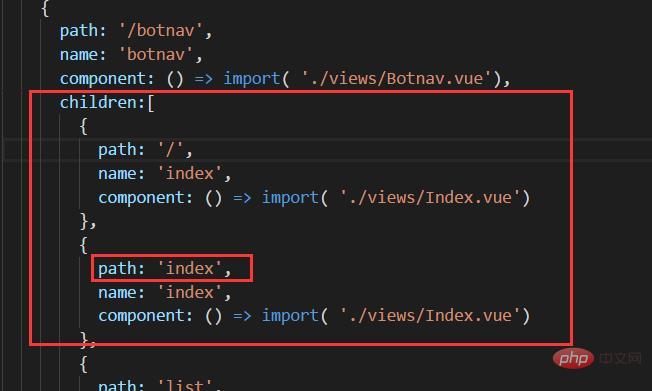
二級路由有具體的路徑時前面不加斜杠/

-
vue二級路由不顯示頁面bug
如果父路由path是 / 則redirect直接匹配page2就可以
{ path: '/', component: () => import('../view/analyse/analyse.vue'), redirect: '/page2', //這里前面加不加/都行 children: [ { path: 'page1',//這里前面加不加/都行 component: () => import('../view/analyse/page/page1') }, { path: 'page2',//這里前面加不加/都無所用 component: () => import('../view/analyse/page/page2') }, ] }
登錄后復制
如果父路由有path,redirect必須前面加上父路由,不然就會變成 /子路徑 而子路由默認顯示需要匹配/父路徑/子路徑
{ path: '/analyse', component: () => import('../view/analyse/analyse.vue'), redirect: '/analyse/page2',//這里前面加不加/都行,必須父路由/子路由 children: [ { 重點:::::::: //這里前面不能加 /不然就會匹配成/page1 path: 'page1', 實際他等同于 /analyse/page1 //這里前面不能加 /不然就會匹配成/page1 component: () => import('../view/analyse/page/page1') }, { path: 'page2', //這里前面不能加 / component: () => import('../view/analyse/page/page2') }, { path: 'page3', //這里前面不能加 / component: () => import('../view/analyse/page/page3') } ] }
登錄后復制
不使用redirect默認顯示的子路由path為空就可以了
{ path: '/', 或者 path: '/analyse', component: () => import('../view/analyse/analyse.vue'), children: [ { path: '' , path為空就可以了 component: () => import('../view/analyse/page/page1') }, { path: 'page2', component: () => import('../view/analyse/page/page2') }, ] }
登錄后復制
父頁面需要有個占位標簽來顯示子路由的內容
<div class="content"><router-view /></div>
登錄后復制
推薦學習:《vue.js視頻教程》
 站長資訊網
站長資訊網