安裝vue devtools失敗的解決辦法:1、在官網下載“vue-devtools”壓縮包并解壓;2、安裝git bash;3、在終端cd到“devtools-main”文件夾中;4、執行“npm install yarn -g”命令;5、打開“manifest.json”文件并將“persistent”改為“true”即可。

本教程操作環境:Windows10系統、vue-devtools6.1.4版、Dell G3電腦。
安裝vue devtools失敗怎么辦?
關于vue-devtools安裝過程的報錯問題解決
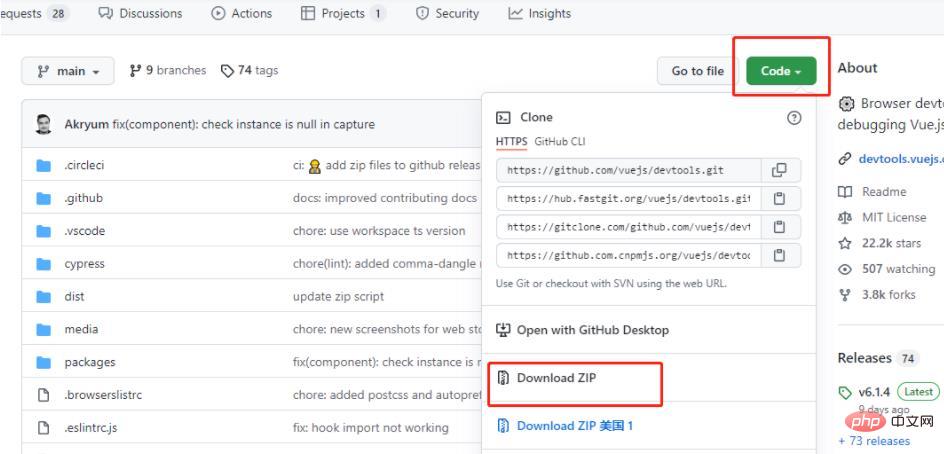
一、用谷歌瀏覽器在官網下載壓縮包,記得存儲的路徑(避免存儲路徑包含中文),并解壓
GitHub – vuejs/devtools: ⚙️ Browser devtools extension for debugging Vue.js applications.

二、安裝git bash(在博客里隨便找一篇安裝教程就可以)
就是這個東西

三、在終端cd到devtools-main文件夾中,注意一般壓縮包解壓會在外包裹一個文件夾,一定要cd到有package.json的文件夾 (接下來所有指令都在該文件夾下操作)

三、有些報錯是因為npm自身的局限性,以及部分模塊沒有安裝。為了避免報錯,直接安裝yarn
npm install yarn -g npm install webpack webpack-cli –g //(全局安裝webpack、webpack-cli)
登錄后復制
四、關閉當前終端,右鍵點擊該文件夾,用git bash打開,并執行如下操作
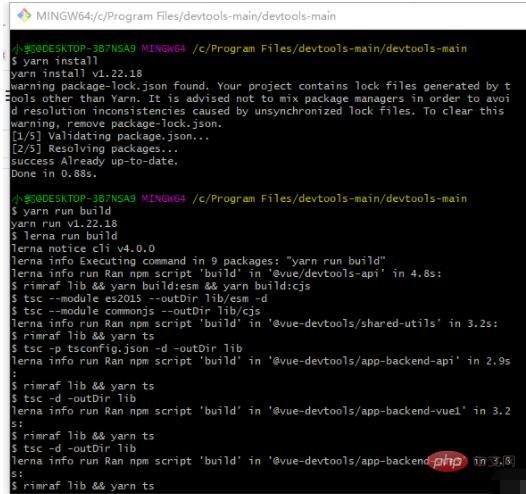
yarn install
登錄后復制

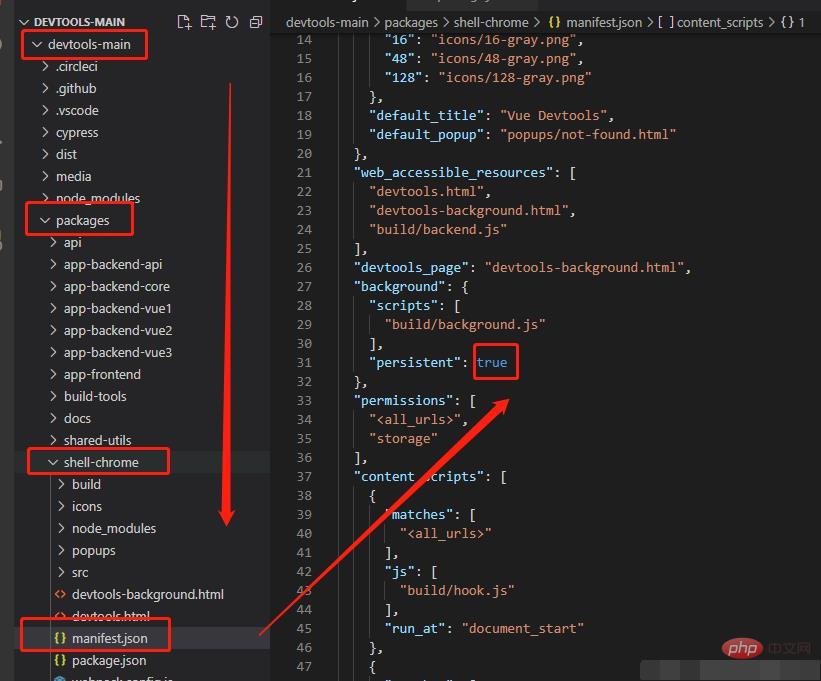
之后在VS code中打開manifest.json文件將圖中persistent改為true

最后在之前打開的git bash中執行命令yarn run build,等待安裝
五、打開Chrome中的設置—>
 站長資訊網
站長資訊網