本篇文章給大家總結分享一些VSCode常用插件和好用配置(超詳細),希望可以給剛入坑前端的小伙伴一些幫助。本文很長,如果能認真看完,你一定會有所收獲。

一、VSCode常用插件推薦
工欲善其事,必先利其器。本文介紹一些前端入門級插件,這些插件作者都有用到過,也對比過一些同類插件,還有插件是否維護積極等綜合去推薦。
注意:這些插件主要以前端這塊來講,并且不涉及像vue,react等框架的一些插件,同時也不會講c++,python等。
插件清單
-
Chinese (Simplified) (簡體中文)
-
Auto Rename Tag
-
open in browser
-
Prettier – Code formatter
-
Live Server
-
Path Intellisense
-
Image preview
-
Code Spell Checker
-
Better Comments
-
Easy LESS
-
Sass
-
Live Sass Compiler
-
jQuery Code Snippets
-
14.JavaScript (ES6) code snippets
-
One Dark Pro
-
Material Theme
-
Tokyo Night
-
Material Icon Theme
-
vscode-icons
【推薦學習:vscode教程、編程教學】
01- 實用擴展推薦
1.Chinese (Simplified) (簡體中文)
- 適用于 VS Code 的中文(簡體)語言包

不用多說,英語不太好的小伙伴必裝的漢化插件,英語好的可以略過。
2.Auto Rename Tag
- 同步修改 HTML/XML標簽


3.open in browser
- 提供右鍵菜單選項,一鍵在瀏覽器打開html文件。

可以選擇在默認瀏覽器打開或者選擇自己想用的瀏覽器打開

4.Prettier – Code formatter
- 最流行的前端代碼格式化利器

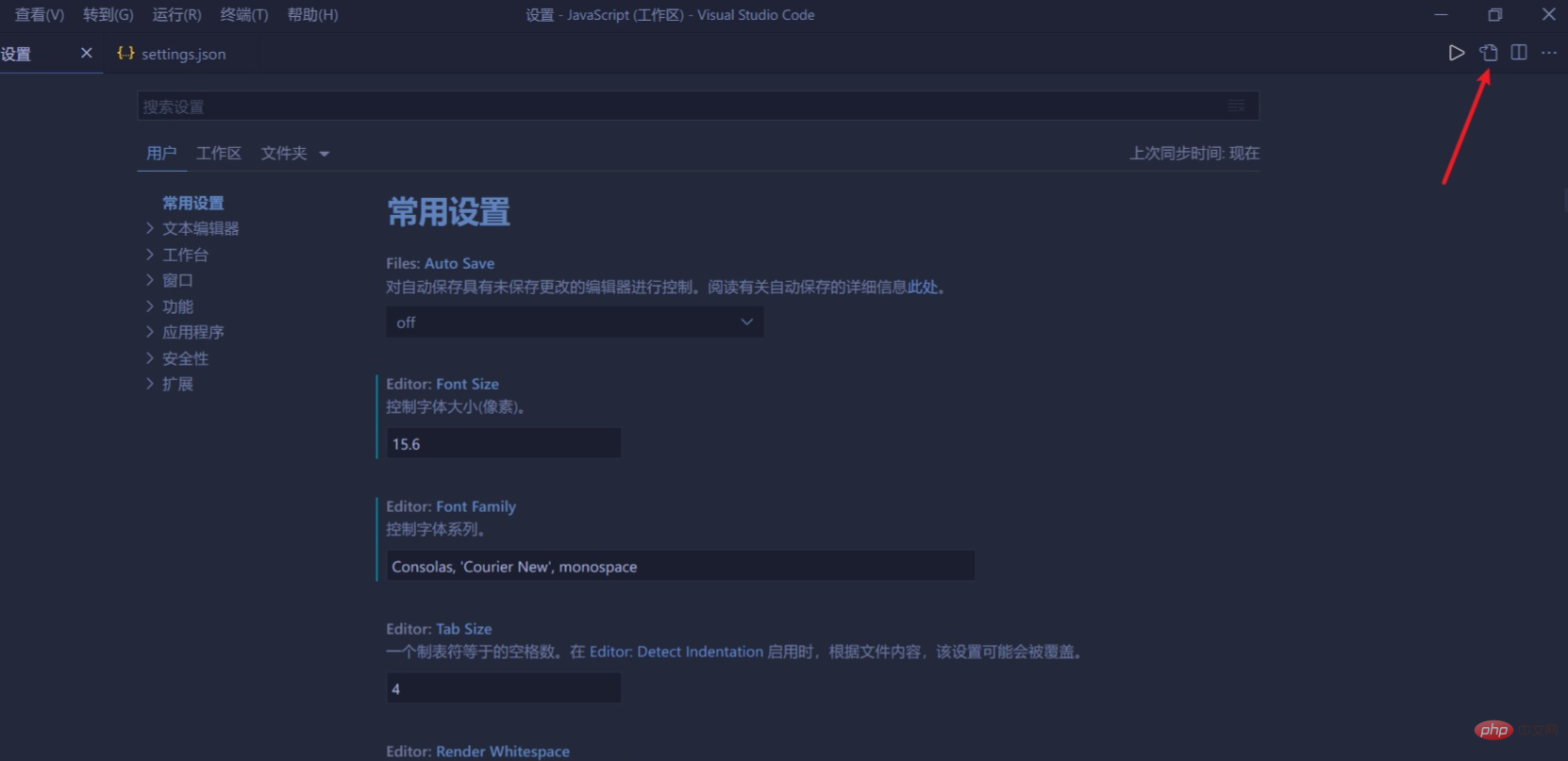
在設置中把在保存時格式化文件勾上,就可以ctrl+s保存后格式化文件,不管寫的再亂,代碼都能變得整齊劃一。我們也可以根據自己的喜好,配置相關的的設置,比如縮進,前端的話像html,css,js等都建議縮進兩個單位。

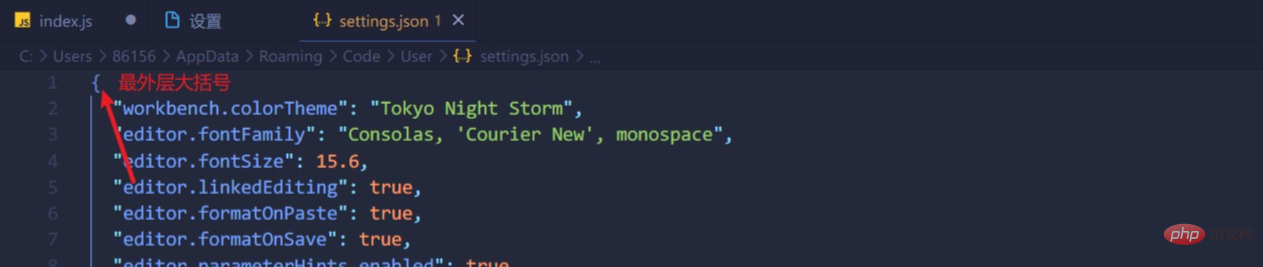
這是一些常用的配置,記住放在settings.json最外的大括號里
{ "printWidth": 130,// 最大換行長度 "tabWidth": 2, // 保存后縮進單位 "[html][css][less][scss][javascript][typescript][json][jsonc]": { "editor.defaultFormatter": "esbenp.prettier-vscode",//設置prettier為默認格式化程序 "editor.tabSize": 2 // 編輯時縮進單位 }, }
5.Live Server
- 開啟一個實時的本地服務器

一個非常好用的插件,每次保存文件后到瀏覽器都要刷新才能看到最新的變化,有了這個插件,就可以實時監聽文件的變化,自動刷新,真滴好用。真的是太感謝開發這個插件的作者了。

6.Path Intellisense
- 智能路徑補全

之前這個插件好久都沒人維護,但最近的一段時間,經常可以看到插件的更新,也對比了一些同類插件,這個插件還是很優秀的。

7.Image preview
- 鼠標懸停可以預覽圖片

鼠標懸停可以預覽圖片,顯示圖片的大小和尺寸。不僅僅在css中,也可以在js、vue等文件中預覽哦,可以打開對應的文件夾和項目文件為位置,真的強烈推薦!

"gutterpreview.showImagePreviewOnGutter": false,// 關閉在行號中顯示縮列圖
8.Code Spell Checker
- 一個基本的拼寫檢查器,可以很好地與駝峰大小寫代碼配合使用。


9.Better Comments
- 寫出更個性化的注釋


10.Easy LESS
實時編譯less到css

11.Sass
寫sass/scss文件必裝的插件

12.Live Sass Compiler
實時編譯sass/scss到css

13.jQuery Code Snippets
jquery代碼提示

14.JavaScript (ES6) code snippets
es6等代碼塊,語法提示

02-外觀美化插件推薦
1.主題插件
-
One Dark Pro 最受歡迎的暗黑主題

-
Material Theme 擁有非常多的主題,都很不錯,也是有名的主題插件

-
Tokyo Night 本人在用的一款主題,特別喜歡,不刺眼,色彩設計的很合理

- ……
2.文件圖標
-
Material Icon Theme 擁有超多的文件圖標,色彩飽和度高。

-
vscode-icons 也是非常不錯的文件圖標,下載量很高

二、VSCode常用快捷鍵
VSCode 內置很多快捷鍵,可以大大的提高我們的開發效率。
注意:這個快捷鍵都是可以自定義的,這里我們主要說說一些好用的默認快捷鍵。
這里推薦黑馬前端pink老師 vscode快捷鍵-以及使用技巧 https://www.bilibili.com/read/cv9699783
三、VSCode一些好用的配置
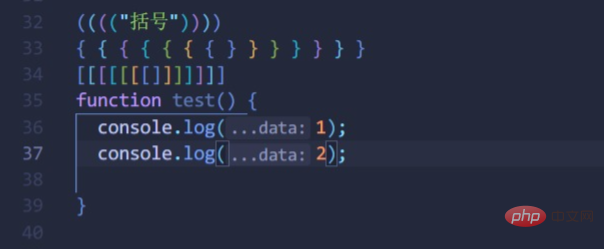
01-彩虹括號
以前我們實現彩虹括號可能會用上一個插件叫Bracket Pair Colorizer 2,但是會產生性能問題,著色慢。vscode在2021 年 8 月(
1.60版)開始內置了這個功能,隨之到來的還有垂直連線,親測,現在已經非常好用了,效果出色,并且所有顏色都是可主題化的,最多可以配置六種顏色。

在如下打開settings.json,記住放在最外層的大括號里。


這是我認為比較好的配置,詳細的配置可以參考vscode官方文檔:
https://code.visualstudio.com/updates/v1_60#_high-performance-bracket-pair-colorization
"editor.bracketPairColorization.enabled": true, "editor.guides.bracketPairs": "active",
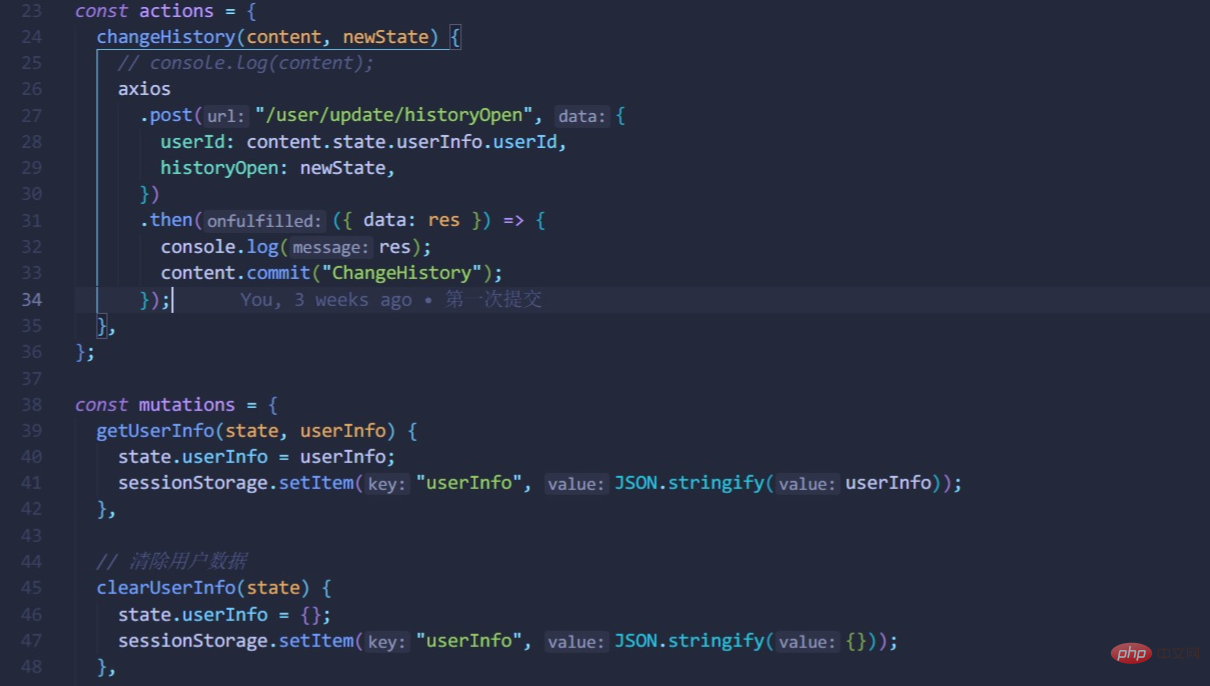
02-javaScript參數名稱提示
vscode在2021 年 8 月(
1.60版)中加入**JavaScript/TypeScript 嵌入提示**- 參數名稱和類型的內聯提示等,此設置不會自動打開,也就是說也是需要我們手動去配置的。總所周知,javaScript是弱類型語言,這些提示可以簡單的幫助我們做一些錯誤檢查,同時也讓代碼更直觀、好看。

這是我的一些配置,詳細的配置說明可以參考vscode官方文檔:
https://code.visualstudio.com/updates/v1_60#_inlay-hints-for-javascript-and-typescript
"javascript.inlayHints.parameterNames.enabled": "all", "javascript.inlayHints.variableTypes.enabled": false,
至此,本文結束。創作不易,本人第一次寫博客,如果本篇文章對你有所幫助,希望可以點個贊,給個關注。
 站長資訊網
站長資訊網