ES6 import會產(chǎn)生變量提升的現(xiàn)象。變量提升是將變量聲明提升到它所在作用域的最開始的部分。js要經(jīng)歷編譯跟執(zhí)行階段,在編譯階段的時(shí)候,會搜集所有的變量聲明并且提前聲明變量,而其他的語句都不會改變他們的順序,因此,在編譯階段的時(shí)候,第一步就已經(jīng)執(zhí)行了,而第二部則是在執(zhí)行階段執(zhí)行到該語句的時(shí)候才執(zhí)行。

本教程操作環(huán)境:windows7系統(tǒng)、ECMAScript 6版、Dell G3電腦。
變量提升
JavaScript是單線程語言,所以執(zhí)行肯定是按順序執(zhí)行。但是并不是逐行的分析和執(zhí)行,而是一段一段地分析執(zhí)行,會先進(jìn)行編譯階段然后才是執(zhí)行階段。在編譯階段階段,代碼真正執(zhí)行前的幾毫秒,會檢測到所有的變量和函數(shù)聲明,所有這些函數(shù)和變量聲明都被添加到名為Lexical Environment的JavaScript數(shù)據(jù)結(jié)構(gòu)內(nèi)的內(nèi)存中。所以這些變量和函數(shù)能在它們真正被聲明之前使用。
先從一個(gè)簡單的例子來入手:
a = 2; var a; console.log(a);
以上的代碼會輸出什么,假如這段代碼是從上到下執(zhí)行的話,肯定會輸出undefined,然而JavaScript卻不是自上而下執(zhí)行的語言。 這段代碼的輸出結(jié)果是2,意外嗎?那么,為什么會這樣,這個(gè)關(guān)鍵點(diǎn)就在于–變量提升。他會將當(dāng)前作用域的所有變量的聲明,提升到程序的頂部,因此,上面的代碼等價(jià)于以下代碼,這樣是不是就能明白一些了?
var a; a = 2; console.log(a);
那么我們再看一個(gè)例子:
console.log(a); var a = 2;
這段代碼又會輸出什么?輸出2嗎? 其實(shí)這段代碼會輸出undefined。這又是為什么呢?剛剛說過,JavaScript會將變量的聲明提升到頂部,但是賦值語句是不會提升的,對于js來說,var a = 2是分為兩步解析的:
var a; a = 2;
而js只會提升 var a 這句,所以剛剛的語句等價(jià)于:
var a; console.log(a); a = 2;
那么,為什么會有變量提升?
為什么會出現(xiàn)變量提升這個(gè)現(xiàn)象呢? 因?yàn)閖s與其他語言一樣,都要經(jīng)歷編譯跟執(zhí)行階段。而js在編譯階段的時(shí)候,會搜集所有的變量聲明并且提前聲明變量,而其他的語句都不會改變他們的順序,因此,在編譯階段的時(shí)候,第一步就已經(jīng)執(zhí)行了,而第二部則是在執(zhí)行階段執(zhí)行到該語句的時(shí)候才執(zhí)行。
ES6的import變量提升
ES6 import 會產(chǎn)生變量提升的現(xiàn)象。
比如以下的測試代碼,
// a.js console.log('I am a.js...') import { foo } from './b.js'; console.log(foo); // b.js console.log('I am b.js...') export let foo = 1;
運(yùn)行a.js,
// node -r esm a.js I am b.js... I am a.js... 1
打印的結(jié)果是先出現(xiàn)‘I am b.js…’,然后再出現(xiàn)‘I am a.js…’,這就是變量提升的現(xiàn)象。
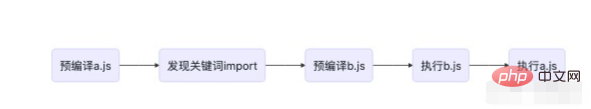
這是因?yàn)?ES6 在語言標(biāo)準(zhǔn)層面上實(shí)現(xiàn)了模塊功能,所以當(dāng)對a.js預(yù)編譯時(shí)發(fā)現(xiàn)關(guān)鍵詞import后,先去加載b.js,所以先輸出‘I am b.js…’。
整個(gè)流程是,

變量提升的產(chǎn)生,其實(shí)與變量對象的創(chuàng)建過程有關(guān)。
變量對象創(chuàng)建過程
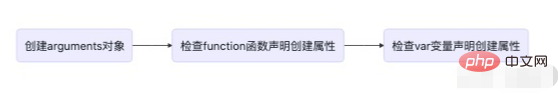
變量對象(Variable Object)的創(chuàng)建,依次經(jīng)歷以下幾個(gè)步驟。

-
檢查當(dāng)前上下文的函數(shù)聲明,也就是使用function關(guān)鍵字聲明的函數(shù)。在變量對象中以函數(shù)名建立一個(gè)屬性,屬性值為指向該函數(shù)所在內(nèi)存地址的引用。如果函數(shù)名的屬性已經(jīng)存在,那么該屬性將會被新的引用所覆蓋。
-
檢查當(dāng)前上下文中的變量聲明,每找到一個(gè)變量聲明,就在變量對象中以變量名建立一個(gè)屬性,屬性值為undefined。如果該變量名的屬性已經(jīng)存在,為了防止同名的函數(shù)被修改為undefined,則會直接跳過,原屬性值不會被修改。
function聲明會比var聲明優(yōu)先級更高一點(diǎn)。
function test() { console.log(a); console.log(foo()); var a = 1; function foo() { return 2; } } test();
直接從test()的執(zhí)行上下文開始理解。
// 創(chuàng)建過程 testEC = { // 變量對象 VO: {}, // 作用域鏈 scopeChain: {} } // VO 為 Variable Object 的縮寫,即變量對象 VO = { arguments: {...}, foo: <foo reference> // 表示foo的地址引用 a: undefined }
test()執(zhí)行的結(jié)果是,
// node -r esm demo01.js undefined 2
其實(shí),上面的代碼demo01.js,變成了這樣的執(zhí)行順序,
function test() { function foo() { return 2; } var a; console.log(a); console.log(foo()); a = 1; } test();
【
 站長資訊網(wǎng)
站長資訊網(wǎng)