react安裝依賴(lài)的方法:1、通過(guò)“npm install -g create-react-app”安裝react腳手架;2、新建React項(xiàng)目;3、通過(guò)“cd d:reactDemo my-new-app”進(jìn)入新建的項(xiàng)目文件路徑;4、通過(guò)“cnpm install –save react-router-dom”命令安裝所需依賴(lài)即可。

本教程操作環(huán)境:Windows10系統(tǒng)、react18.0.0版、Dell G3電腦。
React項(xiàng)目搭建及依賴(lài)安裝
一、前提
首先保證node.js已安裝完成…
安裝完成后,打開(kāi)cmd命令行,輸入 node -v 和 npm -v 來(lái)查看版本號(hào),如果顯示則安裝完成。
二、安裝react腳手架
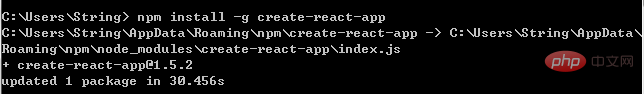
在cmd命令行中輸入: npm install -g create-react-app 等待其安裝

三、新建React項(xiàng)目
創(chuàng)建項(xiàng)目默認(rèn)安裝在用戶(hù)目錄下,想更換目錄可以參照如下命令:
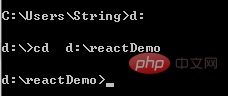
在cmd命令行中輸入: d: (選擇D盤(pán))
在cmd命令行中輸入:cd d:reactDemo (進(jìn)入D盤(pán)中的指定文件夾)

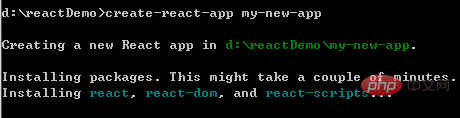
執(zhí)行新建項(xiàng)目命令:create-react-app my-new-app (“my-new-app”是你的項(xiàng)目根目錄文件夾名稱(chēng))

繼續(xù)等待較長(zhǎng)時(shí)間….切記…莫慌莫慌
四、安裝淘寶cnpm命令
npm獲取有些耗時(shí)間,這里建議大家使用淘寶團(tuán)隊(duì)的cnpm
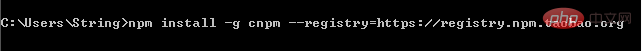
在cmd命令行中輸入: npm install -g cnpm –registry=https://registry.npm.taobao.org

輸入cnpm -v輸入是否正常 沒(méi)報(bào)錯(cuò),說(shuō)明已經(jīng)安裝成功了

五、安裝所需要的依賴(lài)包
在cmd命令行中輸入: cd d:reactDemo my-new-app (進(jìn)入你新建的項(xiàng)目文件路徑)

繼續(xù)cmd如下:
npm init (然后一路回車(chē))
cnpm install –save react react-dom ( 使用淘寶cnpm命令 在該目錄下導(dǎo)入react和react-dom)
cnpm install –save react-router-dom (使用淘寶cnpm命令 react路由,以后會(huì)用到)
繼續(xù)waiting……
六、啟動(dòng)項(xiàng)目
確認(rèn)cmd目錄在你的項(xiàng)目根目錄路徑下:d:reactDemo my-new-app
啟動(dòng)項(xiàng)目:npm start 啟動(dòng)后會(huì)自動(dòng)彈出localhost:3000的網(wǎng)頁(yè)窗口
想關(guān)閉項(xiàng)目的話,直接關(guān)閉CMD窗口就可以,或者使用 Ctrl+C ,輸入Y后退出
推薦學(xué)習(xí):《react視頻教程》
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)