react中禁止button渲染的方法:1、打開相應的js代碼文件;2、找到“const flags = true;<Button disabled={flags}/>”并將其中的“true”值修改為“false”即可禁止button。

本教程操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react中怎么禁止button渲染?
react 中 button按鈕的禁用和啟用狀態
disabled 為false 是啟用狀態
// 啟用狀態 const flags = true; <Button disabled={flags}/>
登錄后復制
disabled 為 true 是禁用狀態
// 禁用狀態 <Button disabled/> // 禁用狀態2 變量控制 const flags = false; <Button disabled={flags}/>
登錄后復制
下面拓展聊聊React自定義組件–Button
這是主要js代碼
import React, { Component } from 'react' import "./dist/index.css"; import PropTypes from "prop-types"; import classnames from "classnames"; class Button extends Component { constructor(props) { super(props); this.state = { } } handleClick = () => { if (!this.props.onClick) return; this.props.onClick(); }; render() { //為了能讓 Button 組件有多個樣式選擇,于是安裝 classnames 插件來幫助切換類名來切換樣式: const ClassName = classnames({ //根據父組件傳進來的 size 來判斷使用什么類名 "btn": true, [`btn_${this.props.type}`]: true, [`btn_${this.props.size}`]: true, "btn_disabled": this.props.disabled, "btn_circle": this.props.circle, }); return ( <button className = {ClassName} onClick = {this.handleClick} > {this.props.children} </button> ); } } // 組件的默認屬性 Button.defaultProps = { children: "Button", type: "primary", size: "default", disabled: false, circle: false, }; // 使用propTypes 進行組件屬性的檢查 Button.propTypes = { children: PropTypes.string, type: PropTypes.oneOf(["primary", "success", "warning", "danger", "info"]), size: PropTypes.oneOf(["default", "small", "large"]), disabled: PropTypes.bool, circle: PropTypes.bool, }; export default Button;
登錄后復制
這是樣式代碼
@bG-0: #fff; @bF-1: #c0c4cc; @PRIMARY: #409eff; @SUCCESS: #67c23a; @DANGER: #f65c6c; @WARNING: #e6a23c; @INFO: #909399; @FONTSIZE: 14px; @radius: 4px; @btnBorderRadius: 4px; @btnBorder: 1px solid transparent; @btnMargin: 0 8px 12px 0; @btnFontSize: 14px; @btnLargeFontSize: 16px; @btnSmallFontSize: 12px; @btnPadding: 4px 15px; @btnLargePadding: 6.4px 15px; @btnSmallPadding: 1px 7px; @btnDisabledCol: #909399; .btn { width: 60px; height: 30px; border-radius: @btnBorderRadius; border: @btnBorder; outline: none; appearance: none; text-align: center; margin: @btnMargin; cursor: pointer; justify-content: center; align-items: center; text-align: center; &_primary { background-color: @PRIMARY; color: @bG-0; &:hover { opacity: 0.8; } } &_success { background: @SUCCESS; color: @bG-0; &:hover { opacity: 0.8; } } &_danger { background: @DANGER; color: @bG-0; &:hover { opacity: 0.8; } } &_warning { background: @WARNING; color: @bG-0; &:hover { opacity: 0.8; } } &_info { background-color: @bG-0; color: black; border: 1px dashed #999; &:hover { opacity: 0.8; } } &_disabled { background-color: @bF-1; color: @btnDisabledCol; cursor: not-allowed; &:hover { opacity: 1; } } &_circle { padding: 0; font-size: 16px; text-align: center; width: 30px; height: 30px; overflow: hidden; border-radius: 50%; word-break: break-all; } &_large { font-size: @btnLargeFontSize; } &_default { font-size: @btnFontSize; } &_small { font-size: @btnSmallFontSize; } }
登錄后復制
最后引用示例
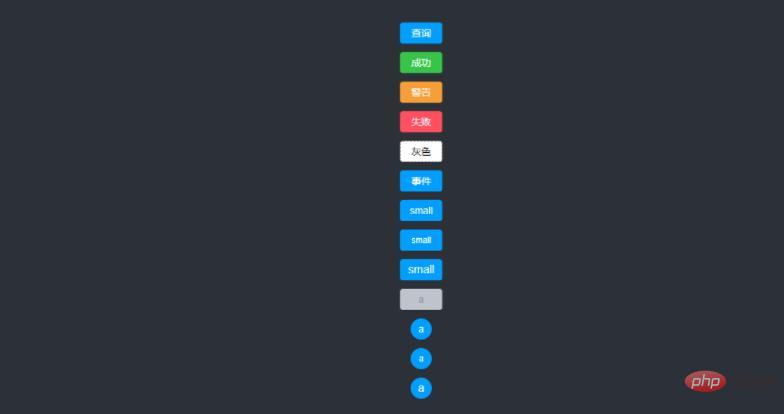
import './App.css'; import Button from './component/Button/index' function App() { const handleClick = () => { alert('我是組件'); } return ( <div className="App"> <header className="App-header"> <Button>查詢</Button> <Button type = "success">成功</Button> <Button type = "warning">警告</Button> <Button type = "danger">失敗</Button> <Button type = "info">灰色</Button> <Button onClick={ handleClick }>事件</Button> <Button size='default'>small</Button> <Button size='small'>small</Button> <Button size='large'>small</Button> <Button disabled={true} >a</Button> <Button size='default' circle={true} >a</Button> <Button size='small' circle={true} >a</Button> <Button size='large' circle={true} >a</Button> </header> </div> ); } export default App;
登錄后復制
成果

給自己留個印象 還有很多不足的地方 希望大家一起進步
推薦學習:《react視頻教程》
 站長資訊網
站長資訊網