如何利用 CSS 實現3D立體的數字?下面本篇文章就帶大家巧用視覺障眼法,構建不一樣的 3D 文字特效,希望對大家有所幫助!

最近群里有這樣一個有意思的問題,大家在討論,使用 CSS 3D 能否實現如下所示的效果:

這里的核心難點在于,如何利用 CSS 實現一個立體的數字?CSS 能做到嗎?
不是特別好實現,但是,如果僅僅只是在一定角度內,利用視覺障眼法,我們還是可以比較完美的還原上述效果的。
利用距離、角度及光影構建不一樣的 3D 效果
這是一種很有意思的技巧,當然,制作的過程需要比較多的調試。
合理的利用距離、角度及光影構建出不一樣的 3D 效果。看看下面這個例子,只是簡單是設置了三層字符,讓它們在 Z 軸上相距一定的距離。【推薦學習:css視頻教程】
簡單的偽代碼如下:
<div> <span class='C'>C</span> <span class='S'>S</span> <span class='S'>S</span> <span></span> <span class='3'>3</span> <span class='D'>D</span> </div>
$bright : #AFA695; $gold : #867862; $dark : #746853; $duration : 10s; div { perspective: 2000px; transform-style: preserve-3d; animation: fade $duration infinite; } span { transform-style: preserve-3d; transform: rotateY(25deg); animation: rotate $duration infinite ease-in; &:after, &:before { content: attr(class); color: $gold; z-index: -1; animation: shadow $duration infinite; } &:after{ transform: translateZ(-16px); } &:before { transform: translateZ(-8px); } } @keyframes fade { // 透明度變化 } @keyframes rotate { // 字體旋轉 } @keyframes shadow { // 字體顏色變化 }
簡單捋一下,上述代碼的核心就是:
-
父元素、子元素設置
transform-style: preserve-3d -
用
span元素的兩個偽元素復制兩個相同的字,利用translateZ()讓它們在 Z 軸間隔一定距離 -
添加簡單的旋轉、透明度、字體顏色變化
可以得到這樣一種類似電影開片的標題 3D 動畫,其實只有 3 層元素,但是由于角度恰當,視覺上的銜接比較完美,看上去就非常的 3D。

為什么上面說需要合理的利用距離、角度及光影呢?
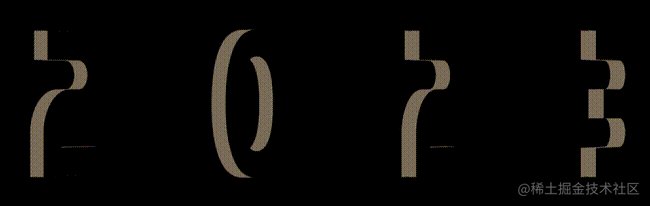
還是同一個動畫效果,如果動畫的初始旋轉角度設置的稍微大一點,整個效果就會穿幫:

可以看到,在前幾幀,能看出來簡單的分層結構。又或者,簡單調整一下 perspective,設置父容器的 perspective 由 2000px 改為 500px,穿幫效果更為明顯:

也就是說,在恰當的距離,合適的角度,我們僅僅通過很少的元素,就能在視覺上形成比較不錯的 3D 效果。
上述的完整代碼,你可以猛擊這里:CSS 靈感 — 3D 文字出場動畫
基于,這個技巧,我們簡單的改造一下,我們首先替換一下文字效果:
<div> <span class='2'>2</span> <span class='0'>0</span> <span class='2'>2</span> <span class='3'>3</span> </div>
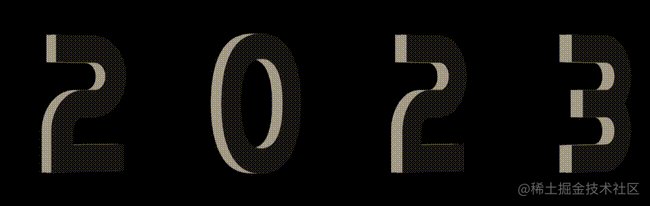
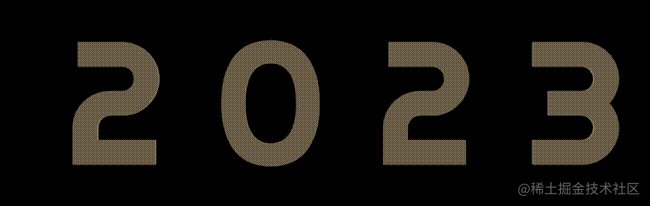
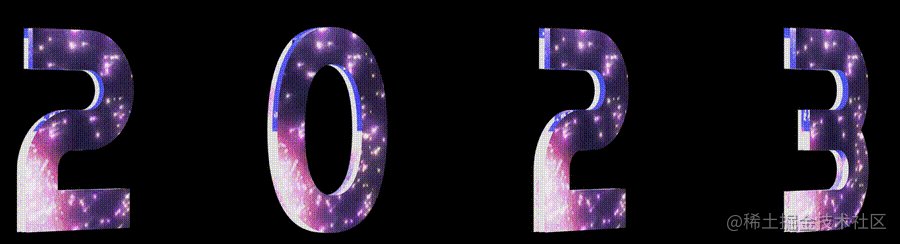
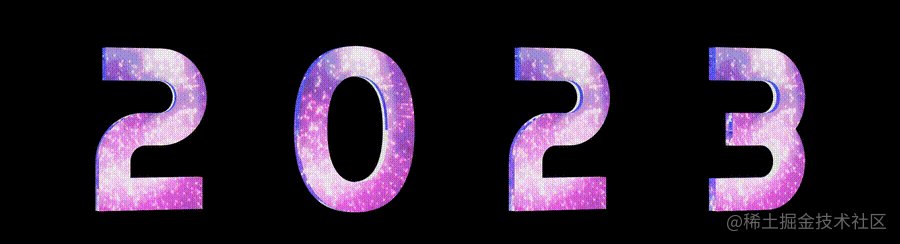
這樣,我們就可以得到這樣一種效果:

Wow,有點那個意思了。接下來,我們需要換上喜慶的文字效果。首先,隨便在網上找一找煙花 Gif 圖,也許是這樣:

我們通過 background-clip: text,給 3 層文字都加上類似這個效果,核心偽代碼如下:
span { position: relative; transform-style: preserve-3d; color: transparent; background: url(xxx.gif); background-clip: text; &:after, &:before { position: absolute; content: attr(class); color: transparent; background: url(xxx.gif); background-clip: text; } &:before { transform: translateZ(-12px); } &:after { transform: translateZ(-6px); } }
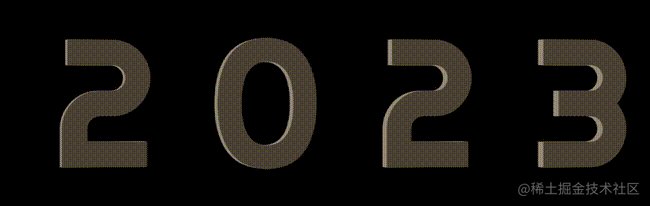
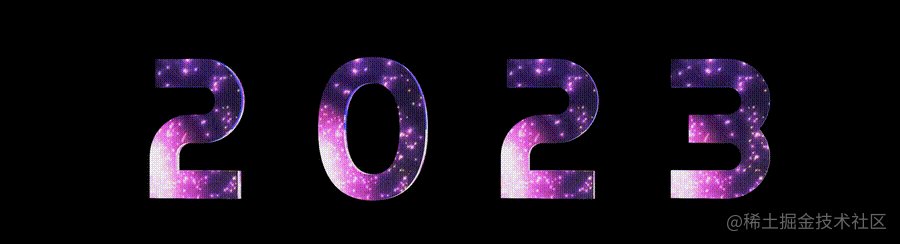
這樣,我們就得到了帶有煙花效果的文字,以及,一點 3D 效果:

還剩下最后一步,倒影效果怎么制作呢?
方法有很多種,比較便捷的是使用 webkit-box-reflect 元素。只需要一行代碼即可:
div { //... -webkit-box-reflect: below -6vw linear-gradient(transparent 20%, rgba(255,255,255, .6)); }
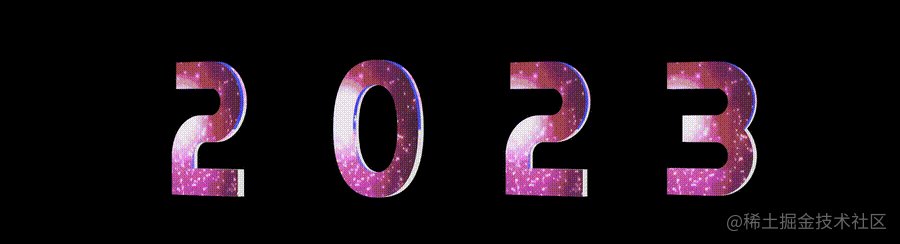
當然,如果對兩個偽元素生成的字形成的 3D 文字視覺上的厚度不滿意,也可以同步去調整兩個偽元素的 transform: translateZ(-6px) 的值,經過一番調整后,我們就簡單的復刻了如題圖所示的 2023 3D 文字動畫效果:

完整的代碼,你可以戳這里:
CodePen Demo — CSS 3D 2023
原文地址:https://juejin.cn/post/7184250130004967485
作者:ChokCoco
(學習視頻分享:web前端)
 站長資訊網
站長資訊網
